Vaadin has always provided a strong abstraction for web development. The component-based Java API and completely abstracted client-server programming model make development of web UIs as easy and efficient as developing traditional desktop apps. Because the UI code resides in the JVM, accessing services written in Java becomes trivial. JavaDocs, auto-completion, and refactoring all work perfectly in your favorite IDE.
But abstraction has its trade-offs. For example, a front-end developer could feel somewhat lost if thrown into a Java-based Vaadin project. And when you need to control exactly what “goes over the wire”, for example in an offline application, Vaadin’s strong abstraction can complicate things. Also, when you need to control the DOM structure, you may need to pierce the abstraction layer or build custom components.
Vaadin has a vision to extend our core values of simplicity and productivity, to development teams who prefer to run their UI logic in the browser. TypeScript-based UIs and transparent type-safe access to your Java back-end the first steps towards that vision.
Type safe client-side UIs integrate seamlessly with your Java back-end
Over the last couple of years, TypeScript has become the de facto standard for serious front-end development. It is a superset of JavaScript that allows optional static typing. This enables proper code completion, integrated documentation and refactoring support in IDEs. These are benefits Java developers have taken for granted for decades.
In Vaadin’s vision:
- TypeScript is the language to use to build your custom components on the client-side.
- You can choose TypeScript to build your UI logic, if your use case requires more fine-grained control of the front-end, or if your team prefers to do so.
- Your UI code still seamlessly connects to your Java back-end.
Vaadin is not changing, but extending its feature set
The new communication mechanism and ability to use TypeScript on the client-side complements our current offering for Java developers: it does not replace it.
From Vaadin 15, there are two rather different ways to use Vaadin. Both share Java on the server-side: components, themes, design principles, and the focus on developer productivity, all remain the same. The difference comes into play on how you write the UI code. You can now choose your preferred development method:
- With Java UI code, you benefit from stronger abstraction and don’t need to care about the details of web development and communication. All UI code is executed securely on the server.
- With TypeScript UI code, executed on the browser, you get more control over the details and control exactly what is sent over the wire and when it is sent.
TypeScript for UI and auto-generated API for your Java services
A while ago we published our research project, Connect, that allows you to easily expose Java services and domain objects as TypeScript APIs for the front-end code. Front-end stubs and domain models for Java services provide front-end developers with integrated documentation and perfect code completion. As many of our active community members have pointed out, we are now integrating these features into Vaadin.
Many large software projects are currently looking into tools like GraphQL to solve end-to-end typing, orchestration between various microservices, and optimization of network usage. These types of solutions are not needed with the traditional Vaadin approach, as it all happens naturally in your Java server. With the new communication solution, we aim to provide the same simplicity for teams that have their back-end based on the Java ecosystem, but have chosen to write their UI logic in the browser.
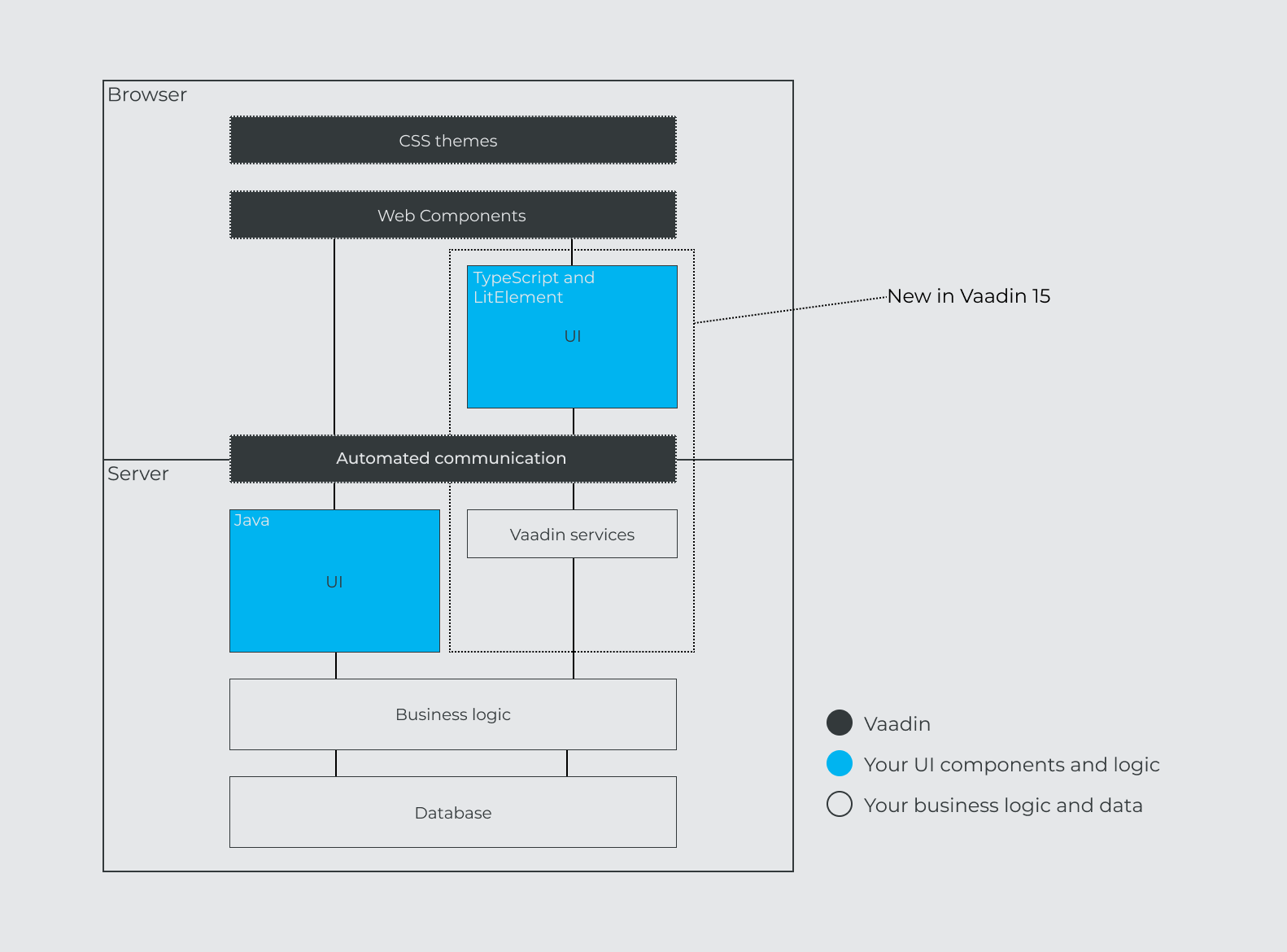
The diagram below highlights the differences between the two approaches.
 In addition to supporting this new communication channel," we are preparing a build system and application initialization that supports both Java views and TypeScript views - even in the same application. We aim to release these features in Vaadin 15.
In addition to supporting this new communication channel," we are preparing a build system and application initialization that supports both Java views and TypeScript views - even in the same application. We aim to release these features in Vaadin 15.
But this is only the first milestone. While these features make it easier to create offline views for your current Vaadin application and to take advantage of your front-end skills, we still need to talk-the-walk to compete with the most advanced front-end frameworks for a wide audience.
While our roots are deep in the Java ecosystem, we believe we are capable of providing the most productive UI framework for teams with both front and back-end skills, not only pure Java teams, like today. The tight integration with the Java back-end makes accessing server resources easier and more secure for front-end developers.
What next?
As stated, what we are releasing in Vaadin 15 is only the first milestone. We have identified a few more, and are learning as we go. We want to learn from your experiences with the first releases, and look forward to your ideas. Here is a list of upcoming milestones that we have identified (in no particular order).
- Advanced form binding for TypeScript views, supporting validation rules from your server-side code
- Lazy-loading data binding of the server-side data to the client-side components
- Server push for easy subscription to server-side data flows
- Fully stateless server when using only TypeScript for the UI logic
- Integration with technologies such as Jakarta EE, Quarkus, OSGi, WebFlux etc. (In Vaadin 15, TypeScript-based views are only supported in Spring Boot apps.)
- Helpers for PWA applications
- Helpers for offline data synchronization
- Automatically configuration of offline caching based on router configuration
- TypeScript definitions for all our web components
The first alpha releases of Vaadin 15 are already out. We also have a tutorial on how to create a view with TypeScript. We are eager to hear about your reactions, ideas, and findings. Keep us busy in GitHub or contact us directly. We'd also like to interview early adopters of these new features to find out how well they have worked for you.
Try TypeScript UI development with Vaadin 15
