Vaadin Elements has just launched <vaadin-split-layout> and <vaadin-context-menu> as two new freely available elements to our existing four. Vaadin Elements is a set of open source business class web components that bring structure and functionality to your web apps. vaadin-split-layout and vaadin-context-menu continue our trend of powerful, extensible web components.
We’ve also updated <vaadin-combo-box> with new features and fixes. Learn more in the release notes at the end of this post.
vaadin-split-layout
<vaadin-split-layout> is a layout component that creates a customizable, resizable split between two elements. This element can be used for many different purposes, such as splitting a window for multitasking, for arranging different views on the same page, or for laying out pieces of information for an item.
Some of the features of <vaadin-split-layout> include:
- Adjustable width/height of the layout with a draggable handle in between.
- Vertical or horizontal split with the vertical property.
- Can be nested to create more complex split layouts.
- Customizable resize handle.
- Emits resize notification.

vaadin-context-menu
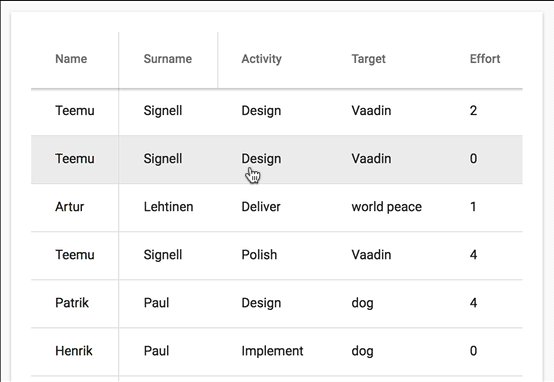
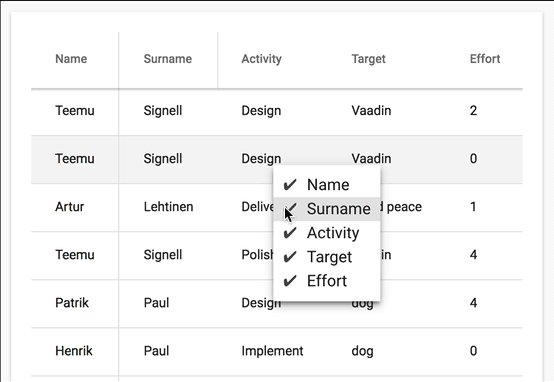
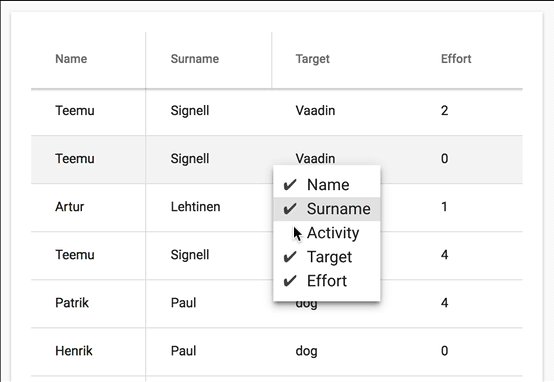
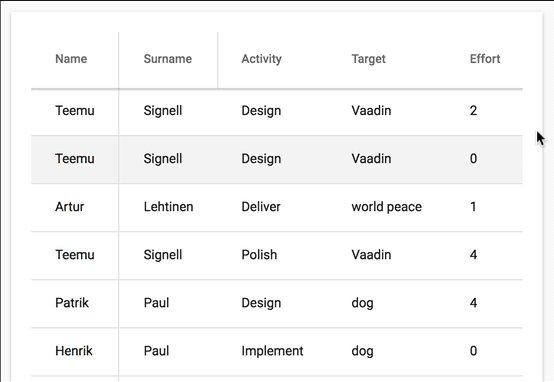
This update also introduces the <vaadin-context-menu> component. <vaadin-context-menu> is a responsive web component for showing context dependent items for any element. This kind of context menu is often triggered with a right click or long tap and gives access to a menu suitable for that context. This can be used to supplement the existing browser context menu for your own unique context.
Some of the features of <vaadin-context-menu> include:
- Customizable content can be either plain HTML or Polymer elements such as <paper-menu>.
- Supports data-binding to the context and content.
- Opens on both mouse and touch events. Can be set to open on any event, but defaults to your platform’s specific context opening trigger.
- Automatic fullscreen mode for small viewports.
- Both the contents and the overlay can be styled.
- Provides both declarative HTML and imperative Javascript APIs.

Learn more about <vaadin-context-menu> here.
vaadin-combo-box release notes
<vaadin-combo-box> has received some love, too, and has new features and fixes.
- Custom filtering lets the developer to bypass the built-in client-side filtering with a filter function of their own.
- Remote filtering can asynchronously retrieve filtered items from a remote server.
- Screenreader support has been improved.
- selectedItem is no longer readOnly.
The Vaadin Elements team is committed to creating new, powerful web components. As always, you can ask for questions and support on our forums or our Gitter chat.
Learn more at the Vaadin Elements homepage.