It’s time for another Community Spotlight interview. This month with Jarek Toro, an enthusiastic programmer, Vaadin add-on author, and Software Developer working for Verne Software. Jarek learned Java and Vaadin in a record time earlier this year. Keep reading and find out how Vaadin helped him to reduce the time-to-market of new web applications.

Hello Jarek, it’s good to speak with you. Where are you from, by the way?
Nice. So... you learned Java in February and one month later, Vaadin. How was that? Why Java, to begin with?
Well, when I started learning how to program I started on the iOS platform. The more apps and things I made, the more I realized that sticking to one platform was holding me back from really making the things I wanted to make. So, then comes my uncle who has been a Java Developer for more than 10 years. I learned how Java really is a "code once deploy everywhere" type thing which really intrigued me. So I started learning Java. And this story leads into how I got Vaadin, if you want me to keep going...
Aha! The good old uncle giving some wise pieces of advice. But yes, how did you discover Vaadin?
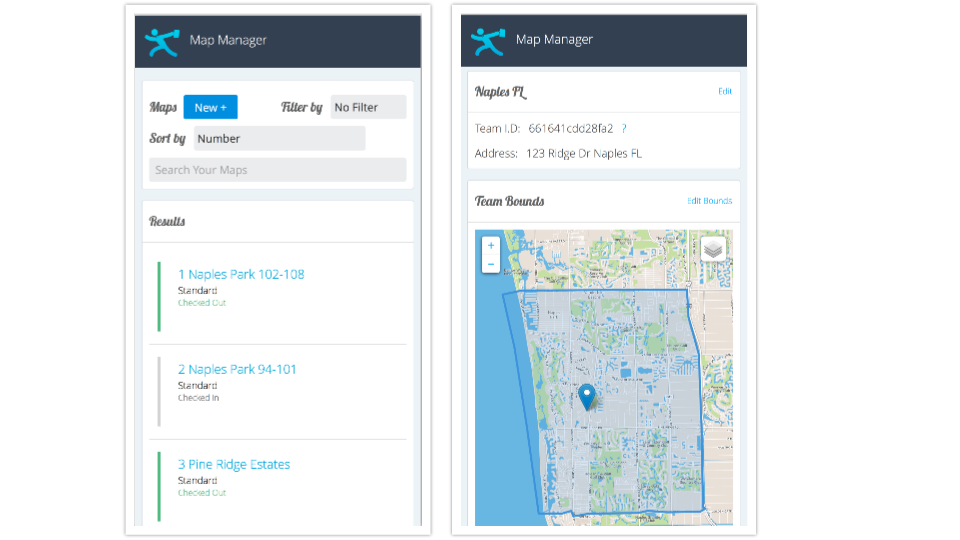
Haha! I have learned everything I know from programming from trying it out myself. So after the few examples and getting a small grip on the syntax changes from Objective-C and Swift to Java, I wanted to jump right into Web Development and make a Web App. The “cliche uncle” also happens to be a big fan of Vaadin and they used it extensively. So off I was on my journey of creating Map Manager. Map Manager was actually the first program I made with Vaadin.

A good influencer! What kind of theme are you using in this app?
Valo theme plus some “Jarek Sass”. But many complex components are CustomComponents made using HTML templates and CssLayout. I did tend to stay away from the vertical and horizontal layouts mostly because I wanted a responsive app.
Cool! Is it in production already?
Yes.
And if I understood correctly, all this happened in a matter of months this year, right?
Yeah! Actually, amazingly I was able to get a production version out in only a month and a half! Then over the next two and half months I was able to really zone into some nice features like reports and Map Assignment Records.
Wow... what do you think helped you being so productive?
I actually wanted to say something about this… The single biggest help was Vaadin’s docs page. Whenever I came across a problem, that was the first place I went to. Actually, it was so helpful I only ever had to go to the forum once. And even the forum was great. In my head I was thinking "I should just ask this on Stack Overflow" but almost immediately got an answer that helped me. I also had a big drive because this project was like my baby, haha!
And your baby saw the light in less than 9 months! Awesome. What would you say is the best feature of the framework?
I would say all in all, it is the single best tool for making web-apps. On one end, you can easily lay out a sweet application in a very short time in only Java but, at the same time, I learned that you’re not tied down really by the framework. You can customize as much as you want. Sure you have to dig into some css and HTML, maybe a little JS, but the framework is built in such a way where it’s not really -in my honest opinion- that hard to customize.
That's good to hear! So, any advice to those with an iOS/Objective C background considering different technologies for building web applications?
Oh, easy! Ok, so all you iOS Devs out there, imagine if you could define a webpage the same way you define a UiView and handle navigation the same way a UINavigationController does! It really is the easiest way to build a web application!
Also, I wanted to add something… During my project and with my want for a responsive webpage. I created a few classes that really did the heavy lifting in making it responsive. Because of how supportive Vaadin and the Vaadin Community are, a co-worker and I from Verne Software have been refining the code and the API and we recently added it to the addon directory as ResponsiveLayout to "give back & show appreciation". It’s kind of like a drop in replacement for VerticalLayout and HorizontalLayout but with complete responsiveness built in. No need to touch CSS.
Thanks Jarek for your enthusiasm and time to share your experience here.
Thanks Alejandro, it's been a pleasure and say hi to the rest of the Vaadin team for me! You guys have done a great job and built a great community!
