Vaadin Flow 24.1 introduces a small but significant commit, optimizing memory usage by making Vaadin Flow collect UI instances more eagerly from the server memory.
The so-called Beacon API, which is nowadays available in all browsers supported by Vaadin, is used to notify the server when the browser window or tab is closed. Especially in applications that have short usage patterns, the memory savings can be significant to the point where you might initially suspect an issue with your system after the upgrade.
Let's take an example from one of my hobby apps used for selecting start times for orienteering competitions. In the app, a typical session (more than 99% of visits) involves a single visit to the app, where users enter an identifying license number into a text field and choose a free start time from a combo box.
On average, this takes less than a minute. In previous versions, these UIs would remain stored in the server memory until the session timed out (30 minutes by default). Since there are also admin views, I didn’t want to adjust the session timeout and heartbeat intervals, which were previously the de-facto workaround for freeing resources sooner.
If the session memory would be the bottleneck of this application (although this is not the case, as the bottleneck is the database), upgrading to Vaadin Flow 24.1 could allow this application to host roughly 30 times more simultaneous users on a single node.
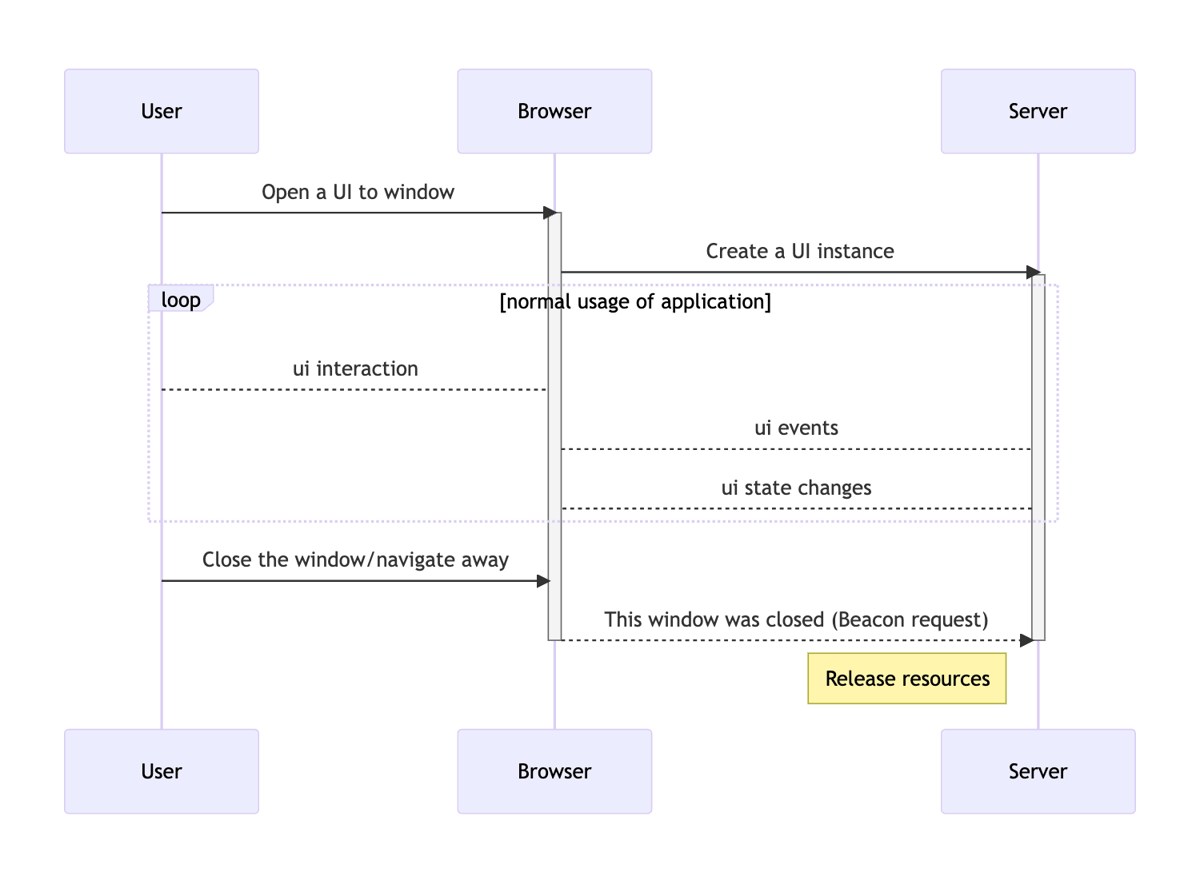
Vaadin Flow now uses the Beacon API to notify about closed UIs
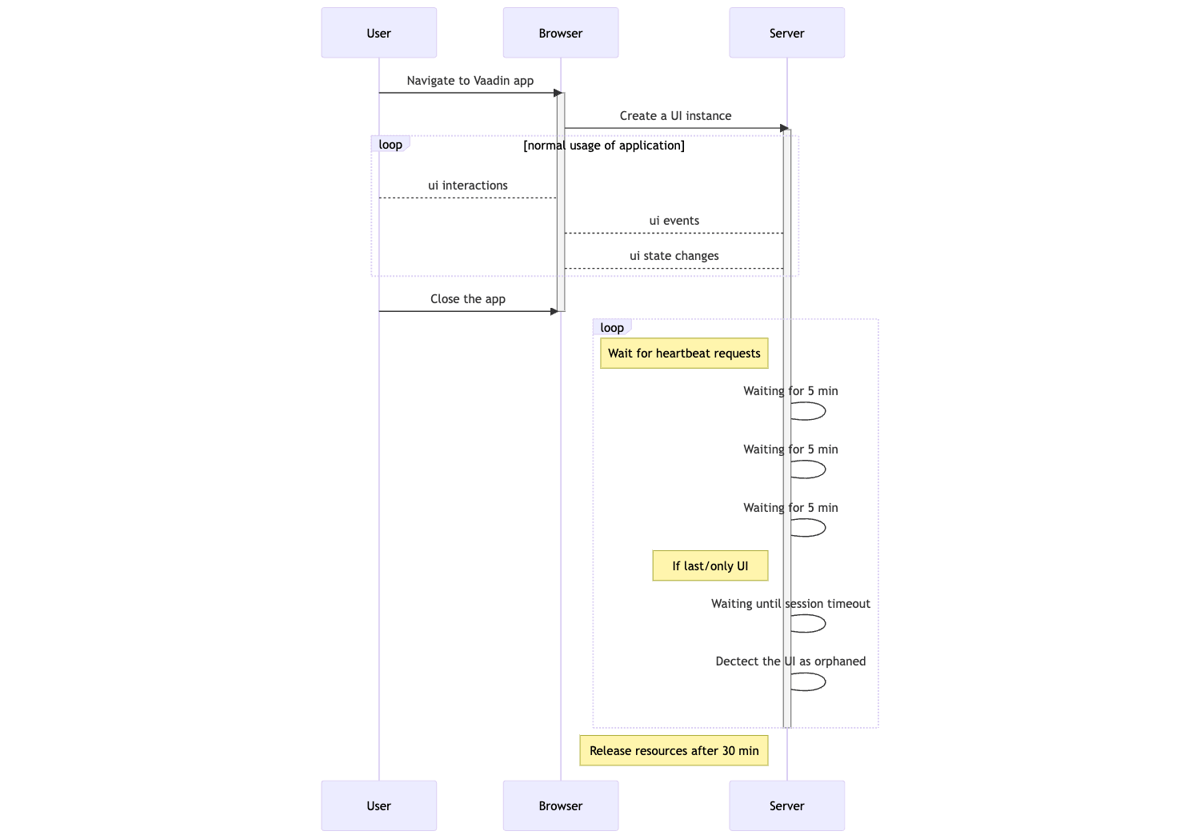
The idea of this functionality is by no means new. When we introduced the large refactoring with Vaadin 10, we were still supporting browser versions that didn’t have support for the Beacon API. Thus, we implemented a workaround to collect unused UIs. Using “heartbeat requests,” the UIs periodically poll the server to let the server know those are still in use.
This system is far from perfect, as it can’t differentiate between closing the last window and situations like network disruptions or a user closing their laptop lid during their lunch break. It can only collect closed windows if others are still in use, and even in those cases, there is a timeout of three missed heartbeat requests before it can occur. As a result, in many cases, no garbage collection would take place until the actual session timeout.
As a workaround, many Vaadin developers implemented their own solution based on the Beacon API or added a community-contributed add-on to their project.
However, these workarounds have become obsolete because the Vaadin Flow framework now uses the Beacon API to notify about closed UIs. The following sequence diagrams illustrate how the old and new behavior differs when a Vaadin UI is closed.





How to get started
Like with many other features introduced in Vaadin, the strong abstraction makes it trivial to take new features into use. To begin saving more memory on your server, there is absolutely no need to modify your application code. The only requirement is to ensure your application is using version 24.1.0 or newer.
A “side-effect” of this optimization is that detached events from a UI (or a component within a closed UI) are now triggered with a more logical timing. Previously, these events were often postponed until the end of the session or fired somewhat nondeterministically when multiple tabs were in use.
Now, the UI detach event almost always occurs right after the tab is closed (except when the window is closed without an available network connection). This change may make it easier to manually implement certain collaborative features to your application, for instance.
Discover all the other exciting features introduced in the Vaadin 24.1 release!
