 I have somehow ended up maintaining a few open source projects related to Vaadin, GWT and GIS. Probably thanks to Vaadin’s “community time” and my hobbies that relate to maps. I have personally used these artifacts only in my small hobby projects, but I also know they have been used in several large “real” projects. Something about the community involvement tells that the amount of bug and feature “tickets” submitted by users in e.g. VOpenLayers project is comparable to our commercial offerings. These projects have also received a noticeable amount of bugfixes and enhancements from developers I have only met virtually. Because GIS features have been somewhat undervalued by many web app developers, I thought it might aid Vaadin community if I shared some lessons learned during my add-on exercises.
I have somehow ended up maintaining a few open source projects related to Vaadin, GWT and GIS. Probably thanks to Vaadin’s “community time” and my hobbies that relate to maps. I have personally used these artifacts only in my small hobby projects, but I also know they have been used in several large “real” projects. Something about the community involvement tells that the amount of bug and feature “tickets” submitted by users in e.g. VOpenLayers project is comparable to our commercial offerings. These projects have also received a noticeable amount of bugfixes and enhancements from developers I have only met virtually. Because GIS features have been somewhat undervalued by many web app developers, I thought it might aid Vaadin community if I shared some lessons learned during my add-on exercises.
The largest thing that I have been wondering about is architectural: why in several cases does geospatial data seems to be handled separately from the other data? There is often a separate GIS server to which the actual application then needs to connect to with tricky standards like WFS. I don’t doubt there are use cases for software like geoserver and its commercial counterparts and I also do know what “legacy” means in software projects, but I’d bet in most typical business apps the geospatial data should be treated just like any other “normal” data type. This way the data is easier to handle and the architecture remains simpler.
To prove my hypothesis, I recently started working on an example project. Based on the “Event Manager” tutorial by Hibernate Spatial, I wrote a small test and example application to demonstrate how geospatial data could be handled in a basic Vaadin based CRUD app. In it the geospatial data is in generic JPA entities like this:
@Entity
public class SpatialEvent {
@Type(type = "org.hibernate.spatial.GeometryType")
private Geometry geom;
private String title;
private Date date;
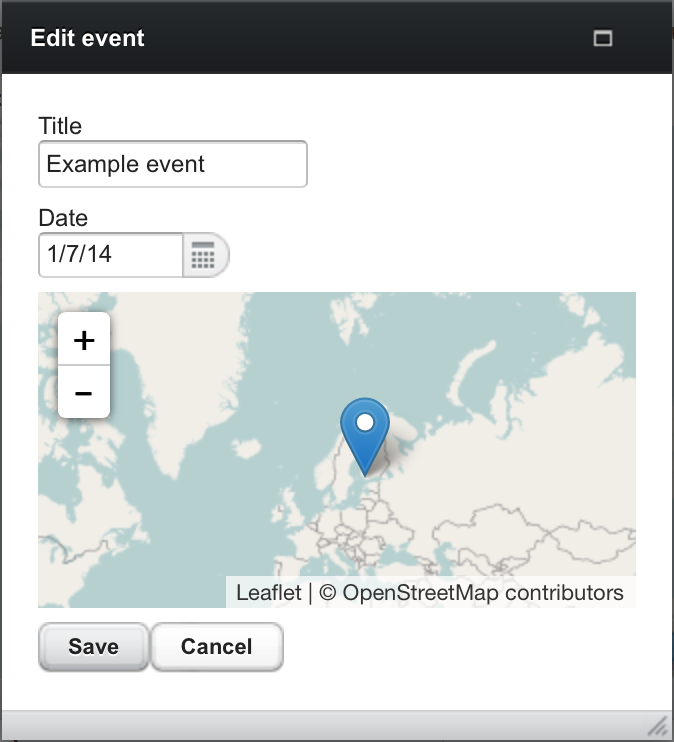
To represent and modify spatial data, I use the V-Leaflet add-on that provides an easy to use Java API for the most trendy slippy map implementation available. It uses a simple “domain driven JPA back end” and then binds JPA beans directly to a Vaadin UI. To make the example a bit less trivial, I made two subclasses of the Event entity of which the first contains a point and the other type a route. In the UI points are handled with “markers”, routes with polylines. Both can be edited and created for new events.
The demo app is deployed to my “6 € demo server”, but I’d strongly suggest to import its sources to your favorite IDE and play with it locally. If you have improvement ideas, I’d appreciate your feedback. If you like the idea, feel free to steal it.
During the exercise I needed to add quite a lot of drawing related enhancements to V-Leaflet and its GWT related dependencies: g-leaflet and g-leaflet-draw. In addition to making groups of geometries editable with a toolbar, drawing mode for a specific vector type can now be activated programmatically and editing can be activated on a selected vector only.
Another essential improvement area was related to data binding. With just low level drawing and editing features, developers will need to write lots of boilerplate code for their apps. Just like there is a DateField for Date we definitely need reusable Field implementations for geospatial data types.
The JTS Topology Suite is the de-facto standard for handling geospatial data in Java. Since V-Leaflet 0.5.0 there are now Field implementations for its Point, LineString and LinearRing. Data binding now reduces to just instantiating them in your view class and binding them with e.g. BeanFieldGroup - just like with basic data types such as Dates and Strings. Check out the example project’s EventEditor class to see how simple editing your geo data has become.
Although there is still room for enhancements, I’d say the stack, Java in JVM, Vaadin and V-Leaflet add-on, is becoming quite potential for even more serious GIS applications. Or from a different angle: geospatial features can nowadays easily become a natural part of a typical Vaadin based business application.
Short “FAQ” on Vaadin and GIS:
I can expect some forum questions after this blog entry. So I decided to add the first answers to the most obvious questions here beforehand:
“Why would I choose Leaflet when there is Google Maps?”
Yes, there is a Vaadin add-on for Google Maps and the latest V7 compatible version is actually built by one of our experts here in Vaadin Ltd for our customer. But before rushing into using that, I’d emphasize that unlike with for example GWT, Google tries to make business with its Maps and it makes sense for them to try to lock you in as hard as they can. That is a risk. Also I’d suggest to read their terms of usage carefully. They are quite bad for e.g. typical intranet apps and you, for example, always need to download their maps API from THEIR server.
“My boss said I should use OpenLayers”
OpenLayers isn’t that bad a choice. It is an amazing OS effort with the largest feature set among its competitors, but it is a big pile of …, well, JavaScript with a history. Tell your boss that LeafletJS is what all GIS hipsters use nowadays. To me its API just feels much cleaner and actually using it feels smoother. That is why I currently invest my precious “community hours” in it instead. Still, I’m eagerly awaiting what they will come up with in their next major release, which AFAIK is practically a total rewrite.
“Hibernate Spatial looks cool, but I can’t touch my backend that just gives me WKT (Well Known Text), how can I use that?”
JTS Topology Suite has an excellent WKT reader. It is actually used in the Hibernate Spatials tutorial. For a better Vaadin support, there should definitely be a derived helper that converts from WKT to V-Leaflet vectors.
“How to get started with V-Leaflet and Vaadin?”
Starting is like with any other Vaadin add-on. To get familiar with its API, I suggest to check out the example project into your favourite IDE or look at various examples in the add-on’s test directory.
