Below is the third installment of Phil's experiences with Vaadin, you can find the earlier two here and here. Also, let me know if you would like to participate with your own content (any content you think other Vaadin-users might be interested in is welcome).
So it’s Sunday and in between making breakfast, doing lunch, ferrying kids to events, a small bit of shopping (the shops sure are empty on a Sunday..) and a birthday party, I thought I would try and create a small game in Vaadin.
The basic idea was to just take a common card game, which is a sort of last man standing game and convert it into Java and visualise it with Vaadin... Sounds simple, well sounded simple, so let’s see.
Of course first I have to figure out really how things are laid out... So there is no escaping really reading part of the manual and following what is described in the samples. So it’s back to reading for a while, luckily though I don’t really read much, opting to go with a grid layout and copying the sample, it gives me a basic layout.
Next I have to figure out where to get some images of cards, Wikipedia and the commons are always my first port of call, bingo find a card deck on the commons. Now how to display an image.
This perplexed me for a while, I just wanted to display an image, no image class, OK... double check there is an Image class in Java, so it’s off to search... Image leads me to ‘Embedded’ which seems to be right from what I can tell, so I opt for that and put it in my Grid.
As I said I had found the pictures I needed from Wikipedia commons, so I can use them something along these lines...
Embedded = new Embedded("", new ExternalResource(“http://somepicture.png”);
In doing this I ran into two problems... 1 the pictures on Wikipedia didn’t have a common name structure so that meant either writing code or copying the files.. .I opted for copying for obvious reasons and 2 I decided I would use a ClassResource. ClassResource stumped me somewhere between grid not allowing me to have a null value and ClassResource not being part of an application until it was added to something... 20 minutes later I gave up and added the pictures under Theme, around this time I also ditched Embedded and settled for using a Label, it was an easier option having the same attribute and just changing the Icon. So now I can use the pictures like so..
currentCard.setIcon(new ThemeResource("somepicture.png”);
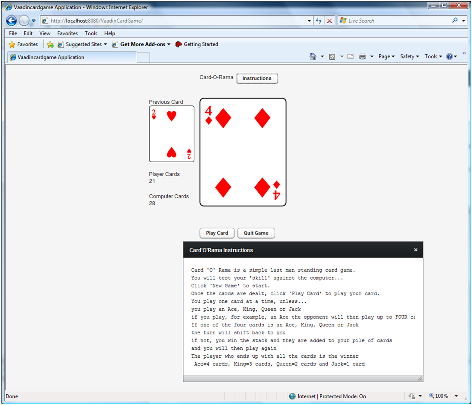
All in all layout was trivial, I added a sub window for info about how to play the game, when displaying in IE8 it maximised itself, didn’t do the same in Firefox, but this was solved by setting the width of the sub window, it only turned out to be a small gotcha. Obviously there are going to be some issues around browser compatibility

The final app turned out as above, the interesting parts were....
I wasn’t thinking anymore about how this would be displayed in a web page, didn’t have to concern myself with sessions, javascript, cookies or anything else, I could really just focus on my app.
The amount of code that actually related to Vaadin was tiny, some 10% of my code actually related to Vaadin things and the rest to my own game classes and game code.
All in all a reasonable success... Next time ‘Community Friday’ fact, fiction or a CEO gone stark raving mad.