Templates
Templates allow you to quickly get up to speed with developing your application. Instead of starting with an empty page, you can get a head start by basing your new design on a template that defines, for example, a login screen or the basic structure of an application.
Vaadin Designer comes with a set of built-in templates. You can use those, and you can also add to the selection by installing templates created by you or others.
This chapter explains what templates are, how to use them, and how to create and install new templates.
What Is a Template?
A design template is simply a file that follows the "Vaadin declarative format", with some additional information. Each template defines a design in terms of components and layouts but it can also contain style information that further defines the design’s look-and-feel.
Here is an example of a simple template file called StyledTemplate.html that defines a design with a VerticalLayout and a Button whose color matches the Valo theme’s focus color:
Source code
HTML
<!doctype html>
<html>
<head>
<meta charset="UTF-8" name="design-properties">
<style>
.root-layout.styled-template {
.focus-colored-text {
color: $v-focus-color;
}
}
</style>
</head>
<body>
<vaadin-vertical-layout style-name="root-layout styled-template" size-full>
<vaadin-button style-name="focus-colored-text">Focus Button</vaadin-button>
</vaadin-vertical-layout>
</body>
</html>Using Templates
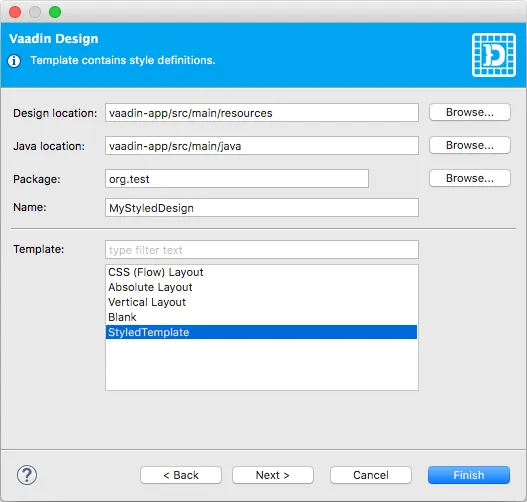
When you create a new design, the New Design Wizard allows you to pick a template. You can choose a built-in template or a template that you have installed yourself.

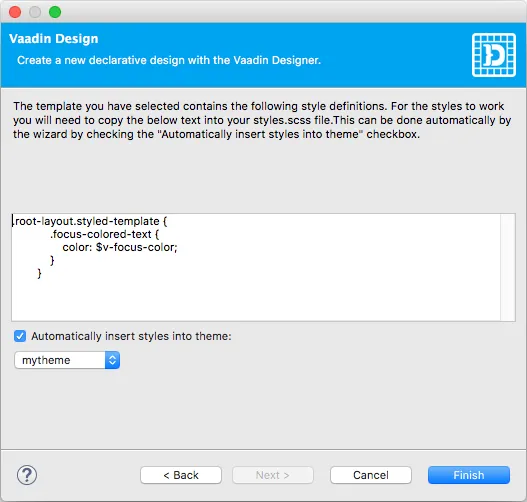
If the template contains style information, those styles should be imported into the used theme so that they are available to the created design. In Eclipse previewing the style definitions and choosing to which theme they will be imported to can be done in the New Design wizard. In IntelliJ IDEA the styles are automatically imported to the first user theme found in the project, which - if you created the project using a maven Vaadin application archetype - is called mytheme.

The style definitions will be copied to a file called designs.scss and an @import clause will be inserted into styles.scss.
Installing a Template
Vaadin Designer looks for templates in a special directory located in the user’s home directory. The location of the template directory varies between operating systems:
-
on macOS and Linux ~/.vaadin/designer/templates
-
on Windows %HOMEPATH%\.vaadin\designer\templates
Installing a template is done by copying the template file manually to the template directory. Notice that the directory might not exist, in which case you have to create it first (using mkdir from a command line if using Windows OS).
Creating Your Own Template
You can also create templates of your own; just design a suitable starting point, then place the resulting HTML in the template directory, and it will show up in the New Design wizard as a template (without the .html extension). You don’t have to modify the file in any way.
If you want to share theme style definitions with your template, you can do so by storing the SASS code inside the template file. Insert a <style> tag in the <head> tag and copy-paste the style definitions there.