TestBench 4.2 brings you a very nice improvement for screenshot testing, a few convenience methods, easier configuration of parallel testing, and bug fixes.
Taking screenshots of individual elements
Using the screenshot testing feature of TestBench makes it easy to validate that your custom application theme is working, or that any large group of components are visually in a desired state. Just call testBench().compareScreen("yourImageName") and TestBench compares the test screenshot with the reference image you set up.
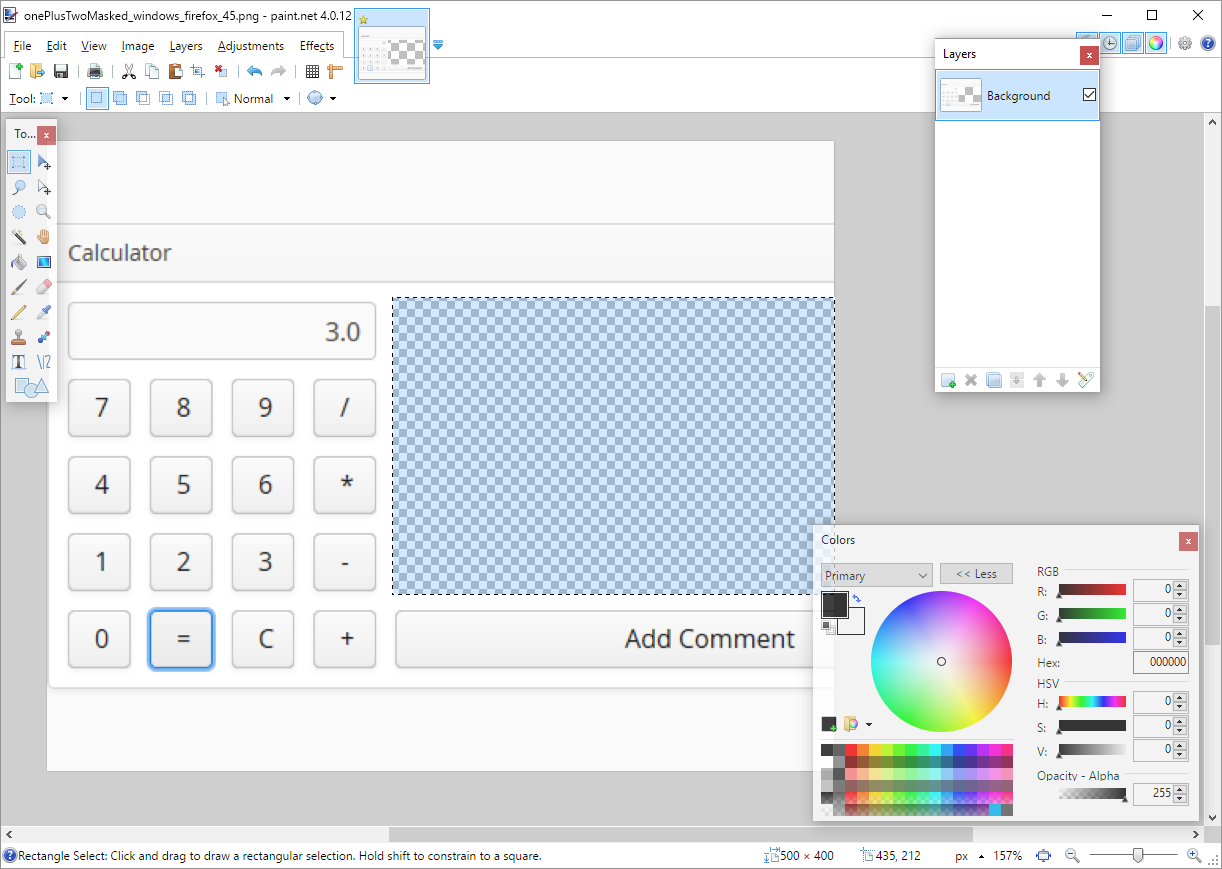
Taking screenshots of the whole application view is in many cases error prone, which means that you need to mask out the volatile parts of your views in the reference images. Masking means that you need to edit the reference image in an image editor and remove parts that you don’t want to have compared. Using the TestBench calculator demo project screenshot tests as an example, in picture 1, I have removed the calculator log part from the comparison by setting it as transparent.

Picture 1. Masking out parts of a screenshot reference
TestBench 4.2 introduces screenshot comparison of individual elements. You can still compare screenshots of a full application, but now you can also query a single component or a layout and make the screenshot comparison only to that component.
Using the same calculator example, I can write
GridLayoutElement keypad = $(GridLayoutElement.class).first();
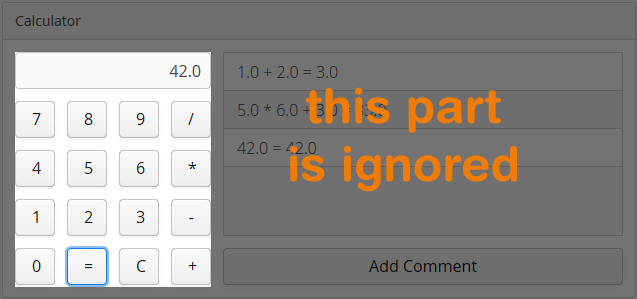
assertTrue(keypad.compareScreen("myReferenceImageName")); And the resulting screenshot can be seen in Picture 2.

Picture 2. Taking and comparing a screenshot of a single layout
Convenience methods
Writing more readable code with less characters is always nice, even in test code. TestBench 4.2 brings out a few new convenience methods.
If you found yourself repeatedly writing myWebElement.getAttribute("class").contains("my-style") you can now just write myTestBenchElement.hasClassName("my-style"). The added benefit of this is that hasClassName actually matches only the tested class name, when getAttribute("class").contains("my-style") matches also "my-style-variant” and “my-styles” etc. If you need to match all the style names of an element, you don’t have to write getAttribute("class") and receive a single String, but you can get them in a Set with getClassNames().
Finally, the ElementQuery.last() method allows you to select the last of the matched elements. Query $(HorizontalLayoutElement.class).id("dialog-buttons").$(ButtonElement.class).last() selects the last button in a HorizontalLayout having an id “dialog-buttons”. That’s comfortably shorter than before:
ElementQuery<ButtonElement> query =
$(HorizontalLayoutElement.class).id("dialog-buttons").$(ButtonElement.class);
query.get(query.all().size() - 1). Easier configuration of parallel testing with system properties
When doing parallel testing, you can now configure the test hub hostname with the system property -Dcom.vaadin.testbench.Parameters.hubHostname instead of using @RunOnHub annotation. Similarly, a different system property can be used to configure the test to be run locally on a given browser instead of in a hub. You can write -Dcom.vaadin.testbench.Parameters.runLocally=chrome instead of using the test class annotation @RunLocally(Browser.CHROME).
Having the parameters available makes it possible to configure test runs for different environments. You can, for example, use Maven profiles or set the system properties in CI server settings.
More reasons to update
There are some very useful additions to the TestBench Element classes (see release notes). Maybe the most anticipated one is the ability to get number of rows in Grid by calling GridElement.getRowCount().
TestBench 4.2 also adds a bunch of bug fixes. My favourite fix is adding some missing waitForVaadin calls, which forced me to do explicit waits in some cases of my test code. All-in-all 4.2 is a good minor release. I highly recommend updating.
