Chart Configuration
All the chart content configuration of charts is defined in a chart model in a Configuration object. You can access the model with the getConfiguration() method.
The configuration properties in the Configuration class are summarized in the following:
-
credits: Credits (text, position, href, enabled)
-
labels: HTMLLabels (html, style)
-
lang: Lang (decimalPoint, thousandsSep, loading)
-
legend: Legend (see Legend)
-
pane: Pane
-
plotoptions: PlotOptions (see Plot Options)
-
series: Series
-
subTitle: SubTitle
-
title: Title
-
tooltip: Tooltip
-
xAxis: XAxis (see Axes)
-
yAxis: YAxis (see Axes)
For data configuration, see "Chart Data".
Plot Options
The plot options are used to configure the data series in the chart. For example, line color could be specified for each line series. Plot options can be set in the configuration of the entire chart or for each data series separately with setPlotOptions(). When the plot options are set to the entire chart, it will be applied to all the series in the chart.
For example, the following enables stacking in column charts:
Source code
Java
Chart chart = new Chart();
Configuration configuration = chart.getConfiguration();
PlotOptionsColumn plotOptions = new PlotOptionsColumn();
plotOptions.setStacking(Stacking.NORMAL);
configuration.setPlotOptions(plotOptions);Chart can contain multiple plot options which can be added dynamically with addPlotOptions().
The developer can specify also the plot options for the particular data series as follows:
Source code
Java
ListSeries series = new ListSeries(50, 60, 70, 80);
PlotOptionsColumn plotOptions = new PlotOptionsColumn();
plotOptions.setStacking(Stacking.NORMAL);
series.setPlotOptions(plotOptions);The plot options are defined in type-specific options classes or in a PlotOptionsSeries class which contains general options for all series types. Type specific classes are applied to all the series with the same type in the chart. If PlotOptionsSeries is used, it will be applied to all the series in the chart regardless of the type.
Chart types are divided into several groups with common properties. These groups are presented as abstract classes, that allow to use polymorphism for setting common properties for specific implementations. The abstract classes and groups are the following:
-
AreaOptions → PlotOptionsArea, PlotOptionsArearange, PlotOptionsAreaspline, PlotOptionsAreasplinerange
-
ColumnOptions → PlotOptionsBar, PlotOptionsColumn, PlotOptionsColumnrange
-
GaugeOptions → PlotOptionsGauge, PlotOptionsSolidgauge
-
PointOptions → PlotOptionsLine, PlotOptionsSpline, PlotOptionsScatter
-
PyramidOptions → PlotOptionsPyramid, PlotOptionsFunnel
-
OhlcOptions → PlotOptionsOhlc, PlotOptionsCandlestick
For example, to set the same lineWidth for PlotOptionsLine and PlotOptionsSpline use PointOptions.
Source code
Java
private void setCommonProperties(PointOptions options) {
options.setLineWidth(5);
options.setColor(SolidColor.RED);
options.setAnimation(false);
}
...
PlotOptionsSpline lineOptions = new PlotOptionsSpline();
PlotOptionsLine splineOptions = new PlotOptionsLine();
setCommonProperties(lineOptions);
setCommonProperties(splineOptions);
configuration.setPlotOptions(lineOptions, splineOptions);See the API documentation of each chart type and its plot options class for more information about the chart-specific options.
Other Options
The following options are supported by some chart types.
- width
-
Defines the width of the chart either by pixels or as a percentual proportion of the drawing area.
- height
-
Defines the height of the chart either by pixels or as a percentual proportion of the drawing area.
- depth
-
Specifies the thickness of the chart in 3D mode.
- allowPointSelect
-
Specifies whether data points, in whatever way they are visualized in the particular chart type, can be selected by clicking on them. Defaults to false.
- borderColor
-
Defines the border color of the chart elements.
- borderWidth
-
Defines the width of the border in pixels.
- center
-
Defines the center of the chart within the chart area by left and top coordinates, which can be specified either as pixels or as a percentage (as string) of the drawing area. The default is top 50% and left 50%.
- slicedOffset
-
In chart types that support slices, such as pie and pyramid charts, specifies the offset for how far a slice is detached from other items. The amount is given in pixels and defaults to 10 pixels.
- visible
-
Specifies whether or not a chart is visible. Defaults to true.
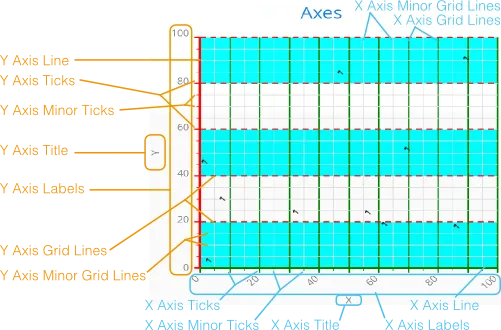
Axes
Different chart types may have one, two, or three axes; in addition to X and Y axes, some chart types may have a color axis. These are represented by XAxis, YAxis, and ColorAxis, respectively. The X axis is usually horizontal, representing the iteration over the data series, and Y vertical, representing the values in the data series. Some chart types invert the axes and they can be explicitly inverted with getChart().setInverted() in the chart configuration. An axis has a caption and tick marks at intervals indicating either numeric values or symbolic categories. Some chart types, such as gauge, have only Y-axis, which is circular in the gauge, and some such as a pie chart have none.
The basic elements of X and Y axes are illustrated in Chart Axis Elements.

Axis objects are created and added to the configuration object with addxAxis() and addyAxis().
Source code
Java
XAxis xaxis = new XAxis();
xaxis.setTitle("Axis title");
conf.addxAxis(xaxis);A chart can have more than one Y-axis, usually when different series displayed in a graph have different units or scales. The association of a data series with an axis is done in the data series object with setyAxis().
For a complete reference of the many configuration parameters for the axes, please refer to the JavaDoc API documentation of Vaadin Charts.
Axis Type
Axes can be one of the following types, which you can set with setType(). The axis types are enumerated under AxisType. LINEAR is the default.
- LINEAR(default)
-
For numeric values in linear scale.
- LOGARITHMIC
-
For numerical values, as in the linear axis, but the axis will be scaled in the logarithmic scale. The minimum for the axis must be a positive non-zero value ( log(0) is not defined, as it has limit at negative infinity when the parameter approaches zero).
- DATETIME
-
Enables date/time mode in the axis. The date/time values are expected to be given either as a Date object or in milliseconds since the Java (or Unix) date epoch on January 1st 1970 at 00:00:00 GMT. You can get the millisecond representation of Java Date with getTime().
- CATEGORY
-
Enables using categorical data for the axis, as described in more detail later. With this axis type, the category labels are determined from the labels of the data points in the data series, without need to set them explicitly with setCategories().
Categories
The axes display, in most chart types, tick marks and labels at some numeric interval by default. If the items in a data series have a symbolic meaning rather than numeric, you can associate categories with the data items. The category label is displayed between two axis tick marks and aligned with the data point. In certain charts, such as column chart, where the corresponding values in different data series are grouped under the same category. You can set the category labels with setCategories(), which takes the categories as (an ellipsis) parameter list, or as an iterable. The list should match the items in the data series.
Source code
Java
XAxis xaxis = new XAxis();
xaxis.setCategories("Mercury", "Venus", "Earth",
"Mars", "Jupiter", "Saturn",
"Uranus", "Neptune");You can only set the category labels from the data point labels by setting the axis type to CATEGORY, as described earlier.
Labels
The axes display, in most chart types, tick marks and labels at some numeric interval by default. The format and style of labels in an axis is defined in a Labels object, which you can get with getLabels() from the axis.
Source code
Java
XAxis xaxis = new XAxis();
...
Labels xlabels = xaxis.getLabels();
xlabels.setAlign(HorizontalAlign.CENTER); // Default
xlabels.getStyle().setColor(SolidColor.GREEN);
xlabels.getStyle().setFontWeight(FontWeight.BOLD);
xlabels.setRotation(-45);
xlabels.setStep(2); // Every 2 major tickAxis labels have the following configuration properties:
- align
-
Defines the alignment of the labels relative to the centers of the ticks. On left alignment, the left edges of labels are aligned at the tickmarks, and correspondingly the right side on right alignment. The default is determined automatically based on the direction of the axis and rotation of the labels.
- distance(only in polar charts)
-
Distance of labels from the perimeter of the plot area, in pixels.
- enabled
-
Whether labels are enabled or not. Defaults to true.
- format
-
Formatting string for labels, as described in Formatting Labels. Defaults to " {value}".
- formatter
-
A JavaScript formatter for the labels, as described in Formatting Labels. The value is available in the this.value property. The this object also has axis, chart, isFirst, and isLast properties. Defaults to:
Source code
Java
function() {return this.value;}- maxStaggerLines(only horizontal axis)
-
When labels on the horizontal (usually X) axis are displayed so densely that they would overlap, they are automatically placed on alternating lines in "staggered" fashion. When number of lines is not set manually with staggerLines, this parameter defines the maximum number of such lines; value 1 disables automatic staggering. Default is 5 lines.
- rotation
-
Defines rotation of labels in degrees. A positive value indicates rotation in clockwise direction. Labels are rotated at their alignment point. Defaults to 0.
Source code
Java
Labels xlabels = xaxis.getLabels();
xlabels.setAlign(HorizontalAlign.RIGHT);
xlabels.setRotation(-45); // Tilt 45 degrees CCW- staggerLines
-
Defines number of lines for placing the labels to avoid overlapping. By default undefined, and the number of lines is automatically determined up to maxStaggerLines.
- step
-
Defines tick interval for showing labels, so that labels are shown at every nth tick. The default step is automatically determined, along with staggering, to avoid overlap.
Source code
Java
Labels xlabels = xaxis.getLabels();
xlabels.setStep(2); // Every 2 major tick- style
-
Defines style for labels. The property is a Style object, which has to be created and set.
Source code
Java
Labels xlabels = xaxis.getLabels();
Style xlabelsstyle = new Style();
xlabelsstyle.setColor(SolidColor.GREEN);
xlabels.setStyle(xlabelsstyle);- useHTML
-
Allows using HTML in custom label formats. Otherwise, HTML is quoted. Defaults to false.
- x,y
-
Offsets for the label’s position, relative to the tick position. X offset defaults to 0, but Y to null, which enables automatic positioning based on font size.
Gauge, pie, and polar charts allow additional properties.
For a complete reference of the many configuration parameters for the labels, please refer to the JavaDoc API documentation of Vaadin Charts.
Axis Range
The axis range is normally set automatically to fit the data, but can also be set explicitly. The extremes property in the axis configuration defines the minimum and maximum values of the axis range. You can set them either individually with setMin() and setMax(), or together with setExtremes(). Changing the extremes programmatically requires redrawing the chart with drawChart().
Legend
The legend is a box that describes the data series shown in the chart. It is enabled by default and is automatically populated with the names of the data series as defined in the series objects, and the corresponding color symbol of the series.
- alignment
-
Specifies the horizontal alignment of the legend box within the chart area. Defaults to HorizontalAlign.CENTER.
- enabled
-
Enables or disables the legend. Defaults to true.
- layout
-
Specifies the layout direction of the legend items. Defaults to LayoutDirection.HORIZONTAL.
- title
-
Specifies the title of the legend.
- verticalAlign
-
Specifies the vertical alignment of the legend box within the chart area. Defaults to VerticalAlign.BOTTOM.
Source code
Java
Legend legend = configuration.getLegend();
legend.getTitle().setText("City");
legend.setLayout(LayoutDirection.VERTICAL);
legend.setAlign(HorizontalAlign.LEFT);
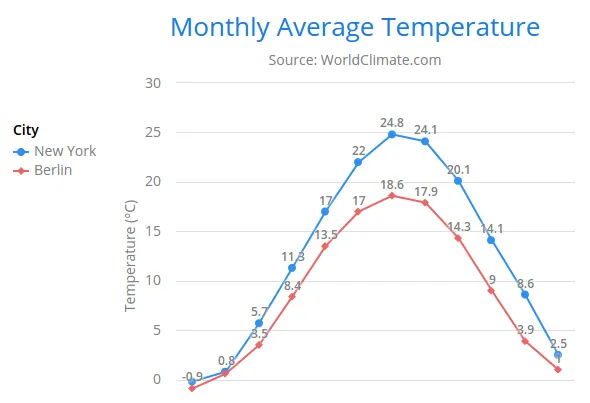
legend.setVerticalAlign(VerticalAlign.TOP);The result can be seen in Legend example.

Formatting Labels
Data point values, tooltips, and tick labels are formatted according to formatting configuration for the elements, with configuration properties described earlier for each element. Formatting can be set up in the overall configuration, for a data series, or for individual data points. The format can be defined either by a format string or by JavaScript formatter, which are described in the following.
Using Format Strings
A formatting string contain free-form text mixed with variables. Variables are enclosed in brackets, such as " Here {point.y} is a value at {point.x}". In different contexts, you have at least the following variables available:
-
value in axis labels
-
point.x, point.x in data points and tooltips
-
series.name in data points and tooltips
-
series.color in data points and tooltips
Values can be formatted according to a formatting string, separated from the variable name by a colon.
For numeric values, a subset of C printf formatting specifiers is supported. For example, " {point.y:%02.2f} would display a floating-point value with two decimals and two leading zeroes, such as 02.30.
For dates, you can use a subset of PHP strftime() formatting specifiers. For example, " {value:%Y-%m-%d %H:%M:%S}" would format a date and time in the ISO 8601 format.
Using a JavaScript Formatter
A JavaScript formatter is given in a string that defines a JavaScript function that returns the formatted string. The value to be formatted is available in this.value for axis labels, or this.x, this.y for data points.
For example, to format tick labels on a chart axis, you could have:
Source code
Java
YAxis yaxis = new YAxis();
Labels ylabels = yaxis.getLabels();
ylabels.setFormatter("function() {return this.value + ' km';}");