We're excited to introduce Hilla 2.4, featuring new components aimed at improving developer productivity in business web application development. This release includes AutoForm and AutoCrud, designed to streamline the creation of forms and CRUD views.
AutoForm: Streamlining Form Management
AutoForm simplifies the creation and management of forms for interacting with backend services. Here's how it integrates into your code:
Backend service
@BrowserCallable
@AnonymousAllowed
public class OrderService
extends CrudRepositoryService<Order, Long, OrderRepository> {
}View
import { AutoForm } from "@hilla/react-crud";
import { OrderService } from "Frontend/generated/endpoints";
import OrderModel from "./generated/com/example/application/db/OrderModel";
<AutoForm service={OrderService} model={OrderModel} />;With this integration, AutoForm automatically generates a form for managing your data entities, including fields for all entity properties and handling data submissions to the save method of your CrudService.
Customization Options
AutoForm provides customization capabilities, allowing you to control field visibility, layout, and field-specific properties.
<AutoForm
service={OrderService}
model={OrderModel}
formProps={{
visibleFields: ["fullName", "email"],
fieldOptions: {
fullName: {
label: "Full Name",
},
},
}}
/>These features enable you to tailor forms to specific application requirements.
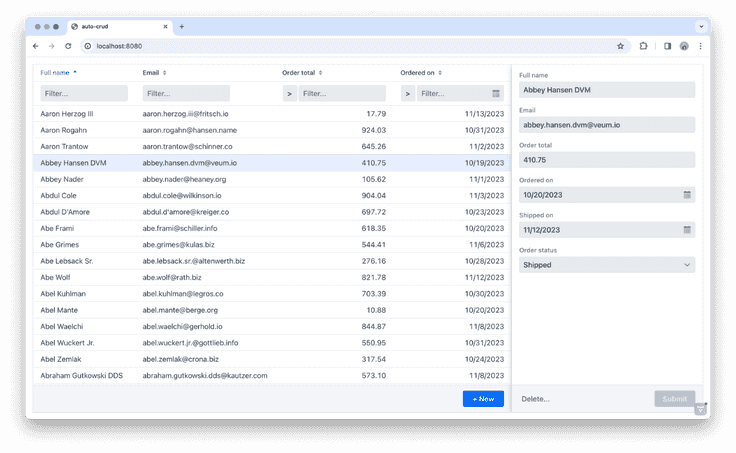
AutoCrud: Simplifying CRUD Operations
AutoCrud automates CRUD views and actions that connect to a Java backend service. It includes a grid that is sortable, filterable, and supports lazy loading, as well as a form for CRUD operations.
import { AutoCrud } from "@hilla/react-crud";
import { OrderService } from "Frontend/generated/endpoints";
import OrderModel from "./generated/com/example/application/db/OrderModel";
<AutoCrud service={OrderService} model={OrderModel} />;This integration renders a grid and form, managing CRUD operations. Selecting an entity in the grid auto-populates the form, facilitating edits and deletions.

Grid and Form Customization
AutoCrud supports detailed customization for both grid and form components, allowing developers to define visible columns and column properties, and manage field visibility and layout in forms.
<AutoCrud service={OrderService} model={OrderModel} gridProps={{ visibleColumns: ["fullName", "email"] }} formProps={{ visibleFields: ["fullName", "email"] }} />These customization options provide developers with control over data presentation and management.
Upgrading to Hilla 2.4
To upgrade to Hilla 2.4, update the version in your project's pom.xml file:
<properties>
<hilla.version>2.4.0</hilla.version>
</properties>For new Hilla projects, use the CLI:
npx @hilla/cli create my-appSummary
Hilla 2.4 offers tools to enhance efficiency in web development. AutoForm and AutoCrud allow developers to focus on unique application features, reducing repetitive tasks. For a complete overview of the updates, see the release notes on GitHub.
