Size & Space
The dimensions of UI elements, the spacing between them, and the size of text significantly impact the usability of the user interface. Elements should be large enough to ensure comfortable interaction across all target devices. For example, touchscreen interfaces benefit from larger elements, compared to desktop interfaces.
Effective use of padding, margins, and white space creates visually balanced interfaces. Beyond enhancing aesthetics, suitable spacing helps organize content into clear visual hierarchies, making understanding information and navigating easier.
Sizing
Lumo uses the base font size that browsers set by default, which commonly is 16 pixels. The font size of the <html> element is important because all sizes and spacing in Vaadin components are relative to this root size. This is why Lumo uses rem units (i.e., relative to the root font size) for both sizing and spacing.
Examples of rem to px calculations:
1rem = 16px 1.5rem = 16px * 1.5 = 24px 2.25rem = 16px * 2.25 = 36px
The recommended approach is to adjust Lumo’s size, space, and font size custom properties, instead of changing the root font size.
Sometimes, the overall size of the UI may need to be adjusted. Common use cases include:
-
Decreasing sizes in data-heavy interfaces to display more content on the screen;
-
Reducing font sizes while increasing spacing to allow more white space around components; and
-
Increasing the size of elements on touchscreens to enlarge touch targets and mitigate the fat-finger problem.
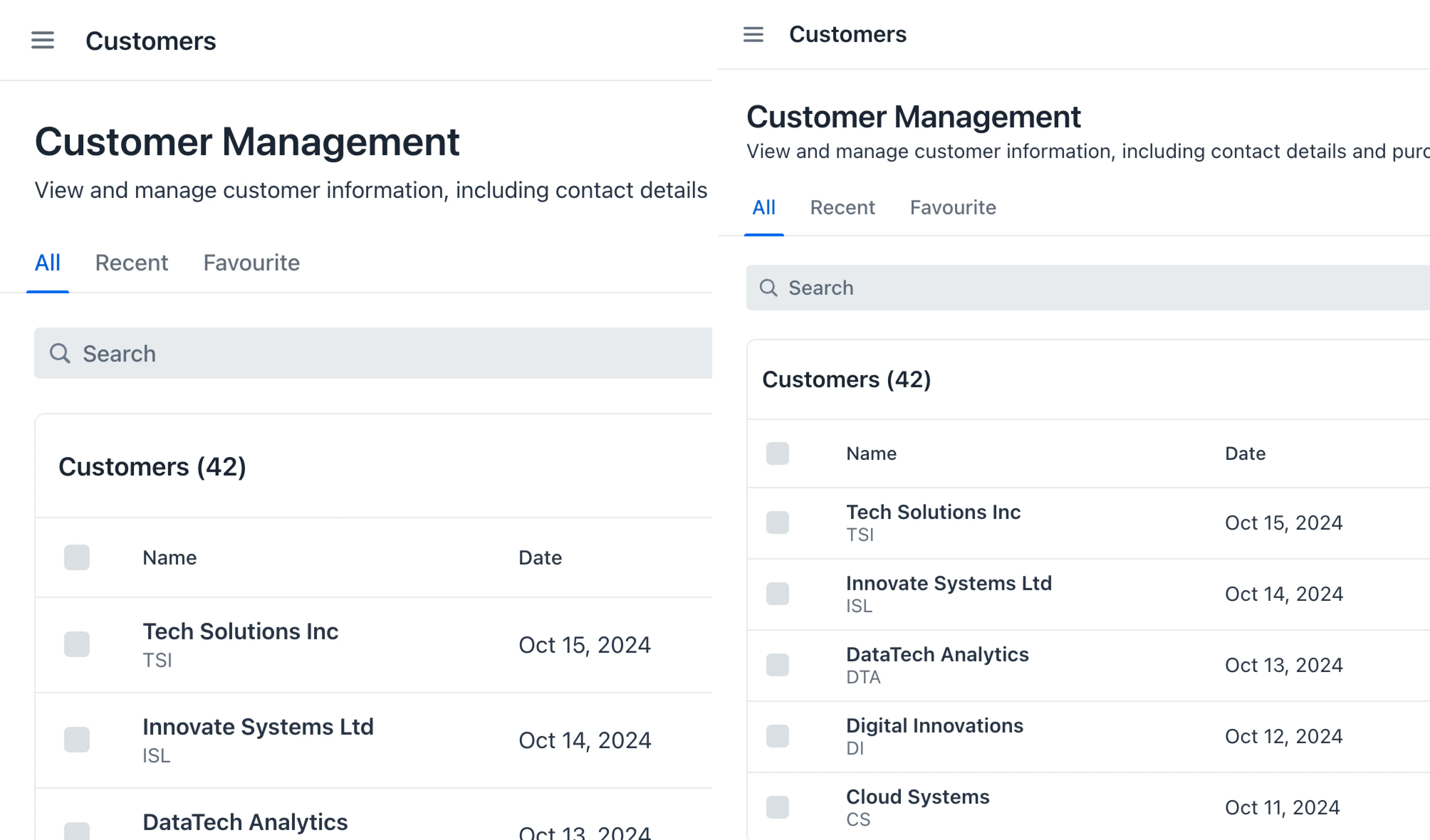
The following image shows an example of reduced spacing and sizing. A smaller font-size together with slightly reduced space between elements allows displaying more items in the Grid on the same viewport size, while keeping the visual hierarchy intact.

You can customize these adjustments for touch devices and various screen resolutions to ensure an optimal user experience across all displays. It’s recommended to control sizing, spacing, and font sizes through CSS custom properties.
The example below demonstrates how to increase element sizes on touch devices while keeping the font size unchanged.
Source code
CSS
@media (pointer: coarse) {
html {
--lumo-size-xl: 4rem;
--lumo-size-l: 3rem;
--lumo-size-m: 2.5rem;
--lumo-size-s: 2rem;
--lumo-size-xs: 1.75rem;
}
}A less common approach is to apply size adjustments to specific UI sections. For example, a filtering bar might benefit from a more compact design, while the main content area retains its standard size.
When reducing font sizes, it’s essential to keep smaller text elements legible, such as those in badges. A minimum recommended size for readability is 12 pixels. For guidance on adjusting the scaling ratio between font sizes, see Type Scale.
If you notice users relying on browser zoom, the overall sizing might be off off.
Spacing
Good use of space allows the user interface to breathe. By giving elements enough room, the design appears cleaner, and the content is easier to read. Too little white space results in cramped layouts that feel busy and overwhelming, negatively impacting user experience.
Proper spacing helps visually organize the interface. Well planned gaps between elements group related content together without the need for divider lines. Inconsistent or poorly applied spacing compromises the visual hierarchy, making it difficult for users to understand the relationship between different UI elements.
When creating a new design, start with more space rather than less. It’s easier to reduce space later to achieve a balanced look, than to add it as an afterthought.
To maintain a cohesive and consistent design, spacing should follow a system. Vaadin’s Lumo theme provides predefined custom properties for spacing, from XS to XXXL, increasing on a non-linear scale while still aligning with a 4px grid. Using a systematic approach ensures that every part of the UI adheres to the same visual rhythm.
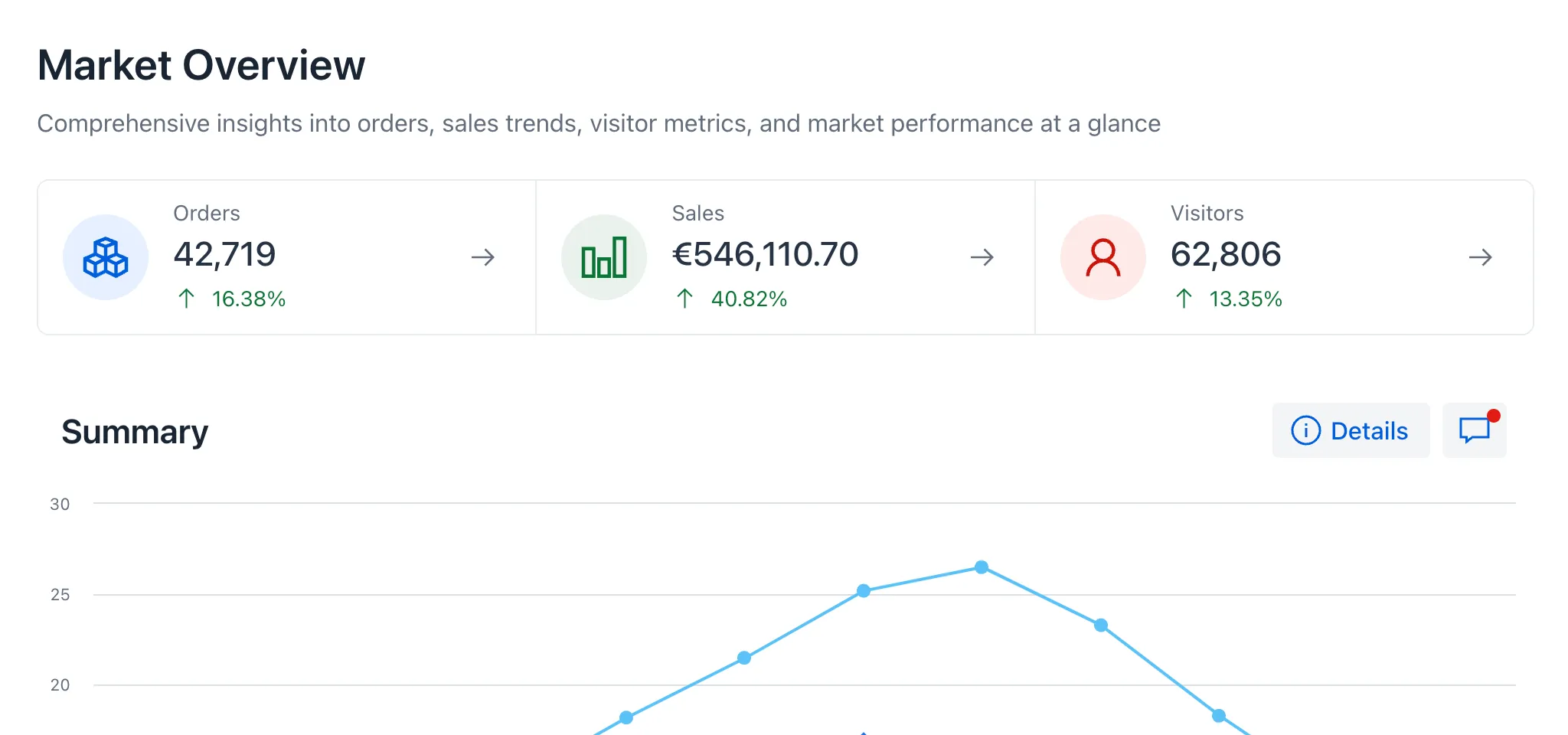
In the following image, spacing is used to separate the page into three sections. The sub-group with two buttons on the bottom right appears to belong to the "Market summary" section due to its alignment within the invisible section: