Design System Publisher
Publish & share your Design System
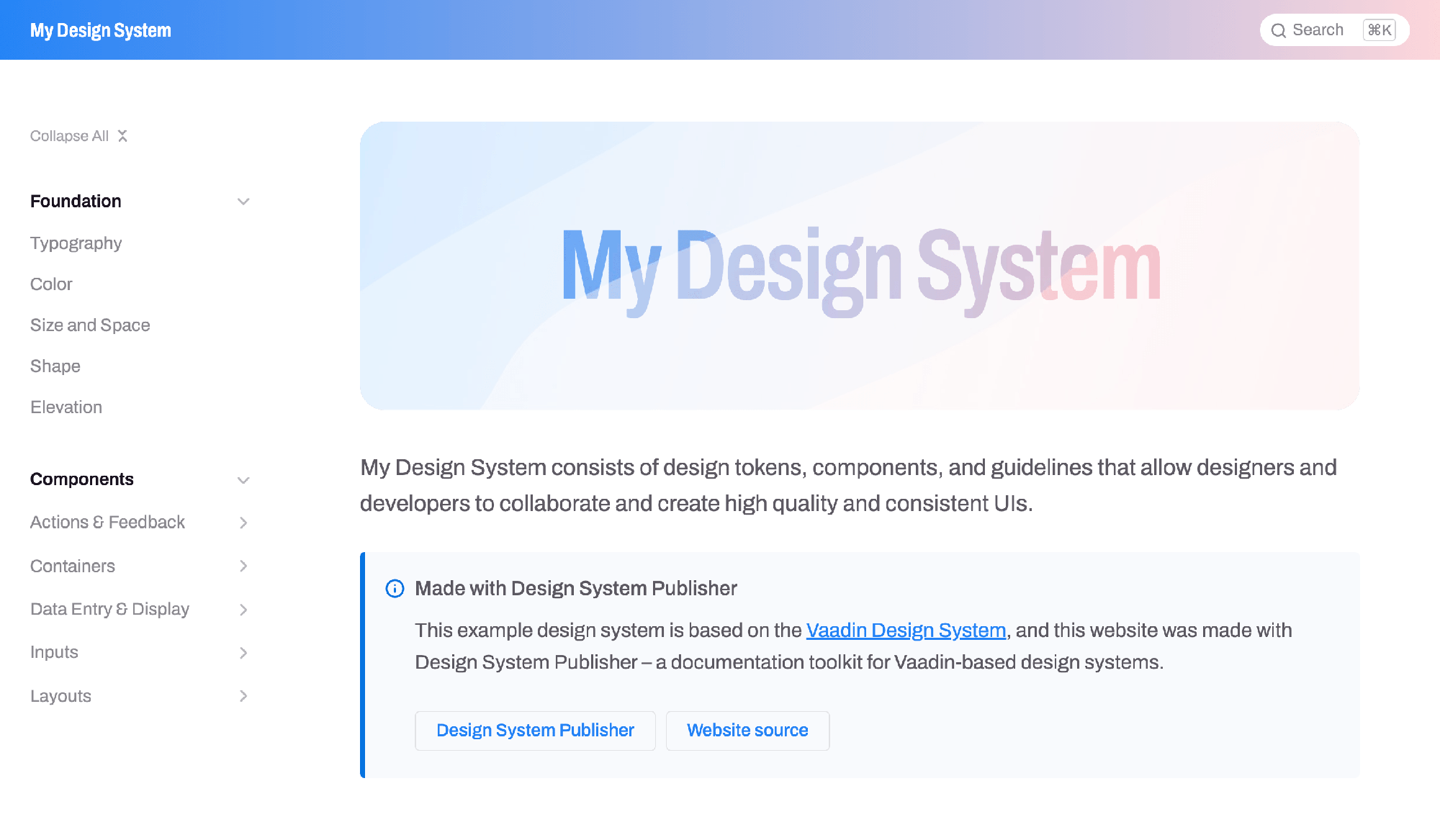
Create a custom design system complete with a documentation website

Keep track of available UI features
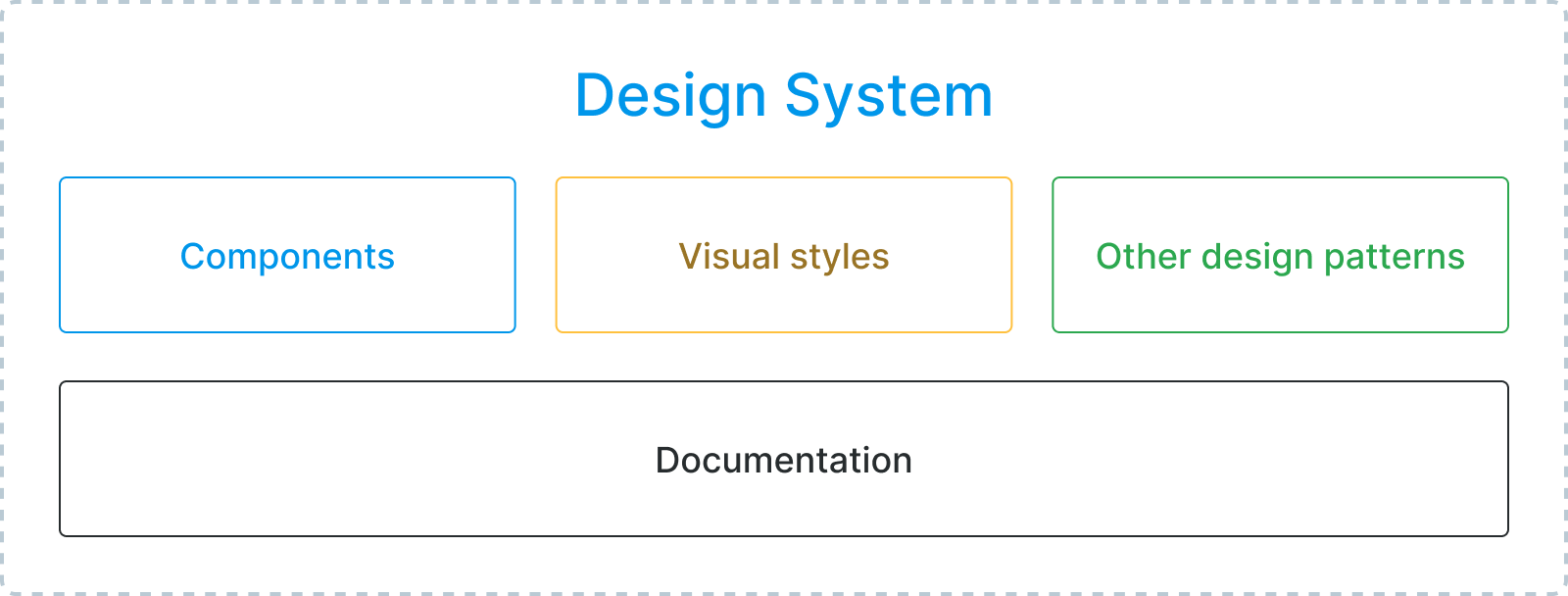
Design System
A design system is a standardized set of UI features and design patterns, such as components, layouts, and visual styles, that form the foundation for an application’s UI. Design systems help teams deliver a consistent, high-quality user experience with increased code reuse, shorter time-to-market and lower total cost of ownership. Read more about design systems and their benefits.
Design System Publisher is available for Prime and Enterprise subscribers. If you are already subscribed and need help with getting started, contact our experts through Expert Chat.
No subscription? Start a free trial.

Publish your Design System documentation in no time
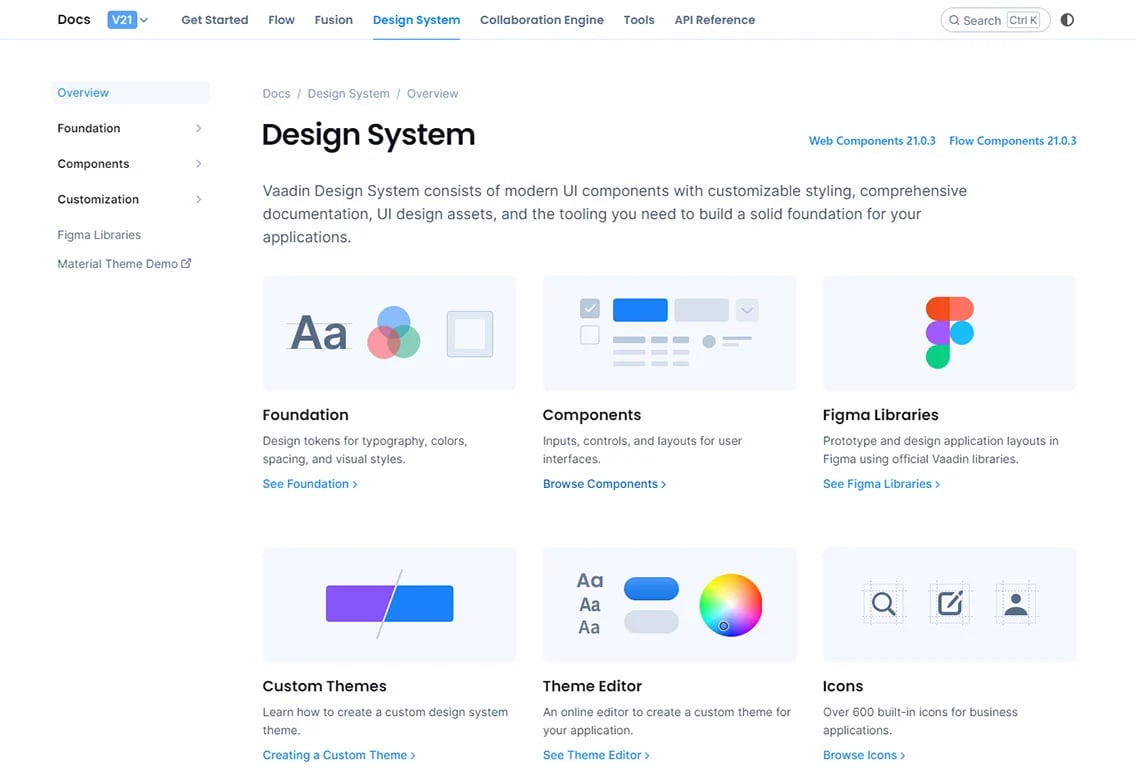
Use the Vaadin Design System documentation as a starting point
The installer provides you with a copy of the Vaadin Design System documentation as a starting point so you don’t have to write all documentation from scratch. Simply customize and extend it with your own theme, components, and documentation.
Updates to the Vaadin Design System can be merged into your own documentation using Git.

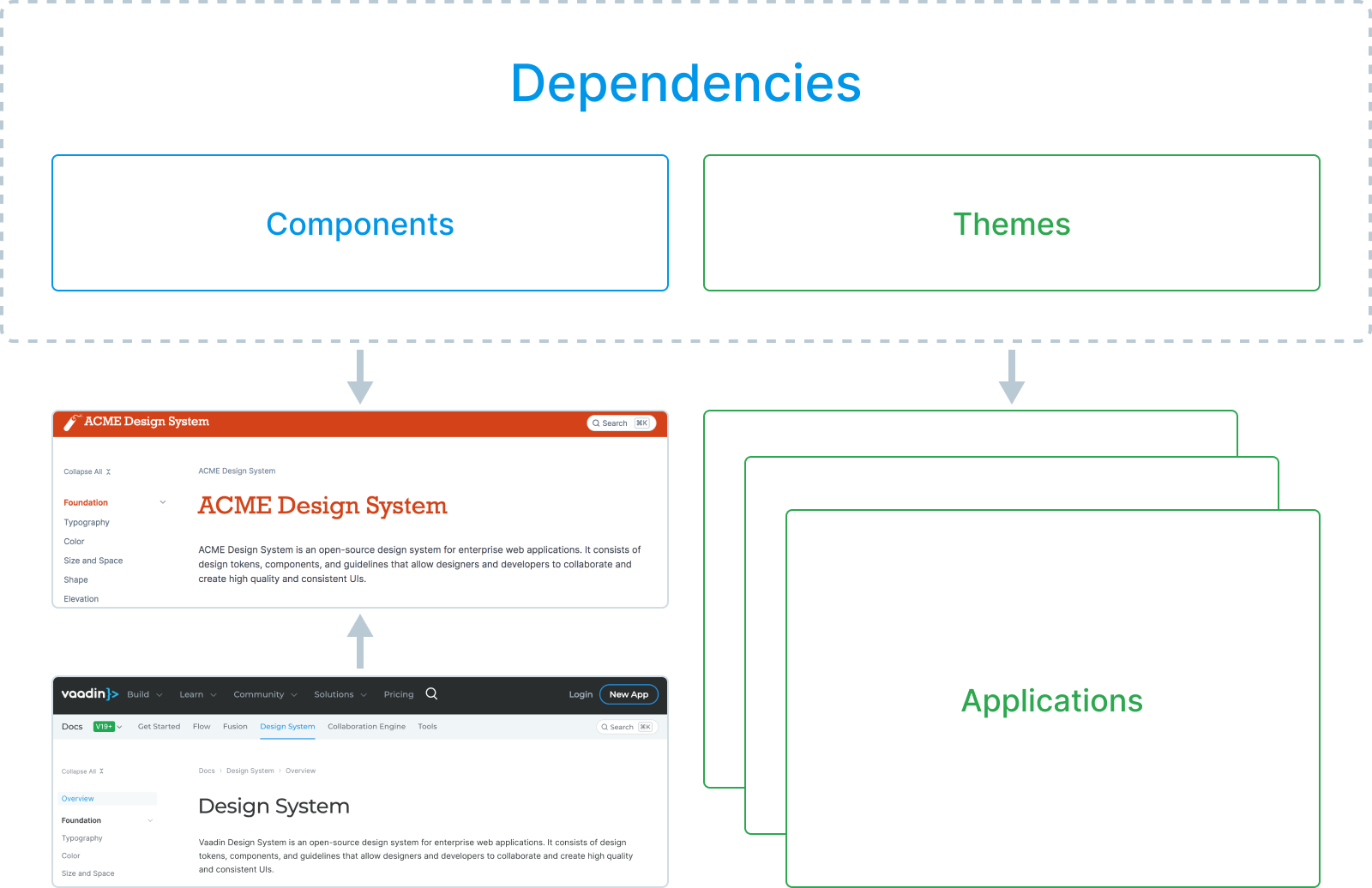
Add your theme and components as dependencies

Write documentation in the AsciiDoc markdown format
Date Field
// tag::description[]
A composite date input field with separate sub-fields for day, month and year.
// end::description[]
=== Read-only
Use read-only when content needs to be accessible but not editable. Read-only elements cannot be edited, but they do participate in the tabbing order and can thus receive focus. The contents of a read-only input can be selected and copied.
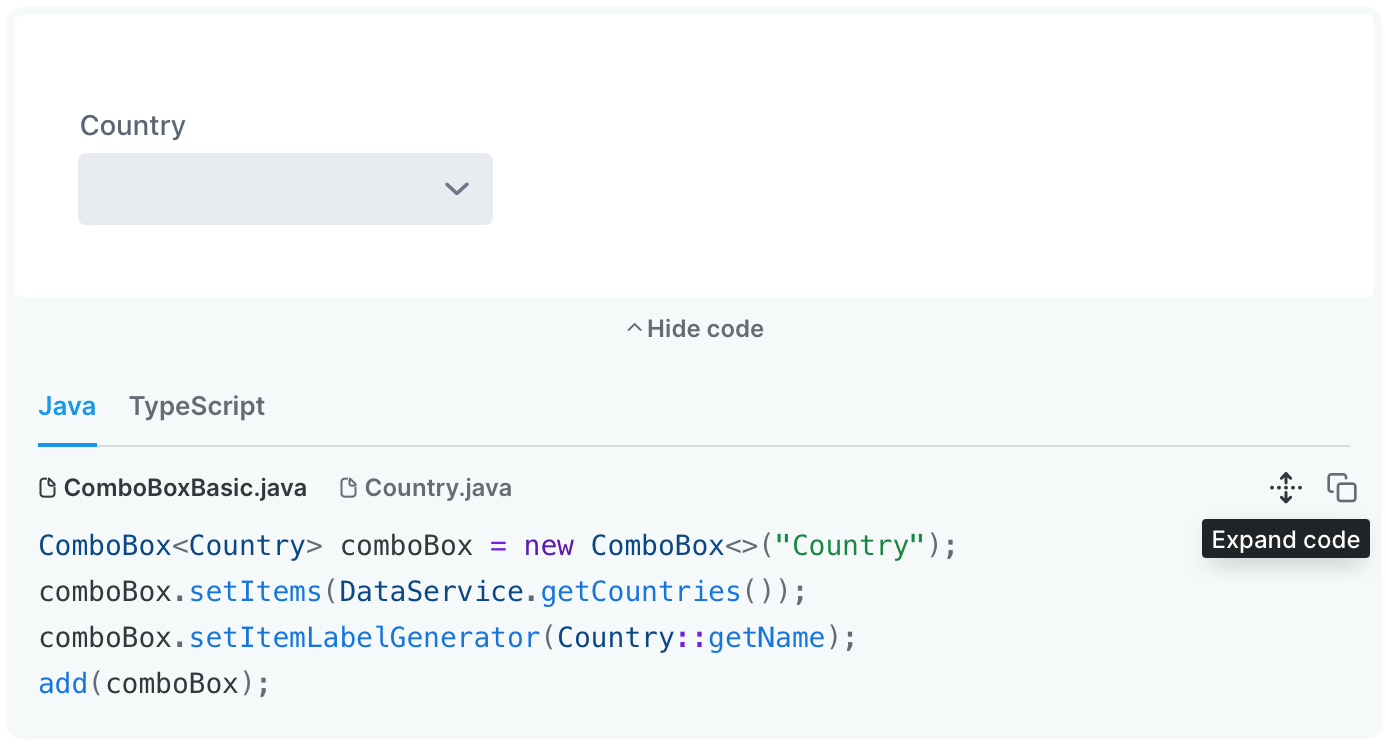
Live, interactive Java and Web Component samples

Create your own UI documentation website in 8 easy steps
1. Create a custom theme
my-theme
├── components/
├── images/
├── fonts/
└── styles.css
2. Package and Deploy Your Theme and Components
mvn install -DartifactId=my-design-system
3. Initialize a New Documentation Website Project
npx @vaadin/cli dsp-init
4. Add Theme and Component Dependencies
pom.xml.
<dependency>
<groupId>com.my-org</groupId>
<artifactId>my-design-system</artifactId>
</dependency>
5. Write Your Own Content
= Date Field
// tag::description[]
A composite date input field with separate sub-fi month and year.
// end::description[]
6. Brand the Website
--docs-font-family: ‘Inter’;
--docs-header-background-color: orange;
--docs-heading-text-color: orange;
7. Start It Up!
npm run dspublisher:start
8. Deploy to Production
npm run dspublisher:build
Have questions?
