
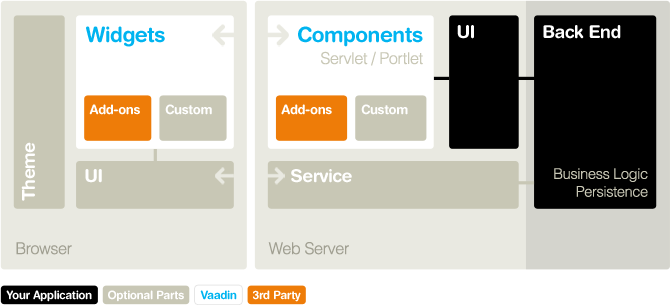
Application tiers
Applications built on Vaadin Framework 7 consists of three separate tiers. User interface is spread to web browser and web server tiers. The back end tier is decoupled from the user interface and does not have to include any dependencies to Vaadin.
- Web Browser - Either desktop or mobile, no plugins or installations
- Web Server - Vaadin deployed as a Servlet or Portlet
- Back End - Business logic and persistence
While Vaadin allows you to implement parts of your application on all of these tiers, it does not require you to do so. The recommended way of designing your application is to start with server-side UI and back-end (black parts) and only add optional parts if/when required (grey parts). This approach maximizes developer productivity and keeps the application as simple as possible.
Your application core parts
The core of a Vaadin application is a UI running on a Java server or portal. It is created by extending com.vaadin.ui.UI class and composing the user interface with the components included in Vaadin (com.vaadin.ui.*) and add-ons.
Applications should have a back end that is responsible for the business logic and the persistence. The back end can run on a separate server, or in the same server with the UI. If the back end and the UI run in the same server they should be clearly separated from each other. If the back-end is provided by an external party, you do not have to implement it yourself — just access the back end from the UI directly. You can connect the UI to the back end by calling the back end API from your UI directly. All UI components support binding to data sources. You can use one of the existing data source implementations provided with Vaadin (com.vaadin.data.*), a 3rd party add-on or implement your own data source to automate data flow between UI component and the back end.
While we recommend including server-side UI, it is fully possible to build Vaadin applications that only include client-side UI. When doing so, you are skipping the largest benefit of Vaadin - the power of server-side UIs. In most cases hybrid - having both server-side UI and client-side UI - should be considered when porting a GWT based application for Vaadin.
Components provided by the framework
The Vaadin Framework include a set of client-side widgets and server-side components (blue parts). Components are stateful objects running on the server-side JVM that provide you with API to compose your UI.
All communications between the browser and the server, as well as rendering and event handling is completely automatic. Client-side widgets take care of rendering the state of your UI to web page, capture user interactions and pass them back to server-side where your UI can listen to them. In the end, the application is required only to implement the UI by composing it out of ready made components on the server-side in Java language - the rest is automatic.
Add-ons and custom components
Add-ons can provide both the client-side widget as well as server-side component in the same jar package. In addition to visible components, add-ons can provide data source implementations, tools and themes. When you need some functionality not available in the Vaadin Framework core, you can choose from the hundreds of available add-ons that extend the framework. You can also package re-usable parts of your application as add-ons to allow other developers to leverage your work with minimal integration work.
If the functionality you need in your application is not available in the framework or by a 3rd party add-on, the framework can be extended directly within your application with custom server-side components and client-side widgets. You can also package pre-existing GWT user interfaces as custom components to ease migration to Vaadin.
A server-side component can be build by composition of the existing components. Client-side widgets allow you to leverage all features of HTML5 platform and expose them to your application in cleanly separated way.
Client-side widgets can be built either in Java or in JavaScript and can leverage any existing JavaScript based or Google Web Toolkit based widgets available. When the you are building the client-side widgets in Java, they are compiled to optimized JavaScript by the compiler built-in to Vaadin Framework.
UI on the client-side
If some part of your application can not be implemented with a stateful server-side UI, you can add a client UI module that provides the desired functionality. Use cases include offline mode for some part of the application, views without server-side state for applications with over 10.000 concurrent users per web server and low latency (<100ms) applications such as games.
Client-side UI module is implemented in Java using the built-in widgets, widgets provided by add-ons or your own custom widgets. It should be noted that only a subset of widgets included in Vaadin 7.0 include a client-side API, but such API will be added to all widgets on subsequent 7.x maintenance releases. In addition to writing UI:s in Java, the included UI Binder allows client-side UI to be composed declaratively in XML. All client-side UI:s are compiled to JavaScript using the compiler built into the framework.
Compared to writing UI on the server-side, the client-side UI requires you to define and implement a service that provides access to your back-end for the UI. This is done by defining the service API as Java interface and implementing the interface in the server-side. The included compiler automatically builds a servlet and a client-side RPC implementation for you.
Themes
Vaadin includes a set of themes that define what the user interface looks like. When you want to customize the looks of your application, you can extend any of the provided themes or write a completely new theme for your application. The themes are defined in CSS and can include a number of images. To make it easier to structure the theme, Vaadin allows you to choose to write the theme using SCSS language that adds higher level constructions on top of standard CSS language. If SCSS is used, it is automatically compiled to CSS with the build-in SASS compiler.
