
In my previous blog post, I shared some thoughts about why switching to web components has its benefits for Vaadin.
One of the advantages is a win-win situation, not only can the Vaadin Flow Java users now use a larger set of components, but also our set of standard web components can be used with any modern frontend framework.
App Starters
To put this into practice, we have developed starter kits for some of the most popular web frameworks, to act as a project base for your next modern web application, and also with detailed instructions on how to set up a similar environment. You can find the starters for Angular, React, and Vue as of right now.
Tutorials
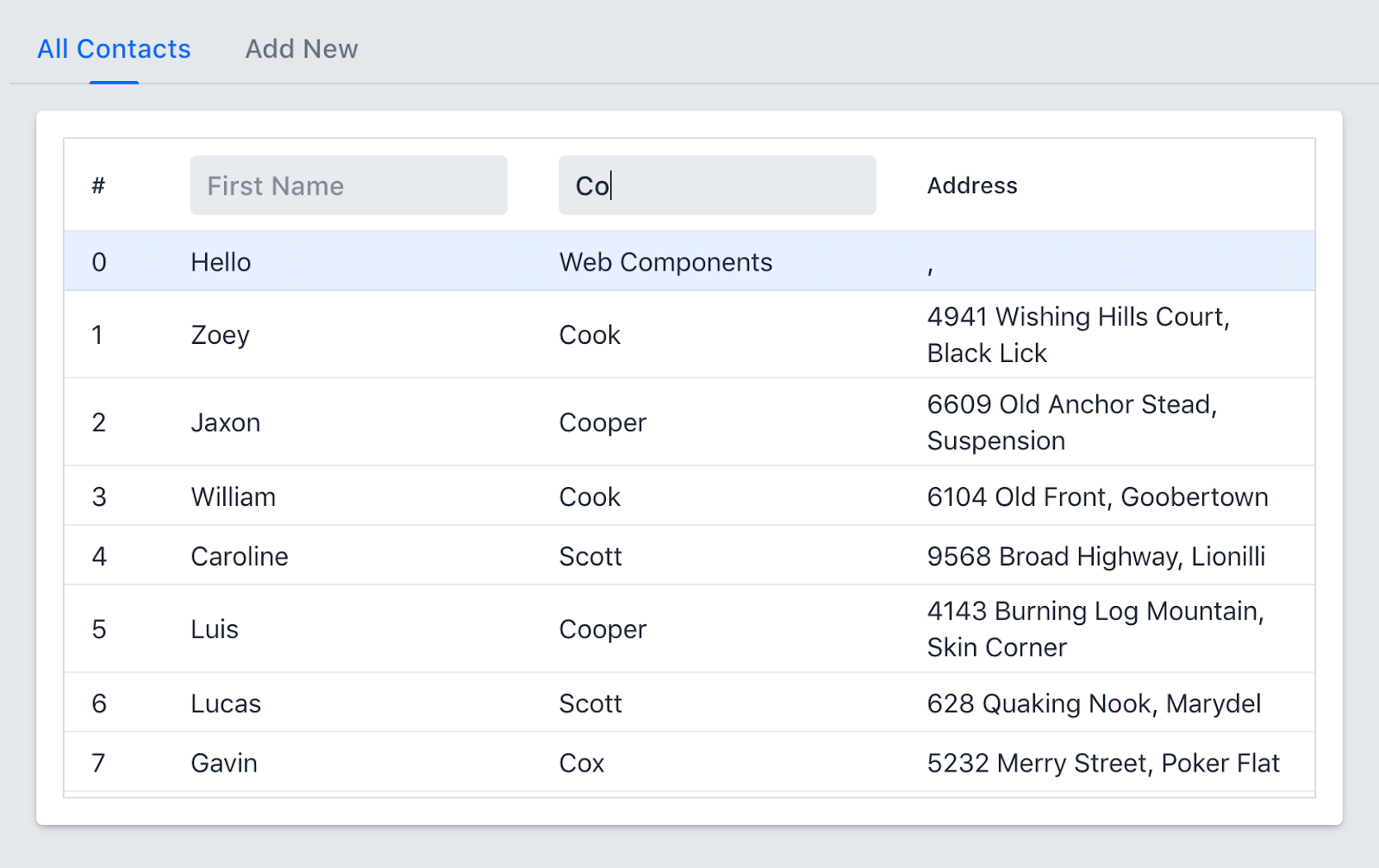
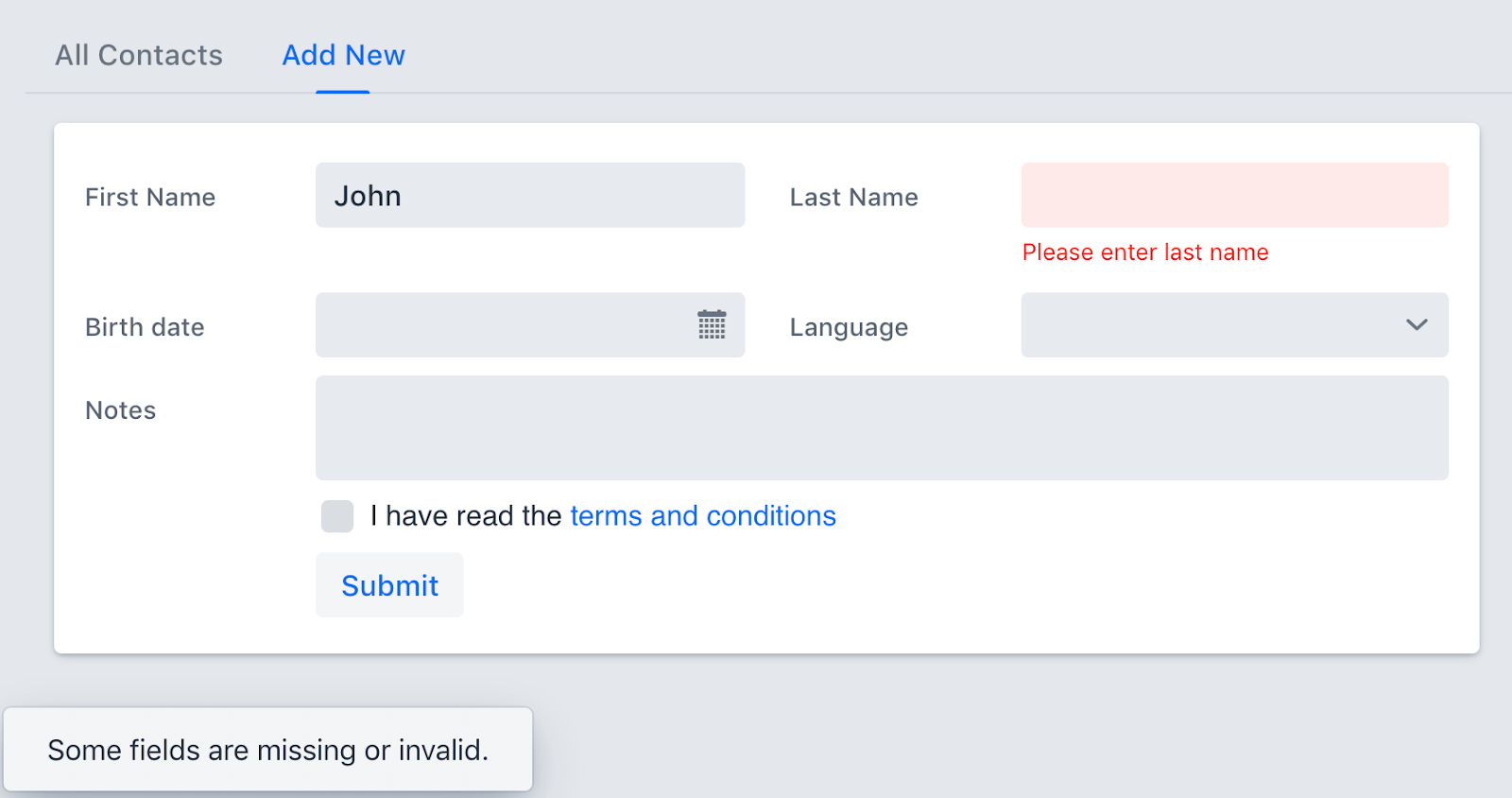
But that is not everything! More advanced topics are covered in those CRUD tutorials, such as data binding, event handling, and usage of complex components. Likewise, Angular, React, and Vue tutorials are all there to help you build your apps.
Just the Beginning
As is the case with any modern technology, there are some features that do not work out of the box. I made some workarounds that might make the code look a little bit ugly. But it is only a matter of time when those frameworks provide better support for web components. Custom elements everywhere is a good website that tracks many frontend frameworks and their support for web components, as well as pending bugs or popular workarounds.
What other frameworks you would like to see tutorials about? Let me know in the comments section below.