 When writing a larger application, you most likely want to structure your code so that it is easy to maintain. There are a number of factors that affect how easy your code is to maintain, one of the major ones being the structure of your code. If you have your view logic, business logic and maybe even some database queries mixed in in the same class, then your code might be hard to maintain, since there is no separation of concerns.
When writing a larger application, you most likely want to structure your code so that it is easy to maintain. There are a number of factors that affect how easy your code is to maintain, one of the major ones being the structure of your code. If you have your view logic, business logic and maybe even some database queries mixed in in the same class, then your code might be hard to maintain, since there is no separation of concerns.
We talk about application architecture in our Advanced Vaadin trainings, more specifically, about the Model-View-Presenter design pattern. The MVP pattern is one way of achieving separation of concerns on the presentation layer. In short and very simplified, the MVP pattern is about dividing your user interface code into three categories:
- Model - contains the data for your view
- View - the actual view implementation, in other words, your Vaadin code
- Presenter - your UI logic, decides what happens when the user interacts with the view, for example, it handles button click events
One of the benefits with the MVP pattern is that all your UI logic is completely independent from your view implementation. In practice, this means that if you have a Vaadin application that has a desktop version and a mobile version, you only need to write your UI logic once (presenters) and reuse the presenters in both the mobile and desktop version. The only thing you re-implement are the actual views, basically, what your UI looks like and which components you use.
I’ve been asked quite a few times, if there are any examples on how you can achieve this kind of reusability, but unfortunately, my answer has always been that people do it, but it’s proprietary code and cannot be shared, so there are no public examples available.
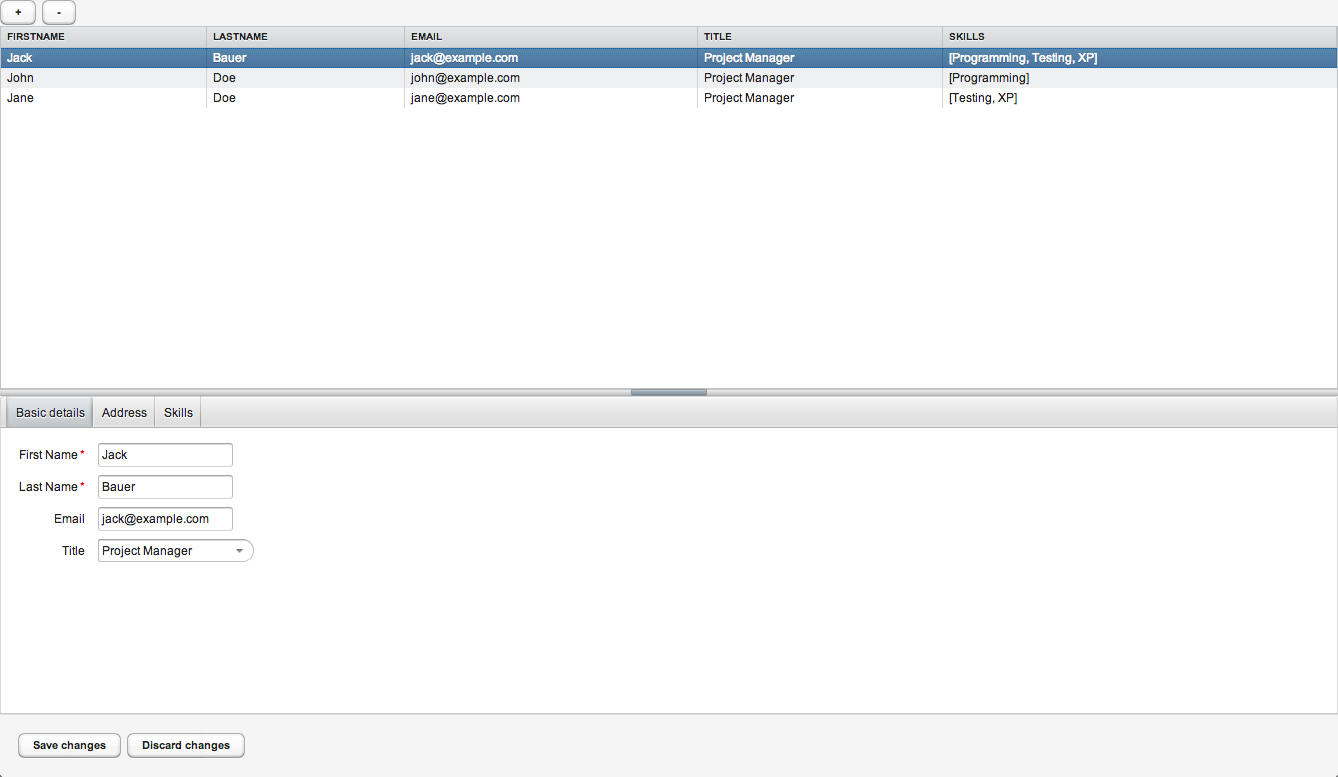
A while back, I held a webinar regarding FieldGroup. For that webinar, I prepared a simple, yet fully functional Vaadin application with one CRUD view, called “persons view”. I had implemented that application using the MVP pattern. In order to fill the gap of a missing example of MVP’s code reusability, I’ve extended my original implementation with two new UI implementations, one for phones and one for tablets.
I won’t walk you through the code, but basically, I have three different UIs bound to different contexts. Each context opens a different implementation of the persons view. Each view implementation uses the same presenter implementation - although, the mobile version has its own presenter which extends the PersonPresenter. This was necessary, because the mobile view has a slightly different UI behavior, where you are required to do one extra button click before you can edit a person’s details.
My initial version of the code had completely separate view implementations for all the three different views, but I quickly noticed that there was a lot of code duplication. I’m sharing you a version that reduces code duplication through a common abstract superclass that all three view implementations share. The source code for the application is available in Github.
Further reading
A typical question regarding the MVP pattern is where is the boundary between what should be put in the view and what should be put in the presenter. Here’s some food for thought by Martin Fowler: