Vaadin Blog

How to Deploy Your Java App to the Cloud
So you are done testing your Java application and are satisfied with the results on your local computer. Or maybe you are still evaluating if Java is for you in terms of hosting feasibility. That’s the next natural step, to deploy your work to some cloud that supports Java runtime and share it ...

The right “speed of transition” in application migration: lessons learned from digital transformation
You've probably guessed companies today are spending billions on digital transformation projects. If you're wondering about the precise number, you may be surprised that Statista estimates it will reach $2.8 trillion by 2025. Amidst this heavy spending are a few opportunities for application ...

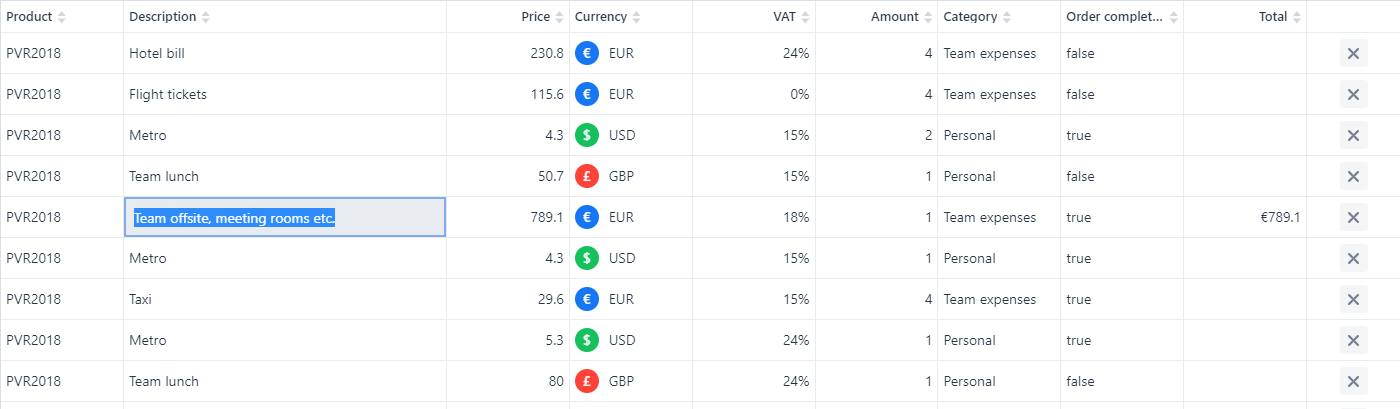
What is Grid Pro and what is happening to the free Grid?
We recently released Vaadin 13. One of the new components in the new platform version is Vaadin Grid Pro. It's the first release of the commercial extension of our free and open source Grid component. Because we are a commercial open source company, some of the features we release will be free and ...

Improve Usability and Front-End Implementation with UX Tuning
Because modern business web apps need to respond to the needs of many different stakeholders, ensuring a great user experience has become essential. Our UX Tuning service enables companies to provide an unparalleled user experience by removing usability bottlenecks and front-end implementation ...

Progressive Web Apps, Open Source community, and legendary parties ahead at DevNexus 2019
Next week it's time to kick off the 2019 conference season with DevNexus conference in Atlanta, USA. I go to a lot of conference and events every year, but DevNexus is always one of the highlights. Not only is it usually the first big event of the year for me, but the vibe of the event is different ...

Writing extensions to Open Source projects
Many open source projects are rigorous on what they want to include in the project. It can be tough to convince the project lead of a new feature, even if you wrote a quality implementation and documentation of it. Sometimes it can be hard to even get a bugfix incorporated. It may feel that the ...

Introducing Vaadin Labs
Introducing Vaadin Labs - an outlet for experiments and crazy features “The best way to predict the future is to invent it” - Alan Kay, 1971 That Alan Kay quote became a maxim of Xerox Palo Alto Research Center in the 1970s. It’s a nearly 50 year old idea but I think that it's still true - at least ...

Session Replication in the World of Vaadin
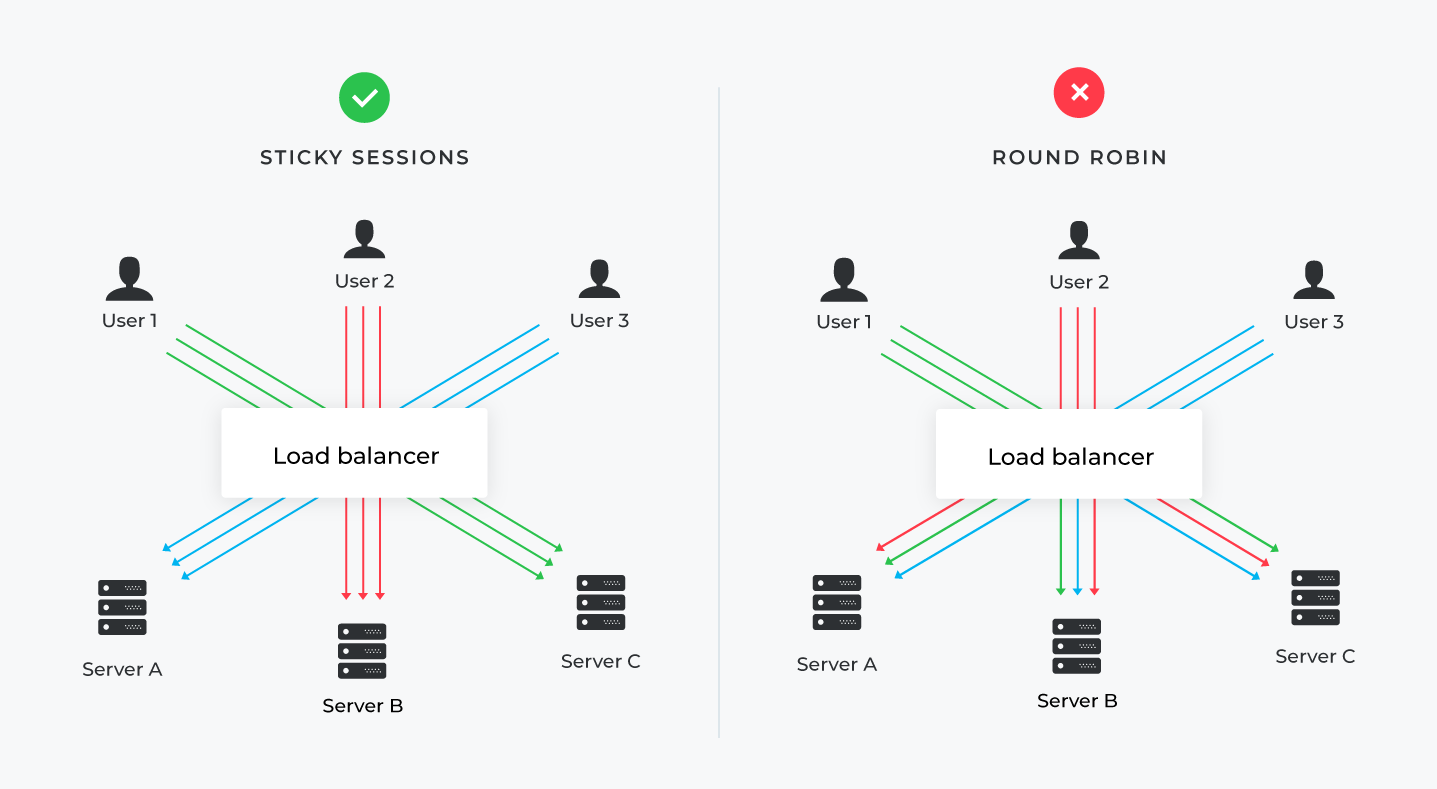
We often get questions about how to use session replication together with Vaadin. Many of Vaadin's unique capabilities are based on the way the entire UI state is stored in a server-side user session. For this reason, our recommendation is to rely on session replication as little as possible. ...

Java Bean Validation: A Comprehensive Introduction and Best Practices
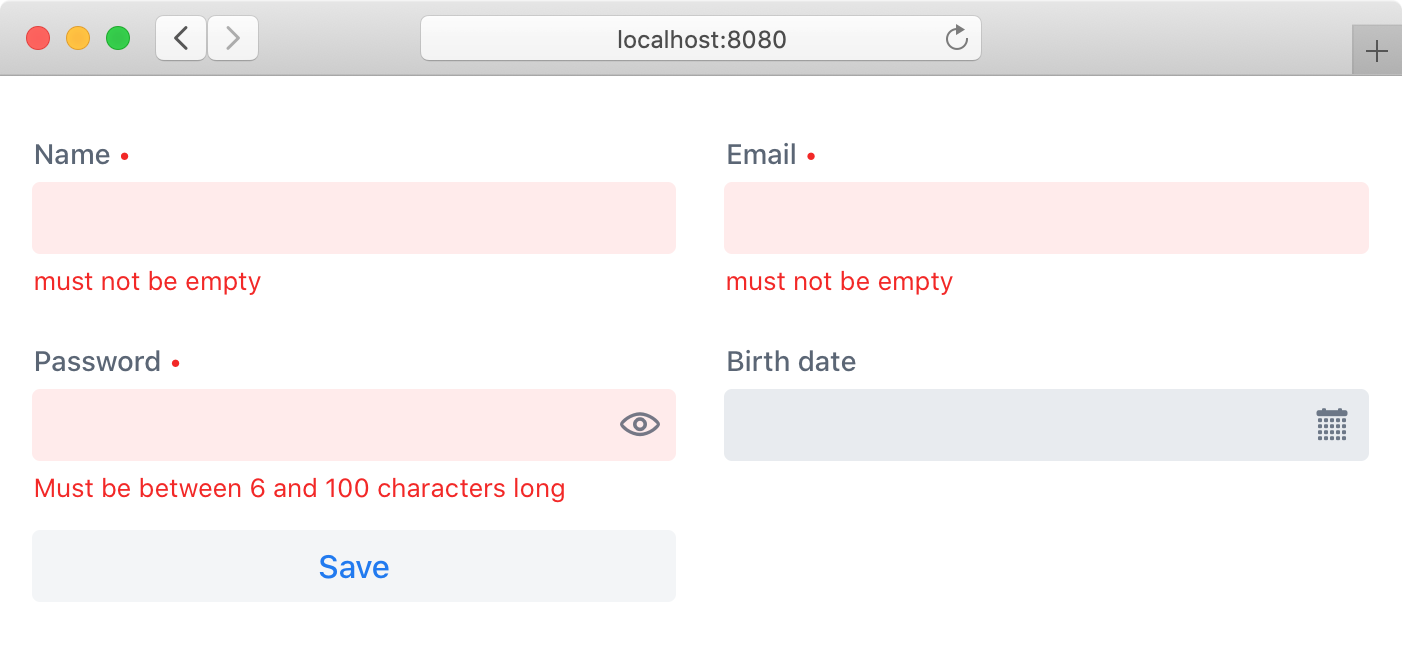
Jakarta Bean Validation (previously known as Java Bean Validation) allows you to define data validations using annotations in your Java Beans. Its motto is "constrain once, validate everywhere". Available implementations Jakarta Bean Validation is an API defined by the JSR 380. Currently, there are ...
.jpg)





