Web Components Wednesday (WCW) blog series is created for two purposes: introducing easy-to-use components and educating people on the concept of Web Components. All the WCW blogs can be found here.
 Cookies are wonderful. They can serve many purposes: analytics, advertising, chat tool, as well as plenty of other services. However, companies will need to handle that data with more care now.
Cookies are wonderful. They can serve many purposes: analytics, advertising, chat tool, as well as plenty of other services. However, companies will need to handle that data with more care now.
According to Recital 30 of the General Data Protection Regulation - GDPR, if cookies can identify an individual, they will be considered personal data. Regardless of the recent EU regulations change, we think that it is a good practice for companies to be open and transparent about how they use and store user data.
In this article, we will introduce a list of web components, which can help you deal with cookies and user consent.
scary-cookie-consent by Scarygami

scary-cookie-consent lets you display cookie consents with ease. The component provides a configuration for changing the cookie’s name, expiry date and link to the policy. For the paragraph, merely write your desired message inside the tag.
Advanced configurations include cookie domain, where the cookie will be readable, and cookie path, the scope of the consent cookie; the default values should fit most of the cases. There are some basic CSS custom properties available for setting the colors of the text and the background.
cookie-consent by Dabolus

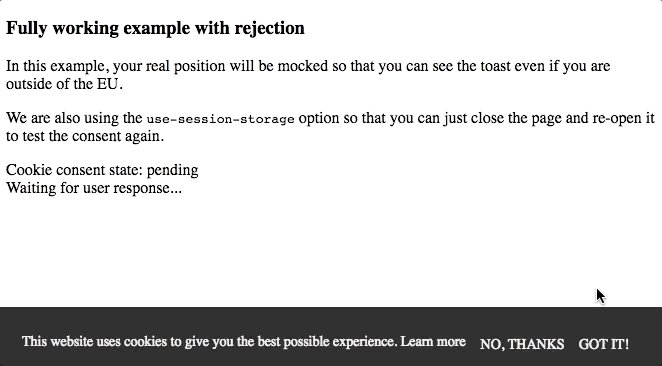
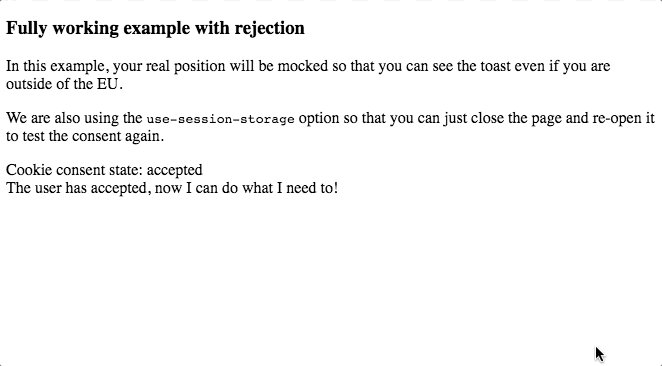
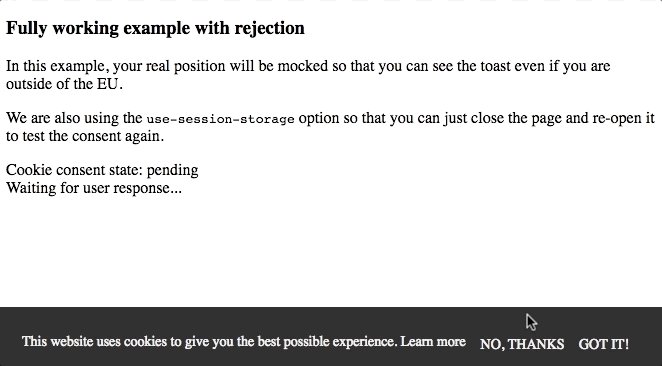
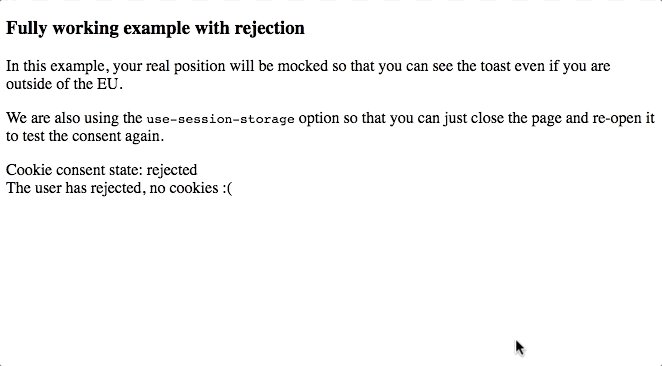
Not as scary as the above but still does its job, cookie-consent is a simple and fully customizable material design cookie consent. The component appears with a smooth slide-up animation. Compared to scary-cookie-consent, it has several more options. For example, altering the text of the confirm/reject buttons or the policy button, and setting how many seconds it takes before the popup appears.
For more advanced usage, you may choose to either use local or session storage. Additionally, cookie-consent supports using third-party location API to retrieve the user’s location. Styling customization includes changing colors of text, background, etc.
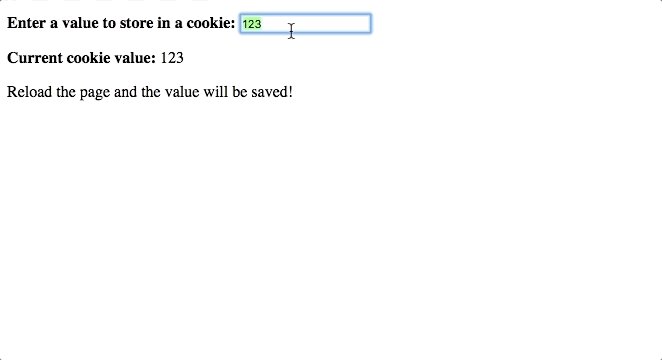
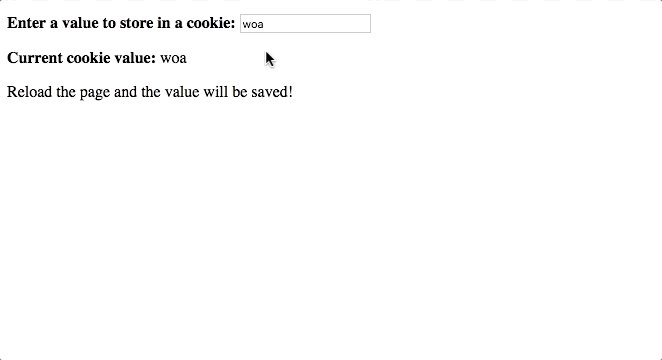
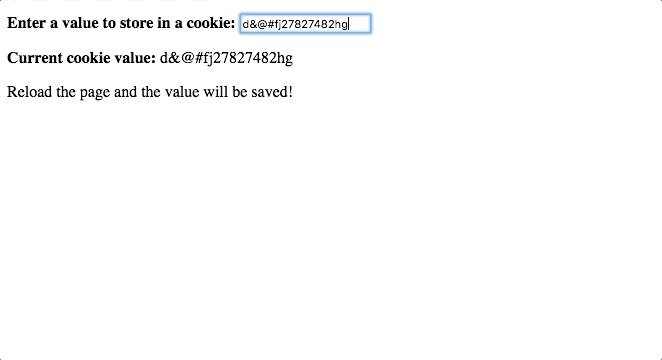
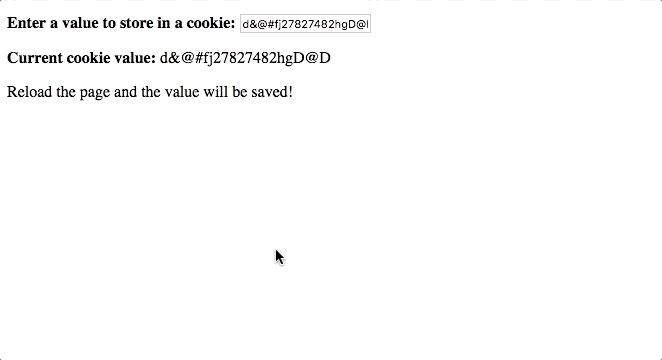
iron-cookie by wincinderith

Last but not least, iron-cookie, a component for managing cookies. iron-cookie can store your assigned cookie data, providing only a name for the key. Beyond the basic usage, it is recommended to use expires to set the length before terminating, turn on the secure flag for accepting only HTTPS requests, and enable uri-safe to encode and decode the cookie. If you data bind the cookie value, then always use the uri-safe.
Compatibility table
The table below will shortly summarize the component info and compatibility on multiple platforms. Browsers include Chrome Canary, Safari Tech Preview, Opera, Firefox Nightly, Edge and Internet Explorer 11.
| Component |
Library |
Mobile |
Browsers |
| scary-cookie-consent |
Polymer#1.9 - 2 |
✔ |
C,S,O,F,E,I |
| cookie-consent |
Polymer^2.0.0 |
✘ |
C,S,O,F,E,I |
| iron-cookie |
Polymer^2.0.0 |
✔ |
C,S,O,F,E,I |
Final thoughts
With GDPR now in place, companies have to handle users’ data with more care and full transparency, and cookies are no exception. These web components will definitely come in handy to help you comply with the changes, and they are supported natively by most modern browsers.
P/S Hey readers, we will be having a one-month break for Web Components Wednesday series. See you in August and wish you all a blast and energetic summer!
Click here for more awesome web components