Grids and forms are the workhorses of business applications. While Hilla already has a powerful grid component, creating forms has been more challenging than we would have liked. Hilla 2.2 fixes this by introducing a new form hook for React.
✍️ New React form support
Building a robust form can be a pain. You need to handle validation, error messages, and user interaction. You can't trust the browser, which means you need to validate the data on the server as well. But you also want to deliver good UX, so you want to give the user feedback as soon as possible on the client. This leads to boilerplate and duplication of validation logic, all of which you need to maintain.
Hilla simplifies this process:
- Define validation rules on your Java object
- Hilla generates a TypeScript model description that includes the validation logic
- Use the generated model description to create a form in React
- The user sees validation errors as soon as they type
- When the user submits the form, Hilla re-validates the data on the server
Here's how it works in practice:
Define a Java class with validation annotations:
public class Person {
@NotNull
@Size(min = 2, max = 30)
private String name;
@NotNull
@Email
private String email;
@NotNull
@Past
private LocalDate birthday;
// getters and setters omitted
}Then, create an Endpoint that returns a Person:
@Endpoint
@AnonymousAllowed
public class PersonEndpoint {
// ...
public Person getPerson() {
return new Person("John Doe", "john@doe.com", LocalDate.of(1980, 1, 1));
}
public Person savePerson(Person person) {
// Save the person to the database
}
}Hilla will inspect the validation rules in your Java class, and it will auto-generate a TypeScript model description that includes these validation rules.
You can now use the generated TypeScript model description to create a form in React:
interface FormProps {
person: Person;
}
export default function Form({ person }: FormProps) {
const { model, field, read, submit } = useForm(PersonModel, {
onSubmit: async (person) => {
await PersonService.savePerson(person);
},
});
// Read the person into the form when the person changes
useEffect(() => read(person), [person]);
return (
<div className="flex flex-col gap-m items-start">
<TextField label="Name" {...field(model.name)} />
<TextField label="Email" {...field(model.email)} />
<DatePicker label="Birthday" {...field(model.birthDay)} />
<Button onClick={submit}>Submit</Button>
</div>
);
}That's it. The user sees validation errors as soon as they type, and the form is automatically validated on the server when the user submits it.
Read more about binding data to forms in the docs.
🔄 Endpoint is now BrowserCallable
As we've talked to developers, we've realized that the term Endpoint is confusing to many. It reminds people of REST endpoints, while Endpoints are actually more similar to RPC Services.
To make the intent clearer, we've added a BrowserCallable alias for Endpoint and will be using it in the documentation going forward. This is not a breaking change, so you don't need to update your code.
A normal Spring Service
@Service
public class OrderService {
// ...
}A Spring Service that you can call from the browser
@BrowserCallable
@Service
public class OrderService {
// ...
}📚 Better component documentation
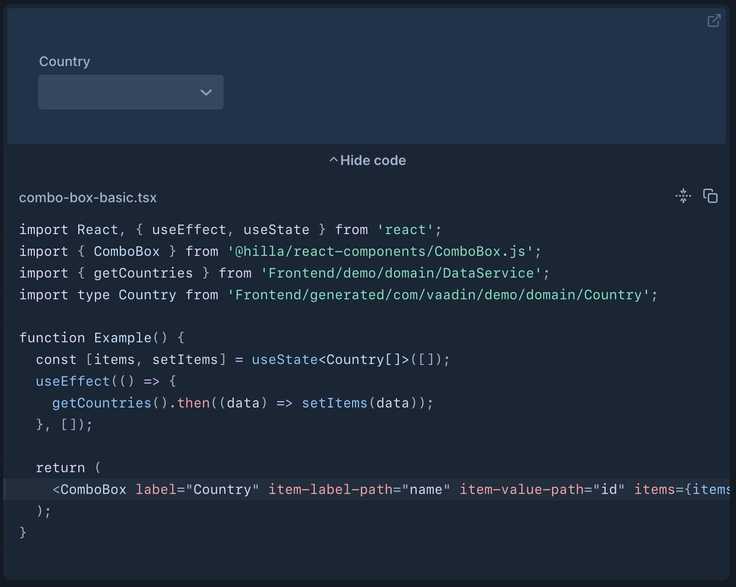
The component section of the Hilla documentation now includes a ton of live examples and code snippets to help you get stuff done faster.

⚡️ Faster development with hot reloading
Hilla 2.2 also includes a fix requested by community members working on large projects: improved support for hot reloading in development mode. Endpoints are re-generated without a server restart if you use JRebel or HotSwapAgent, so you can stay in the flow while developing your app.
🚢 The first of four minor releases this fall
We have a lot of plans for the rest of the year. So much so that we decided to increase the release cadence of Hilla to four minor releases until the end of the year. This means we'll be able to ship more new features and improvements to you faster.
You can view and comment on the list of planned features on GitHub Discussions. Your feedback helps us build the best possible framework for you, so please share your thoughts!
📦 Upgrade to Hilla 2.2
Upgrade by updating the Hilla version property in your pom.xml:
<properties>
<hilla.version>2.2.0</hilla.version>
<!-- other properties -->
</properties>You can also create a new app with the Hilla CLI:
npx @hilla/cli create my-app📚 Full release notes
Read the full release notes on GitHub.
