Maps
This is Java API for Highmaps for Vaadin 14
This is Java API for Highmaps for Vaadin 14.
Highmaps has similar API as Highcharts, and likewise the Java API in this add-on has been brought in similar fashion as Vaadin Charts.
Demo of the original Highmaps JavaScript library can be found here: https://www.highcharts.com/maps/demo
Updates since version 2.0.0
Since version 2.0.0 the component's tag name was updated to "vcf-map" to avoid conflicts with the Vaadin Map core component.
For Vaadin 24.4 use version 2.0.0 or 2.1.0.
For Vaadin 23.5 use version 2.1.0. This version was built with Vaadin 23.5 and JDK 11. But it also works with Vaadin 24.4 and JDK 17.
Highmaps license
Note: This add-on does not include commercial license for Highmaps. So in order to use to the component you need to obtain also the appropriate commercial license.
License & Author
This Add-on is distributed under Apache 2.0
Component Factory Maps is written by Vaadin Ltd.
Sponsored development
Major pieces of development of this add-on has been sponsored by multiple customers of Vaadin. Read more about Expert on Demand at: Support and Pricing
Sample code
Map map = new Map();
Configuration config = map.getConfiguration();
// put geojson to window.VaadinMaps.maps["germany"] variable in separate "js/maps/germany.js"
// file should be added to component via @JavaScript("js/maps/germany.js")
config.getChart().setMap("germany");
config.getChart().setHeight(650);
config.getLegend().setEnabled(false);
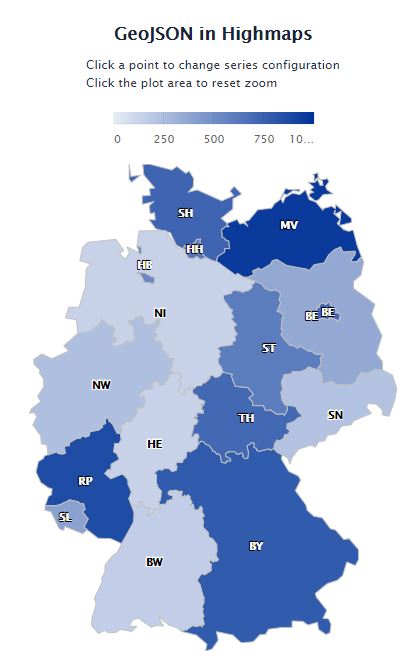
config.setTitle("GeoJSON in Highmaps");
MapDataSeries series = new MapDataSeries("Random data");
series.setPlotOptions(new PlotOptionsMap());
config.addSeries(series);
secondSeries = new MapDataSeries("Clicked points");
PlotOptionsMappoint plotOptionsMappoint = new PlotOptionsMappoint();
secondSeries.setPlotOptions(plotOptionsMappoint);
plotOptionsMappoint.setStickyTracking(false);
config.addSeries(secondSeries);
map.addMapClickListener(this::onClick);
map.addPointClickListener(this::onPointClick);
Map map = new Map();
Configuration config = map.getConfiguration();
config.setTitle("Nordic Countries");
config.setSubTitle("Demo of drawing all areas in the map, only highlighting partial data");
config.getSubTitle().setUseHTML(true);
config.getLegend().setEnabled(false);
config.addSeries(getMapSeries());
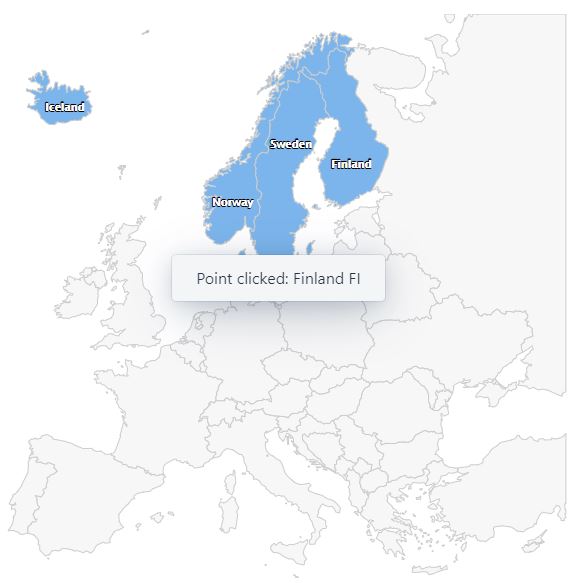
map.addPointClickListener(pointClickEvent -> {
MapDataSeriesItem item = pointClickEvent.getItem();
Notification.show("Point clicked: " + pointClickEvent.getPointProperties().getName() + " " + item.getCode(),
3000, Notification.Position.MIDDLE);
});
// put geojson to window.VaadinMaps.maps["custom/europe"] variable in separate "js/maps/europe.js"
// file should be added to component via @JavaScript("js/maps/europe.js")
config.getChart().setMap("custom/europe");
config.getChart().setHeight(650);
private MapDataSeries getMapSeries() {
MapDataSeries series = new MapDataSeries("Country");
series.add(new MapDataSeriesItem("IS", 1));
series.add(new MapDataSeriesItem("NO", 1));
series.add(new MapDataSeriesItem("SE", 1));
series.add(new MapDataSeriesItem("FI", 1));
series.add(new MapDataSeriesItem("DK", 1));
series.setJoinBy("iso-a2", "code");
PlotOptionsMap options = new PlotOptionsMap();
DataLabels dataLabels = options.getDataLabels();
dataLabels.setEnabled(true);
dataLabels.setColor(SolidColor.WHITE);
dataLabels.setFormatter("function () { if (this.point.value) { return this.point.name; } }");
series.setPlotOptions(options);
SeriesTooltip tooltip = options.getTooltip();
tooltip.setHeaderFormat("");
tooltip.setPointFormat("{point.name}");
return series;
}
map = new Map();
Configuration config = map.getConfiguration();
config.getChart().setHeight(650);
config.setTitle("GeoJSON in Highmaps");
config.setSubTitle("Click a point to drill into the division<br/>"
+ "Click on the map areas without data to drill up to the country<br/>"
+ "Data is only available for DE, DE.BE and DE.BB");
config.getSubTitle().setUseHTML(true);
MapNavigation navigation = config.getMapNavigation();
navigation.setEnabled(true);
navigation.getButtonOptions().setVerticalAlign(VerticalAlign.BOTTOM);
config.getLegend().setEnabled(false);
MapDataSeries series = createSeries(null);
series.setMapData("countries/de/de-all");
config.setSeries(series);
map.addDrilldownListener(drilldownEvent -> {
String code = drilldownEvent.getItem().getCode();
UI.getCurrent().getPage().addJavaScript("/js/maps/de/" + code + "-all.js");
MapDataSeries drilldownSeries = createSeries(code);
drilldownSeries.setMapData("countries/de/" + code + "-all");
map.addSeriesAsDrilldown(drilldownEvent.getPointId(), drilldownSeries);
});
Links
Compatibility
Was this helpful? Need more help?
Leave a comment or a question below. You can also join
the chat on Discord or
ask questions on StackOverflow.
Version
New version with Vaadin 23.5/24.4 support. Built with Vaadin 23.5 and JDK 11.
- Released
- 2024-10-02
- Maturity
- EXPERIMENTAL
- License
- Apache License 2.0
Compatibility
- Framework
- Vaadin 23
- Vaadin 24.4
- Vaadin 14 in 1.2.0
- Browser
- N/A
Maps - Vaadin Add-on Directory
This is Java API for Highmaps for Vaadin 14
Maps version 1.0.0
### Version 1.0.0
- First release
Maps version 1.1.0
Update the license to Apache 2.0
Maps version 1.2.0
### Version 1.2.0
- Added support for themed, aka non-styled mode in similar fashion than is Vaadin Charts v9
Maps version 2.0.0
New version with Vaadin 24.4 support. Since this version the component's tag name was updated to "vcf-map" to avoid conflicts with the Vaadin Map core component.
Maps version 2.1.0
New version with Vaadin 23.5/24.4 support. Built with Vaadin 23.5 and JDK 11.