Getting started with Vaadin Board
- Create a Polymer application
- Running your application
- Install Vaadin Board
- Import Vaadin Board in your app
- Add the Vaadin Board component to your web page
vaadin-board is a regular web component, which you can add to any web page. It can be used both with and without Polymer 2.
In this tutorial, you will learn how to:
In this tutorial we will use Polymer CLI for creating the initial project. At the end of the tutorial, you should end up with the same code as found at GitHub.
Create a Polymer application
-
Create a directory for your app project:
Source code
$ mkdir my-app $ cd my-app -
Use Polymer to initialize a new application:
Source code
$ polymer init
Polymer CLI will ask you a few questions to set up your app. Choose polymer-2-application as the starter template for your project. After the initialization process, Polymer CLI downloads dependencies and generates the following files and directories:
bower.json-
Configuration file for Bower.
bower_components/-
Project dependencies. See Manage dependencies.
index.html-
Entrypoint page of the app.
src/my-app/my-app.html-
Source code for main element.
test/my-app/my-app_test.html-
Tests for main element.
Running your application
Run your app with:
Source code
$ polymer serve --openThe --open flag will fire up a browser window and open your app in it.
Install Vaadin Board
You can use Bower to install Vaadin Board dependency by running the following command inside your project folder:
Source code
$ bower install --save vaadin-boardThis will install the latest available version of Vaadin Board in your project.
Import Vaadin Board in your app
Next we’ll modify your app to include a Vaadin Board. Open your app element in src/my-app/my-app.html and add the following line in as the second line in the file, under the Polymer import, to import Vaadin Board component into your app:
Source code
HTML
<link rel="import" href="../../bower_components/vaadin-board/vaadin-board.html">Add the Vaadin Board component to your web page
vaadin-board is divided into rows, using vaadin-board-row.
Rows are divided into columns.
You can put any WebComponent or HTML element inside the vaadin-board-row.
Every element inside the row can take from one to four columns.
Vaadin Board rearranges child elements based on available space.
In the example below every child div will use 25% on Desktop, but will be
rearranged to two rows when switching to tablet: one row with 2 items 50% of available space each and second row
with 100% width item.
Insert the following code in your HTML element (again, in src/my-app/my-app.html), inside template tag:
Source code
HTML
<vaadin-board>
<vaadin-board-row>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</vaadin-board-row>
<vaadin-board-row>
<div class="item">1</div>
<div class="item">2</div>
</vaadin-board-row>
</vaadin-board>Then we can add styling to our content. Insert the following CSS , inside the style tag:
Source code
HTML
.item {
display: block;
margin-left: 0;
margin-right: 0;
font-weight: bold;
border-style: solid;
border-width: 3px;
border-color: #fff;
text-align: center;
background-color: #cacaca;
height:100px;
}After these modifications your src/my-app/my-app.html should look like this:
Source code
HTML
<link rel="import" href="../../bower_components/polymer/polymer.html">
<link rel="import" href="../../bower_components/vaadin-board/vaadin-board.html">
<dom-module id="my-app">
<template>
<style>
:host {
display: block;
}
.item {
display: block;
margin-left: 0;
margin-right: 0;
font-weight: bold;
border-style: solid;
border-width: 3px;
border-color: #fff;
text-align: center;
background-color: #cacaca;
height:100px;
}
</style>
<vaadin-board>
<vaadin-board-row>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</vaadin-board-row>
<vaadin-board-row>
<div class="item">1</div>
<div class="item">2</div>
</vaadin-board-row>
</vaadin-board>
</template>
<script>
class MyApplication extends Polymer.Element {
static get is() { return 'my-app'; }
static get properties() {
return {
prop1: {
type: String,
value: 'my-app'
}
};
}
}
window.customElements.define(MyApplication.is, MyApplication);
</script>
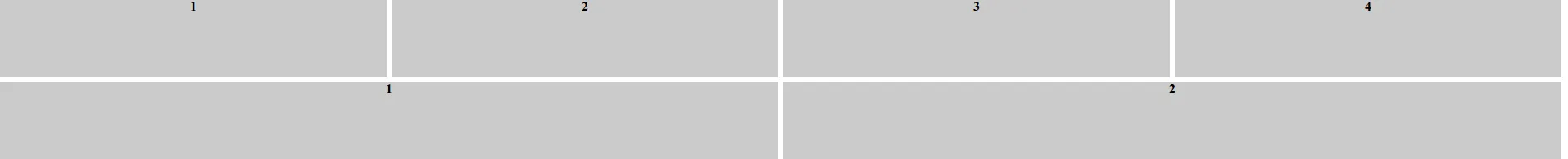
</dom-module>Run polymer serve --open to see the following result:

Vaadin Board rearranges child elements based on viewport size. You can change the size of the Web browser window to see how your application will look on different devices.