Stephen Chin runs Nighthacking lab sessions where people around the world can join together online for hacking with the latest Java-related technologies few hours a time. In June I had an opportunity to host Vaadin lab in Nighthacking broadcast.

Learning Vaadin, CDI, JPA, …
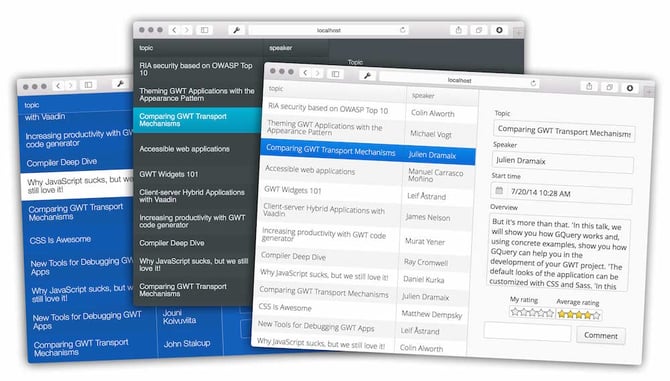
For the lab I designed a simple example application for rating conference presentations. While the application works, is usable by multiple users and persists its data, it is just an example built for learning. Here are some of the features of the application from developer point of view:
- Full stack Vaadin application
- Utilizes Java 8 features
- Fully built with Vaadin CDI
- Uses JPA directly and through Vaadin JPAContainer
- Includes simple authentication and authorization
- Uses and customizes Valo theme
- Includes a responsive layout
- Uses an add-on widget
- Includes a clearly separated service layer
Lab
The lab teaches how to build such an application in 8 steps. Feel free to experiment, modify and break things - a working app is always just a git checkout away :)
Step 1: Hello World
We’ll start from the basics. This is practically the simplest possible Vaadin application with only one java class describing the user interface (UI). Check it out, play with it and learn the structure of a Vaadin application.
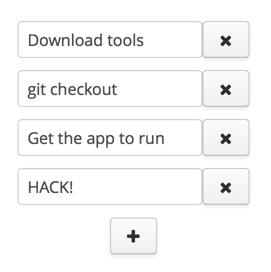
Step 2: Todo List
Start learning how to layout Vaadin components. Start from the previous step and try to build a simple todo list application by yourself. Try to avoid reading the source code for this step just yet, come up with your own todo list design instead. Book of Vaadin is your best friend here.

Step 3: CDI
Let’s take a deep breath and jump into Java EE world. Here we’ll refactor the application to use the Vaadin CDI add-on and build a simple master-detail navigation using Vaadin Navigator.
Step 4: JPA
Thus far we have only had a UI with no data. We’ll add a simple JPA based data model and build UIs for viewing and modifying this data.
Step 5: Login
Most applications need to know who you are and limit access of certain functions to only some users. In this case, we’ll only give the administrator an access for editing and adding new conference presentations, while everyone can edit them.
Vaadin does not limit how you implement login and security. It can work with most Java security frameworks. In this case we implement a simple email based login and store the identity in a session scoped bean.
Step 6: Forms
Business apps are all about data, grids and forms. Here we show how to build a customized form and bind it to data. The form also includes declarative JSR–303 based bean validation.
Step 7: Add-ons
While Vaadin Framework has a good set of commonly used UI components, one can never have enough. Fortunately the awesome Vaadin community has developed several hundreds of components to choose from. Just take a peek into Vaadin Directory to see what is out there.
In this step we’ll integrate a third party add-on from Vaadin directory and compile our widgetset for the first time. For the previous steps, we were using built-in precompiled widgets that included just the components from the framework.
Step 8: Theme
For the steps 1–7, we have been using a built in Valo theme. While it is beautiful, it would be boring if all the apps would look the same. Let’s customize the theme and experiment with responsive layouts.
Making changes to the theme is as simple as editing src/main/webapp/VAADIN/themes/rating/rating.scss. The built-in SASS compiler will update the CSS on the fly - just reload your web page to see your latest edits.
In the rating.css file, there are a handful of Valo parameter examples included. Try commenting them out - one set of parameters at a time. Start tuning these parameters further by yourself.