Vaadin Blog

The Vaadin 14 scalability report is out now
If you're building an app for a large audience, you want to make sure Vaadin is able to handle the intended load before you start to build the app. We're happy to announce the new scalability report for Vaadin 14. It covers aspects such as: Memory and CPU usage per session Peak concurrent users for ...

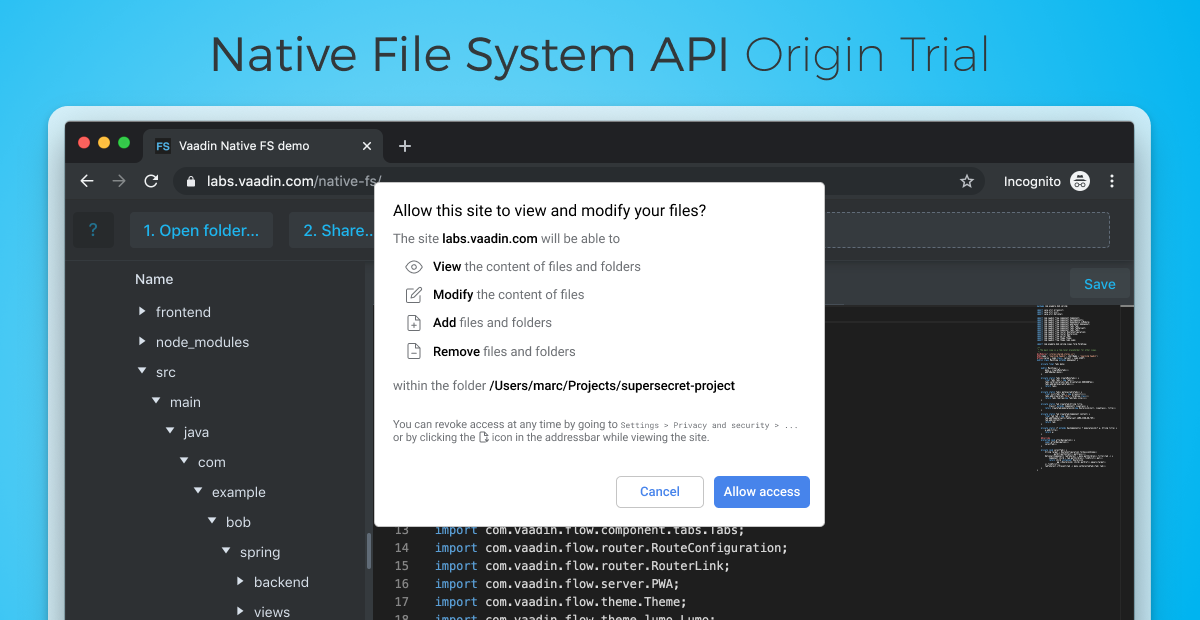
Accessing files from the browser with the Native File System API
The Native File System API is a new browser API that allows the browser to read and write files and folders on your local computer. The functionality differs from regular uploads and downloads, because the application (site) retains read/write access for as long as you use the application. This ...

GitHub Holiday Coding Challenge 2019
Vaadin is part of GitHub’s Holiday Coding Challenge. Code the most creative Vaadin-based app and you’ll win an iPad! We’re also rewarding some of the participants with our popular Vaadin t-shirts and stickers. Follow these steps to participate: Code your Vaadin-based app Upload your project to ...

The Vaadin Community keeps growing
A group of developers independently organized a training program on the Vaadin framework and I'd like to share my experience with this group. Their intention was to spread knowledge of Vaadin in their region, and to hire 3 new developers for their company. I'm talking about the guys at Zero11–a ...

New drag and drop API and more in Vaadin 14.1
Vaadin 14.1 brings a new drag and drop API, new components, a faster development-mode build, and a lot more. The generic drag and drop API The new drag and drop API allows you to turn any UI component into a draggable component or one capable of receiving dropped components. To make a component: ...

New learning center with training and certifications
Vaadin is proud to announce the launch of the new Vaadin Learning Center. To make learning easier, we have integrated our on-demand video courses into the learning center and have introduced training tracks to guide you on your journey to becoming a Vaadin professional. In addition, we now offer ...

Vaadin Key Concepts
This document is meant for developers who are new to Vaadin and want to get up to speed quickly. It gives you a quick overview of the core concepts and provides links to relevant documentation for further reading. It can also be used as a quick reference while developing Vaadin apps. If you don’t ...

Vaadin Dev Day - Berlin 2019
Background processing, Web Components integration, migration to Vaadin 14, JUnit, and JavaScript tips and tricks, were only a few of the hot topics covered in the latest Vaadin Dev Day that took place last week in the vibrant and "never-sleeping" city of Berlin. The event It was great to see an ...

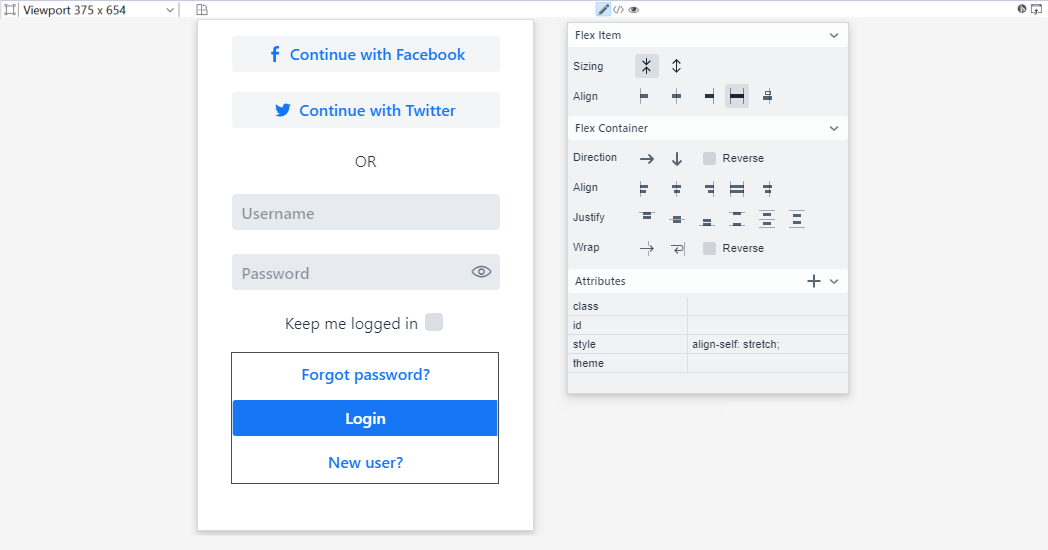
Layout views with flexbox in Vaadin Designer
Vaadin Designer 4.3.8 makes laying out your Vaadin views a whole lot more visual. Previously, you had to know and enter the CSS for your views. Now, you can edit your flexbox layouts using simple controls in the properties panel. You will also learn flexbox in the process! The main building blocks ...






