Connect to Java
You can connect both components and data between Java and the UI made with Designer. In practice, this is accomplished with a Java class that enables Vaadin Flow to connect your Java code to the UI. In other words, you access the UI defined in a design programmatically through the companion class for the design.
TL;DR To connect a component to Java:
-
Make sure you have a companion Java class with
@JsModuleand@Tagannotations matching the design. -
Set the id attribute for the element.
-
Click on the connect button for the element in the Outline.
The Java Companion File
The Java companion file contains the class that connects your Java code to the UI defined in the design. There can be only one companion class for a design.
You may have already created the companion file at the time you created the design using the new design wizard. If that is the case you are all set. You can start connecting components and data.
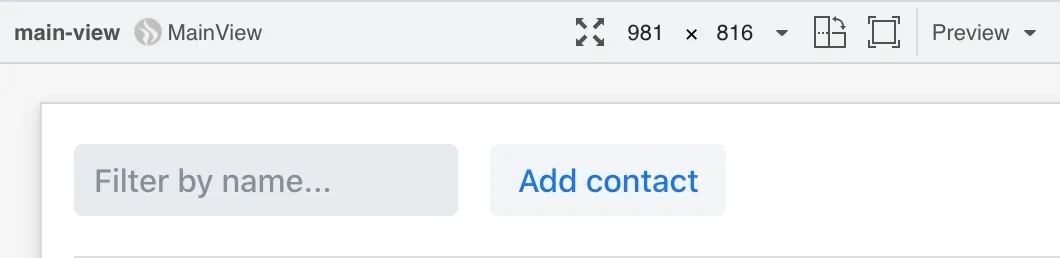
When the design has a companion file, the name of the companion file is displayed next to the design’s name in the toolbar.

main-view has a companion class called MainView.You can navigate to the companion file by clicking on its name in the toolbar. The file will open in your IDE.
If you do not have a companion file for your design yet, you can create one manually.
Here is a code snippet for a companion file that is a valid starting point for any design. It
has been written as if it was a companion to an imaginary my-design.js. You have
to adapt it by providing the correct values for your design to the Tag and
JsModule annotations. The class names are not relevant for Designer.
Source code
Java
import com.vaadin.flow.templatemodel.TemplateModel;
import com.vaadin.flow.component.Tag;
import com.vaadin.flow.component.dependency.JsModule;
import com.vaadin.flow.component.polymertemplate.PolymerTemplate;
@Tag("my-design")
@JsModule("./src/views/my-design.js")
public class MyDesign extends PolymerTemplate<MyDesign.MyDesignModel> {
public MyDesign() {
// You can initialise any data required for the connected UI components here.
}
public interface MyDesignModel extends TemplateModel {
// Add setters and getters for template properties here.
}
}In general, any Java class will be picked up by Designer as a companion file for the design, as long as the class meets the following requirements:
-
It is a descendant of
com.vaadin.flow.component.Component -
It is annotated with
com.vaadin.flow.component.Tagannotation. The annotation’s value matches the design’s tag in custom element definition (e.g.customElements.define('my-design', MyDesign)) -
The value of the
com.vaadin.flow.component.dependency.JsModuleannotation matches the design path.
So, if you have a specific need, you can freely customize the companion class to match your demands. You can learn more about connecting designs and Java classes in Flow documentation.
Connecting Components
Designer helps to connect the components used in the design to Java but before that can happen you need three things:
-
You need a companion file for the design. See the The Java Companion File for how to get one.
-
The component you want to connect to Java should have its
idproperty set to a unique value (among all theidproperty values in the same design). If itsidis empty, Designer will generate one for you. -
The project must have Vaadin Flow component integrations as dependencies. Those are needed to correctly set the type of the new field.
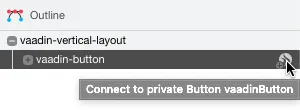
When a companion file for the design exists, you can connect components to Java using the Outline view. When you hover over a component in the Outline and the component has a Java API, a connection button will appear on the same row with the component name. By clicking the connection button, you can connect the component to Java. This is shown in the following picture.

When the vaadin-button in the previous picture is connected, the following field is added to the companion class:
Source code
Java
@Id("vaadinButton")
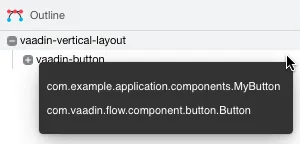
private Button vaadinButton;If the component has alternative Java APIs, you can right-click the connection button and choose an API from the context menu.
For example, you might have your own Java class MyButton that extends Vaadin’s Button to provide
some extra functionality. MyButton will be available in the context menu.

|
Note
| When you make changes in your Java companion file, it will take a few seconds to update the status of the connection buttons in the outline and the connection indicator on the toolbar. |
Flow uses the @Id annotation to connect the UI component to the field. The value in the annotation must match the id property of the component in the design. Otherwise, you are free to change the type, name and visibility of the field. Just be careful not to break it for Flow.
Take a look at the Flow documentation to learn more about binding components in Flow.
You can disconnect a component by clicking the connection button of a connected component. Disconnecting a component will
erase the corresponding field from the companion class along with its @Id annotation.
You should not have more than one companion class for a design, or more than one field annotated with
the same @Id value, but if you do, all of them will be shown in the Java checkbox tooltip so that
you can easily locate them to fix the problem manually.
Connecting Data
You can also bind data from Java to the UI. Designer provides you with a starting point by adding the template model inner class into the companion file when the file is created. You can learn more about binding data to designs in Flow documentation.
B0599D80-E489-4D83-851D-E5ADBA4D8BE3