The past, present, and future of component-based development on the web
In my previous two posts, I’ve compared Polymer and Angular on performance and developer experience. In this final post of the series, I want to take a step back and look at how we ended up in a situation where Google has two models for building components for the web, what that means for developers today, and what the future might bring.
A brief look at history
Polymer and Angular are perhaps more similar than you realize. For starters, both are Google projects. Both also take a component-based approach to building apps.
The Polymer project got started in late 2013 as a library and browser polyfill to help developers get started using the Web Components standards that had been introduced two years earlier. Work on Angular 2 began about a year after Polymer, in late 2014. Among the goals for Angular 2 were improved performance and a more scalable, component-based development model. Initially, the Angular team was planning to base the component model on standard components.
Angular 2 plays nicely with web components built using other libraries (Polymer, X-Tag, and others), allowing you to pass data into them as easily as if they were written in Angular. Angular components use web standards (such as shadow DOM and the HTML5 template tag) in browsers that support them.
– angular.io, March 2015.
The Angular team later changed their position and built their own component model that is very similar to Web Components, just not tied to the Web Platform. They did this to not be dependent on the DOM. For performance reasons, they wanted to offload some of the browser work to a Web Worker, do pre-rendering on the server and support platforms other than the Web. The downside of this was added complexity — both runtime and development time.
While both Polymer and Angular have a relatively similar take on what the role of a component is, they differ significantly in how prescriptive they are. Polymer is a small library that builds on top of Web standards. Its component model scales from the use of a single Web Component on a static page to building entire applications. It includes helpers for data binding, routing, and localization, but they are all optional. There are some emerging best practices for how to structure applications, but Polymer doesn’t force any of them on the developer.
Angular is the enterprise Java of front-end frameworks
Angular, on the other hand, is much more opinionated. It’s also more than just a framework; it’s a platform of its own. Angular is the enterprise Java of front-end frameworks. It provides enterprise developers the tools and patterns they are used to when building complex apps. It has support for routing, dependency injection, localization, pre-rendering and testing. It gives developers a well-defined way of structuring their apps and dealing with data flow, removing a lot of the uncertainty from building an app.
Why is Google building both Polymer and Angular?
Why is it then that Google has these two separate projects for building component-based Web applications? Wouldn’t it make more sense for Angular to use Web Components as it’s component model? After all, that’s what the Angular 2 team tried to do at first, right?
I think that Google’s end goal is to make the Web as attractive as it can be for app developers. The Web is after all where they make their money.
One of the obstacles they identified was that the Web needed a component model to support the building of more complex applications. They needed a quick solution, so Angular 2 was created with its own component model.
Meanwhile, Google worked with the W3C and other browser vendors to pass standards for adding a component model to the Web platform itself. The standardization process is slow, so they created browser polyfills and the Polymer library to help developers get started using the upcoming features.
By having both Angular and Polymer, Google can offer a way of building component-based Web apps in the short term while working on a more elegant solution for the long term. It wouldn’t surprise me if future versions of Angular moved over to use (or at least support) Web Components when browser support is universal.
Community engagement
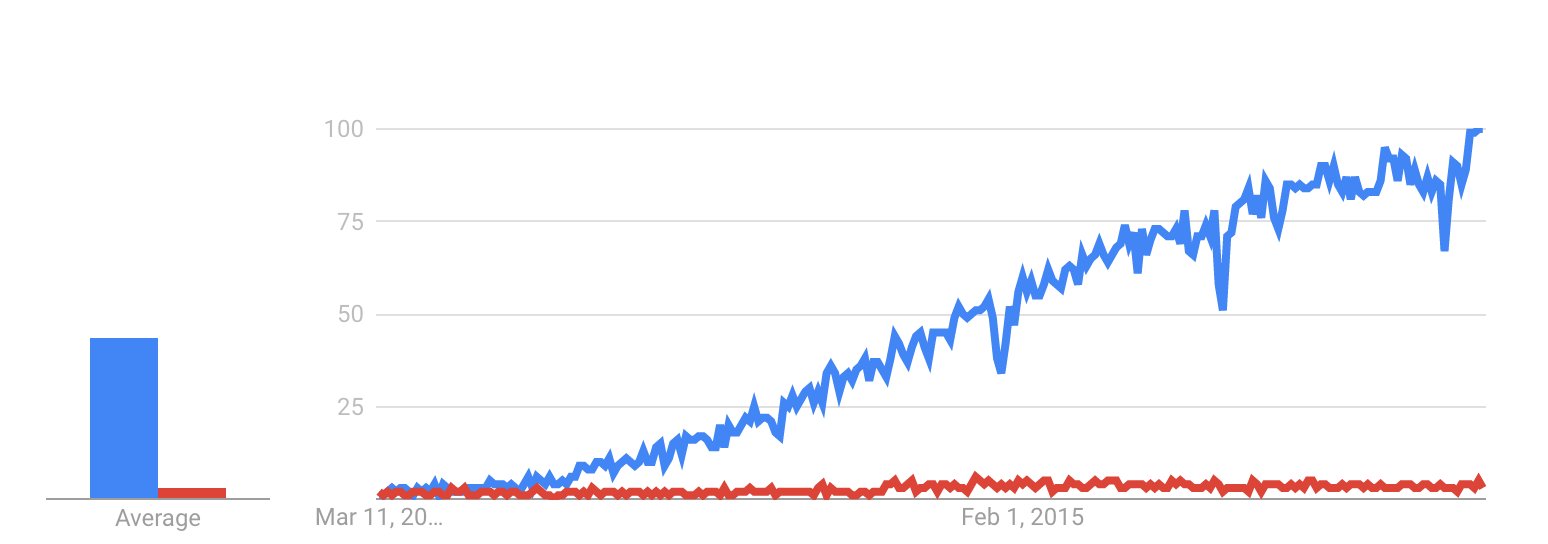
When it comes to community size and engagement, there’s no question about which one is more popular among developers. Angular has become one of the most popular web frameworks over the last five years, while Polymer and Web Components have remained a very niche technology.

Polymer is mostly aimed at component developers. The fact is that Web Components alone are a too low-level construct in most cases when building complex apps. Developers want more structure and help, which means that they are looking for frameworks when building larger applications.

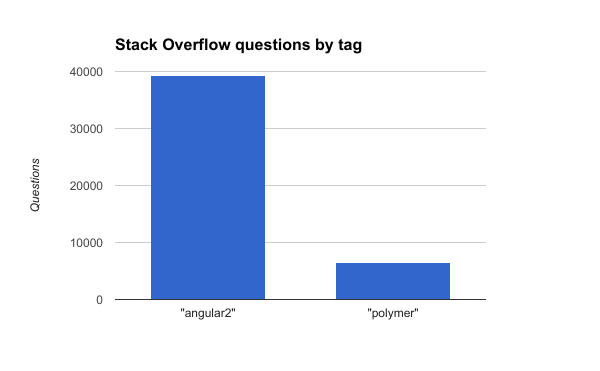
Angular’s popularity also means that there is much more community-generated documentation, courses and other learning material available. You are also more likely to find answers to your Angular questions on Stack Overflow and similar sites. For developers looking for a well-established tool for their next project, especially if they need to get buy-in from their management, Angular looks more appealing at the moment.
Paving the way for the next generation of Web frameworks
Looking at the developer adoption of Polymer and Angular makes it fairly evident that developers want to use frameworks when building apps. The way I see it, Angular represents the current generation of Web frameworks while Polymer is paving the way for the next generation.
Building on Web Components, future Web frameworks can be built leaner and faster as they no longer need to build and run their own component models in the browser. The shared component model also means that frameworks can be made more modular. Some projects only need a router; others may additionally need dependency injection, localization or a testing library. Being able to choose only the parts you need will make development easier and the end user experience faster.
While Web Components are a very powerful concept, I think their biggest impact for most developers is that they are paving the way for a new generation of faster, more light-weight frameworks and tools — a future where every new framework doesn’t need to build its own component set.
