Choosing a date is a common requirement in business applications. We wanted to provide an effortless and intuitive way of scrolling through months and years to find the date you are looking for. As a result, we just released the vaadin-date-picker element with two scrolling areas – one for months and another one for years. To bind these two together, we implemented a parallax scrolling effect that looks and feels great both on desktop and mobile devices.
The date picker UI is inspired by the Material Design guidelines and is also responsive adapting accordingly to changes in screen size and its positioning on the page. Keyboard navigation is also supported as well as providing custom translations to all visible text content on the element.
Using the element is very straightforward. Just add all required imports and throw in a <vaadin-date-picker> tag to your HTML page.
<vaadin-date-picker
label="Birthday"
value="1980-08-14">
</vaadin-date-picker>
 vaadin-date-picker examples, source code and documentation
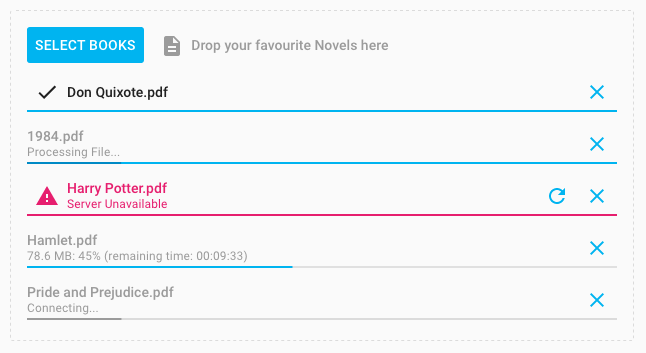
vaadin-date-picker examples, source code and documentation vaadin-upload is a Polymer element for uploading multiple files with drag and drop support. It provides the user with an material designed upload button and a file-drop area that the user can add files to be uploaded. The user gets imminent feedback on upload progress, status and remaining time.
The developers can enjoy a simplistic API to fully customize the upload element. Customization includes everything from styling the element to custom templating for the uploaded files. Modifying vaadin-upload properties can be done with HTML or JavaScript. With properties the developer can internationalize the element, customize upload request and limit the targeted files size, type and amount.
<vaadin-upload
target="serverUrl"
max-files="10"
accept="application/pdf">
</vaadin-upload>

The upload UI is inspired by the Material Design guidelines and is also responsive adapting accordingly to changes in screen size.
vaadin-upload examples, source code and documentation.