Frameworks are pretty hard to demo - they are just a pile of API that does not look much. It would take quite a while too long to see the beauty of the framework just by looking at the API. In case of UI frameworks, there is also a bunch of UI components, but even they are fairly hard to demo properly.
We first faced this problem in year 2002 when we open-sourced Vaadin (which was called Millstone 3 back then). The solution we came up with was called Feature Browser - a little application literally designed for browsing though the features our framework had.

Predecessor of Sampler from year 2002
Feature Browser immediately became a hit - something that defined how people perceived our framework. It was used for taking the first look into the framework, demoing the framework to others and learning how the features of the framework worked. Later on we started calling this application Sampler - to emphasize that it contains samples of the framework features you can play with.
With Vaadin 7 we decided to re-invent the Sampler. We wanted to find a fresh way of demonstrating the features of the framework, to give you more control over the demonstrated features and to go from demoing just the visual UI components to also revealing what is under the cover. We also built the infrastructure for demoing add-on components inside the Sampler - to be able to show that there are quite a few more features in Vaadin than what is included in the product core.
Built for demos
First of all - we want to get you to say WOW - regardless of whether you try Sampler by yourself or see someone else demoing it. We hope we succeed when you first try it out. After the magic of the animated transitions wears off, you probably start using the built in search functionality more than fly through the menus.

Flying through the samples gives you a taste of what Vaadin can do.
Everything in Sampler takes the center stage. At first it may seem minimalistic to put just one button in the middle of the screen under a spotlight. We want to give you an opportunity to put the features of Vaadin under your undivided focus one by one and to let you torture test them and see if all of the pixels are right. Details matter - these are the building blocks of your application.
Your guide to Vaadin
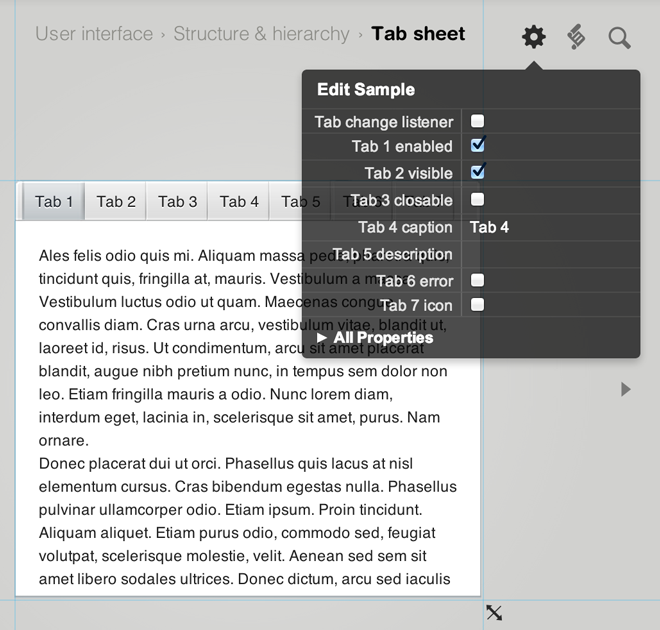
Sampler is not just a demo. It can also be a learning tool. For this every sample includes a description teaching you about the feature and includes pointers to Book of Vaadin and API. To experiment with the UI components, you can open up the properties dialog and modify the components on the fly and resize the area where the components reside. This should be much faster than trying out the properties in your own application.

You can modify the properties of the UI components to see how they behave.
One of the most powerful features is that the samples include source code - right inside Sampler. In fact, the source is in many cases half of the sample - it gives you an opportunity to study how to accomplish what you see on the screen.
Before you dive into the new Sampler, please remember that this is just the beginning of the new generation. We look forward to adding many new features and add-ons to Sampler later on. And while you are looking at the Sampler, please do us a favor and report the bugs you bump into.
