Last updated September 2024.
Java is one of many languages supported by Visual Studio Code (VS Code). Like most things in VS Code, Java support is extension-based. You may need several extensions, depending on the project type and stack you are working with. You can find more detail in Java in Visual Studio Code in the official VS Code documentation.
Fortunately, getting started is simple, and you’ll probably already be familiar with most of the things.
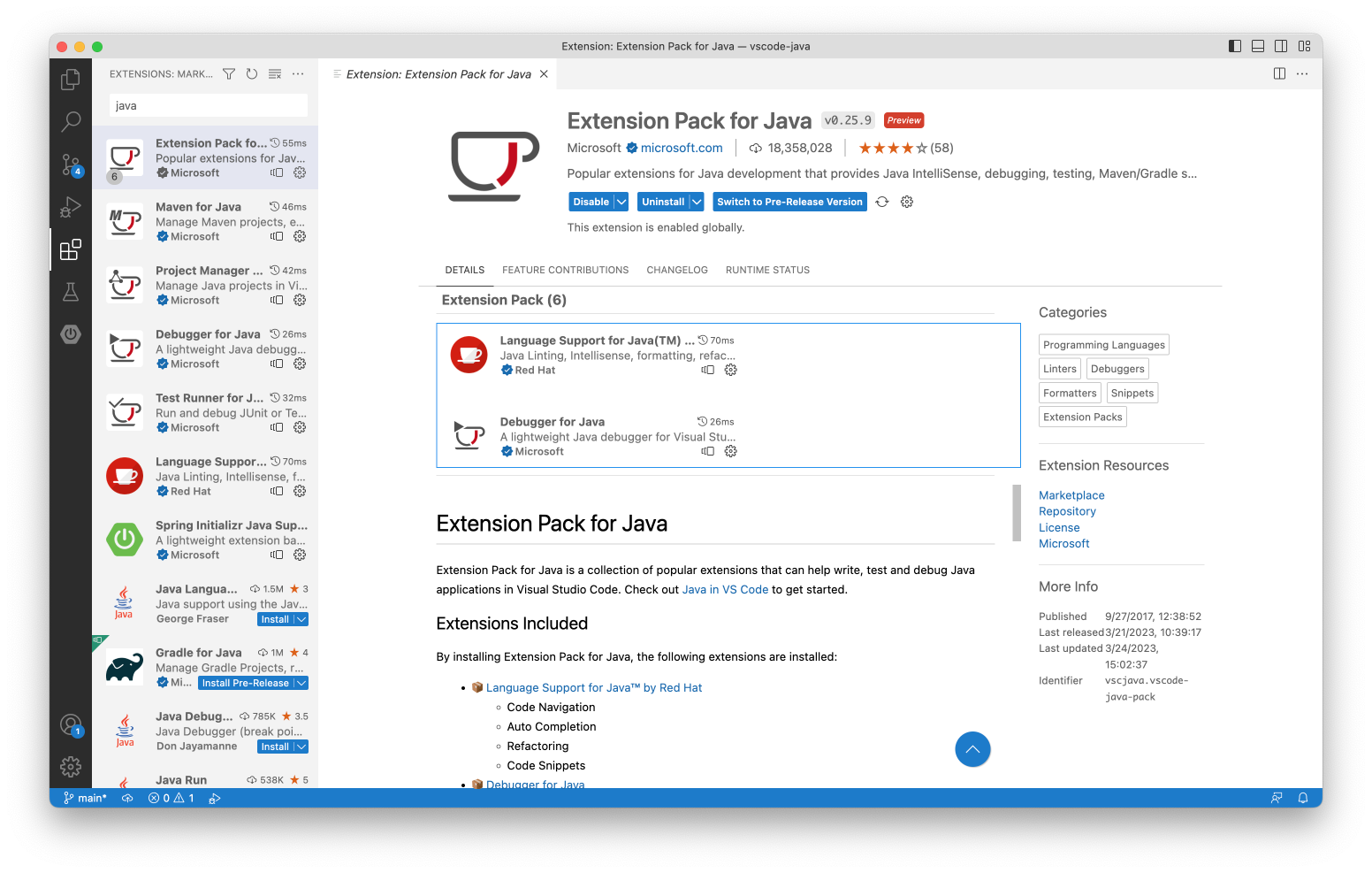
1. Install the “Java Extension Pack”
This installs the most essential extensions for Java support. In many cases, it’s all you need. You can install the pack manually or in response to the automatic prompt that displays when you first open a Java file.

2. Open your project
Download a starter project from start.vaadin.com (or use an existing project), extract it into a folder, and then use Open Folder in VS Code to open the project. VS Code automatically recognizes that it is a Maven-based Java project. If you did not install the Java Extension Pack, you would be prompted at this point.
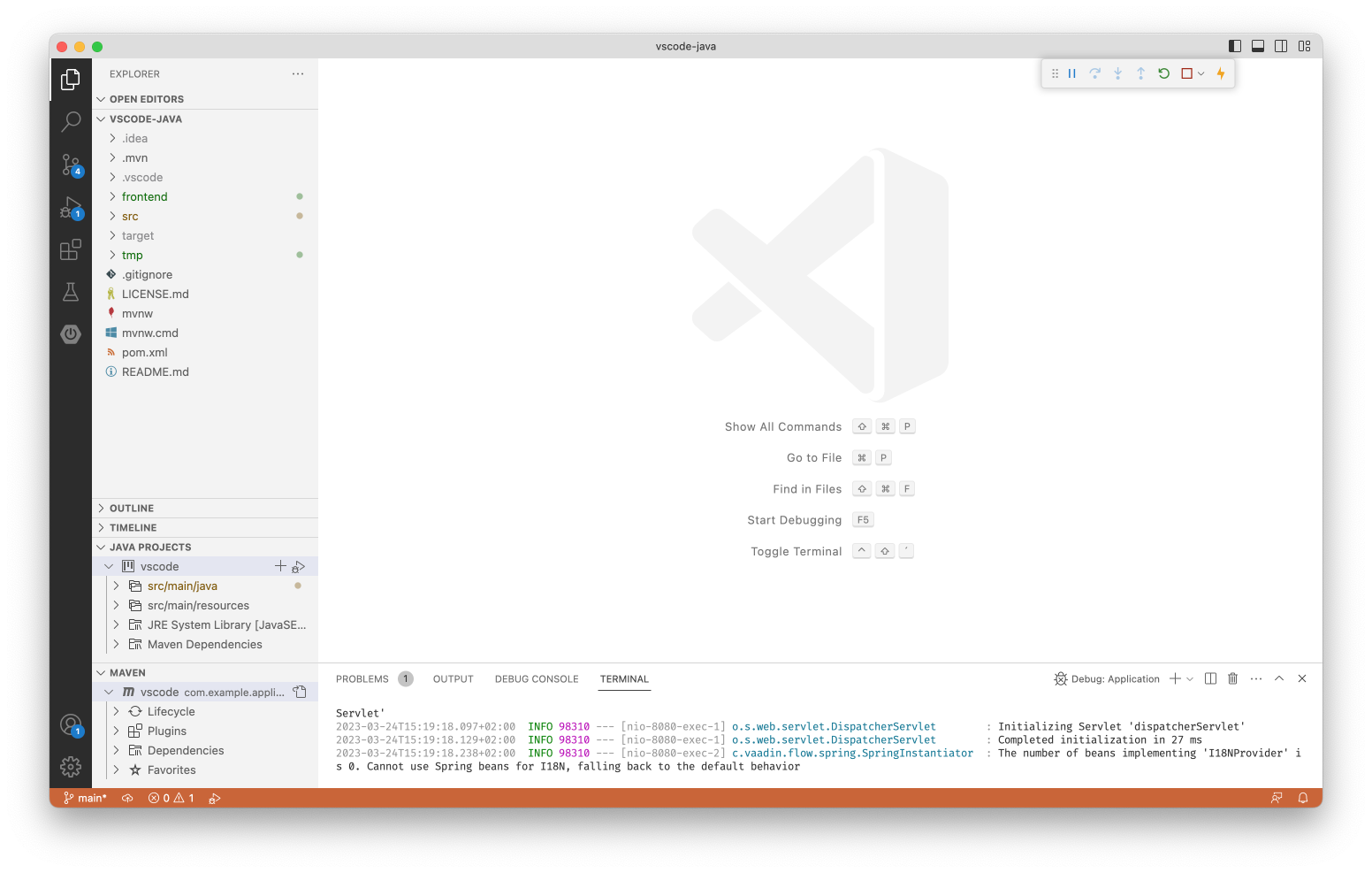
3. Build and run
Your project is now ready to run (and develop). You can use the Java Projects or Maven panels (bottom left) to perform various tasks, such as running the project. You can also open a terminal (select Terminal>New Terminal) and run commands in your project folder.

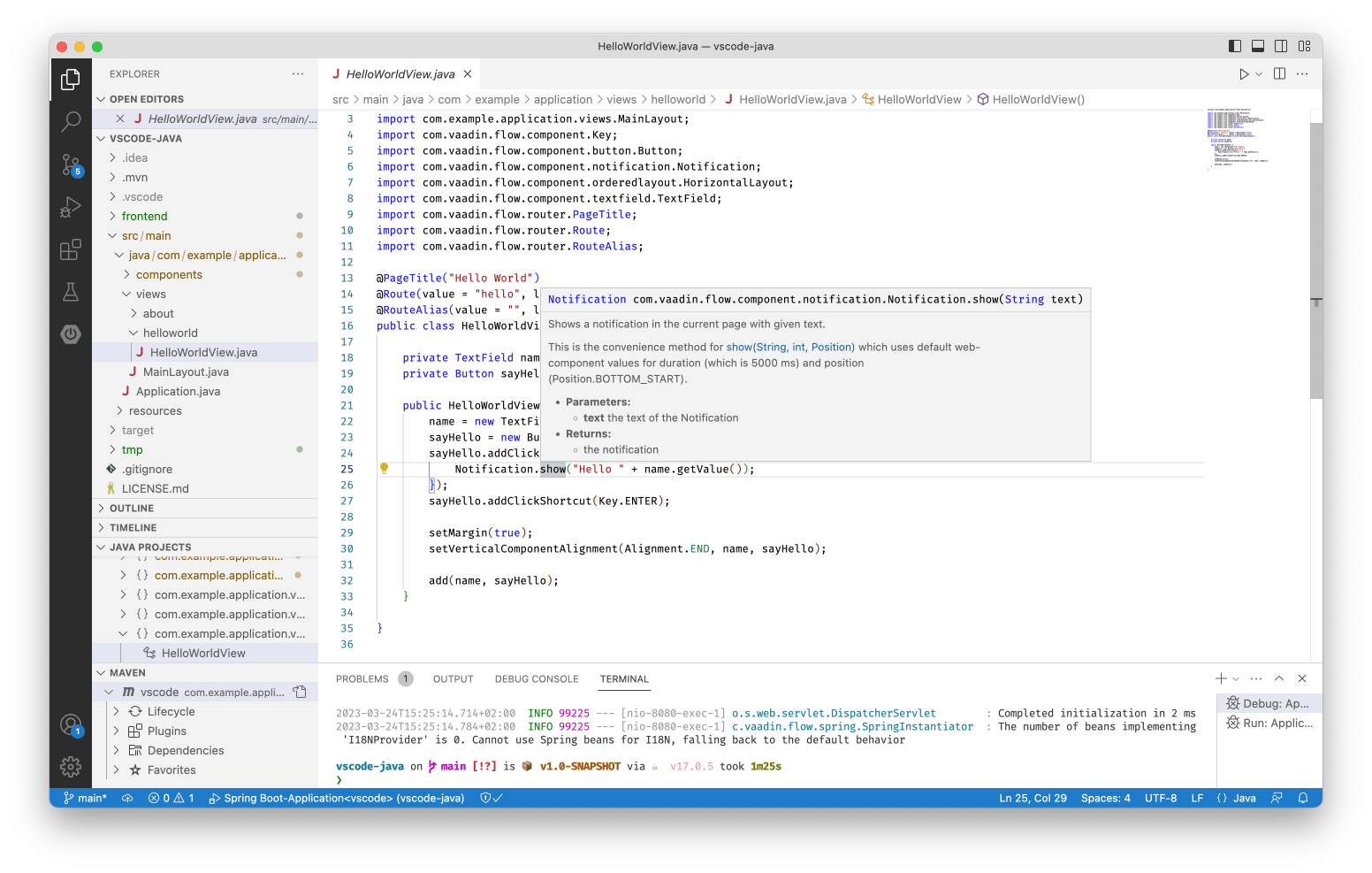
4. Develop
You may find that VS Code works similarly to what you are already used to. For instance, you can hover over a type to see more information; use CTRL/CMD+hover for more, and CTRL/CMD+click to navigate to the type.

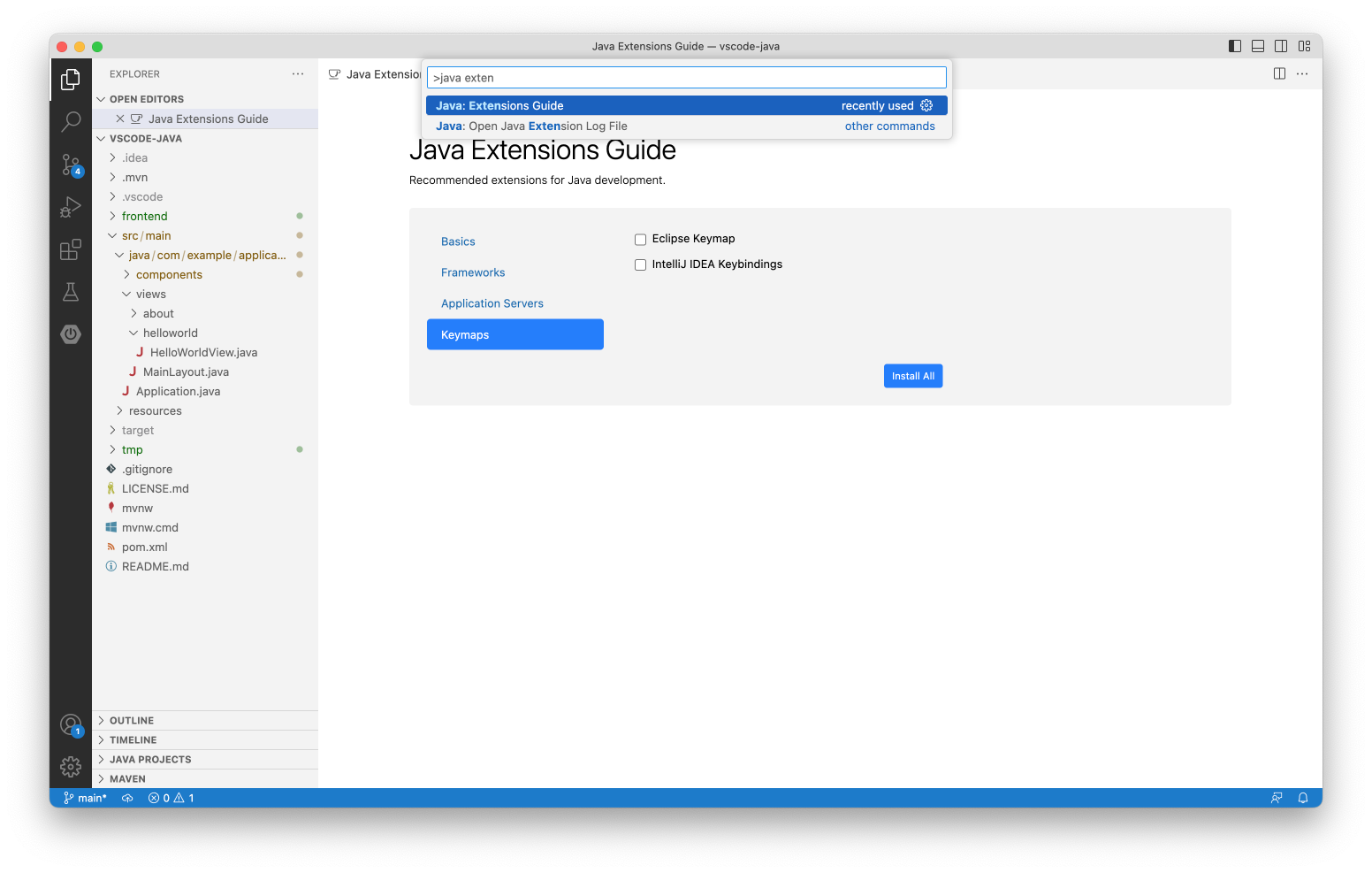
Keybindings
If you are used to IntelliJ or Eclipse and want to avoid learning new keybindings, you can open the “Java Extensions Guide” (CTRL/CMD-SHIFT-P, search for “java extensions”) and take a look at the Keymaps section.

5. Debug
Use F5 (or select Debug >Start Debugging) to start debugging. The first time you do this, VS Code automatically generates a launch configuration for you. If VS Code can’t figure out what you want to start automatically, you’ll be prompted to choose from detected options.
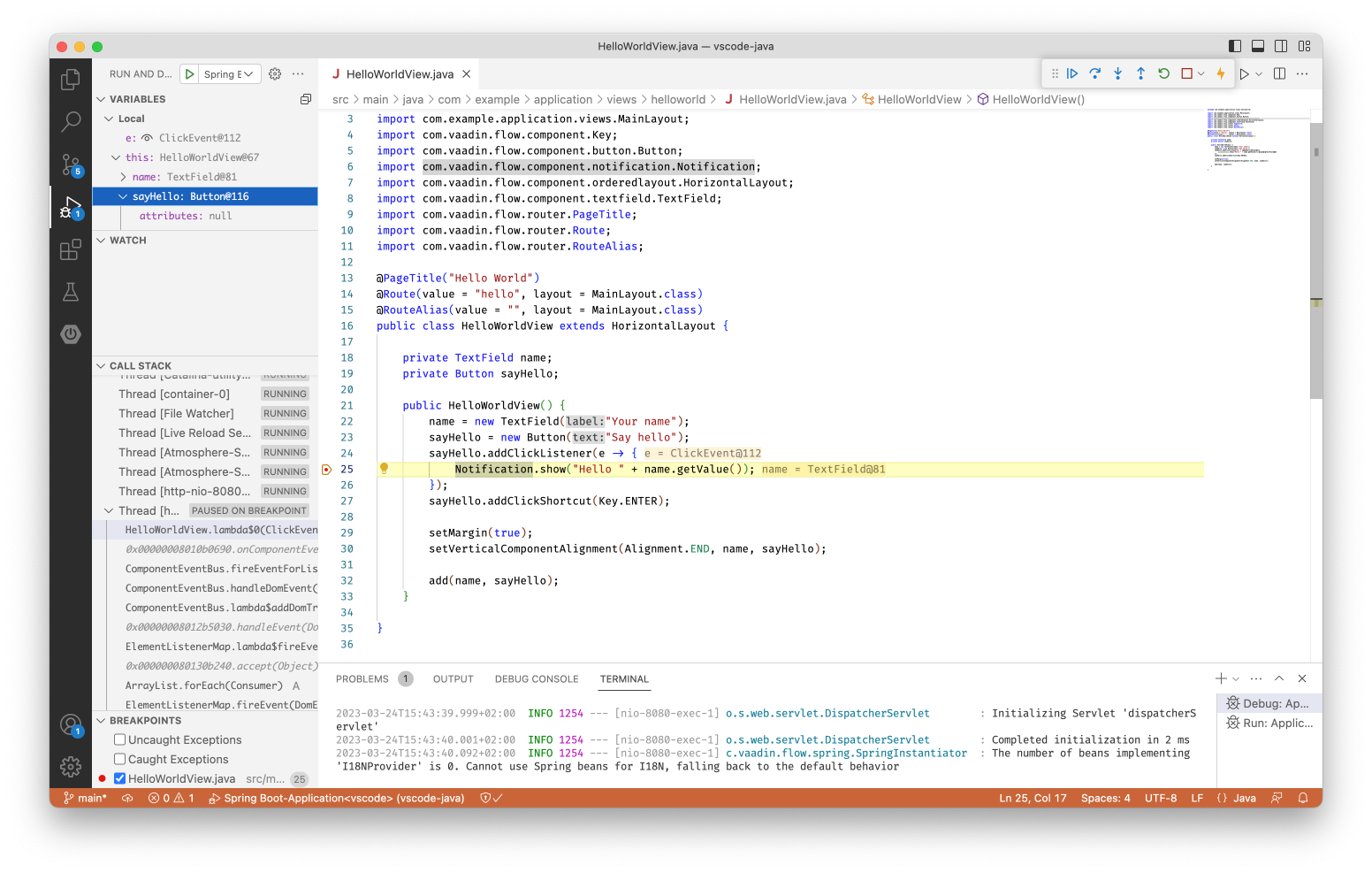
Once your application has started, you will find the usual debugging tools in the Debug view; for example, clicking to the left of the row number adds a breakpoint, and so on.

6. Spring Boot (optional)
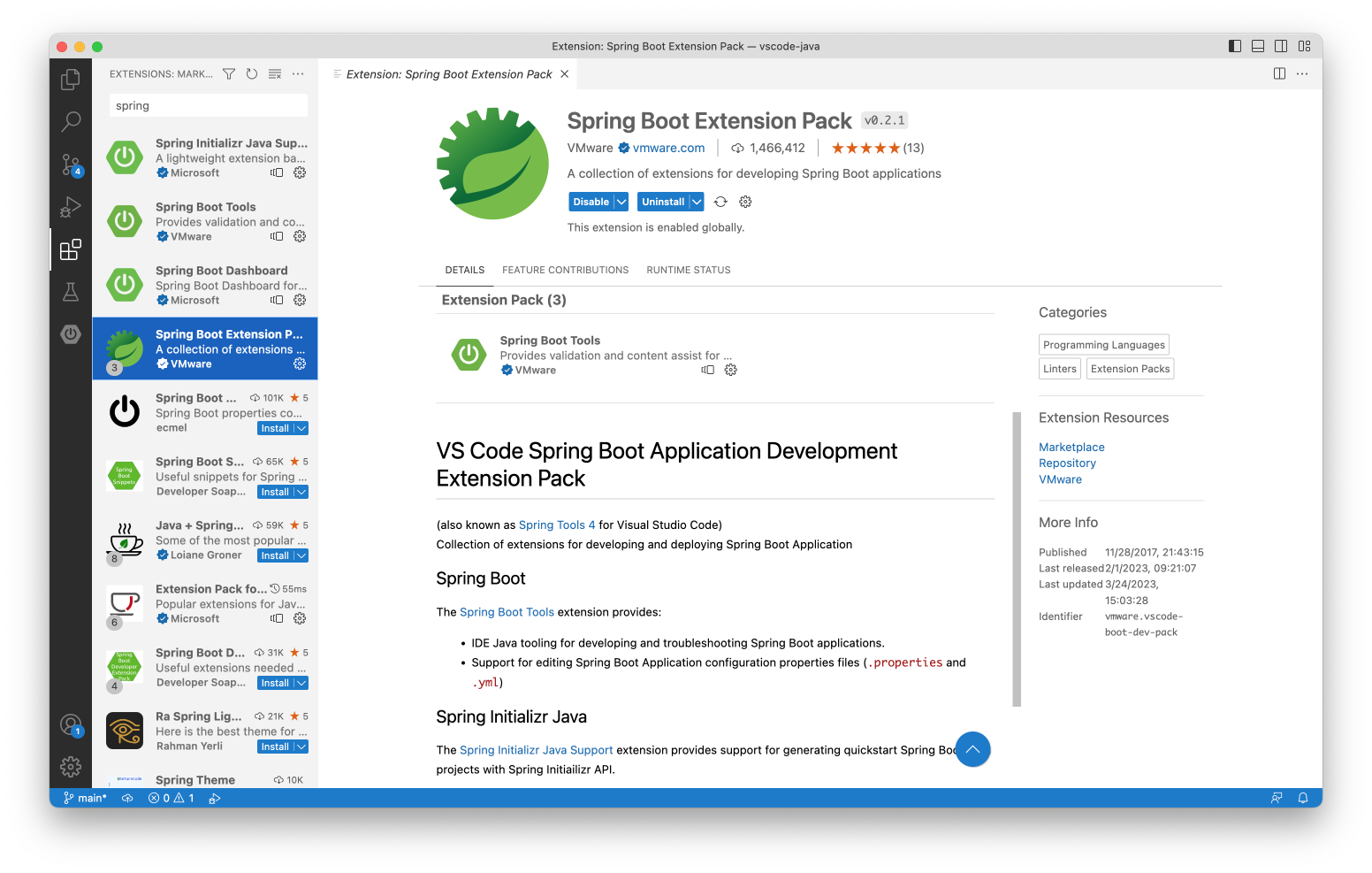
If you are working on a Spring Boot project (e.g., a Vaadin project), you can choose to install the Spring Boot Extension pack.

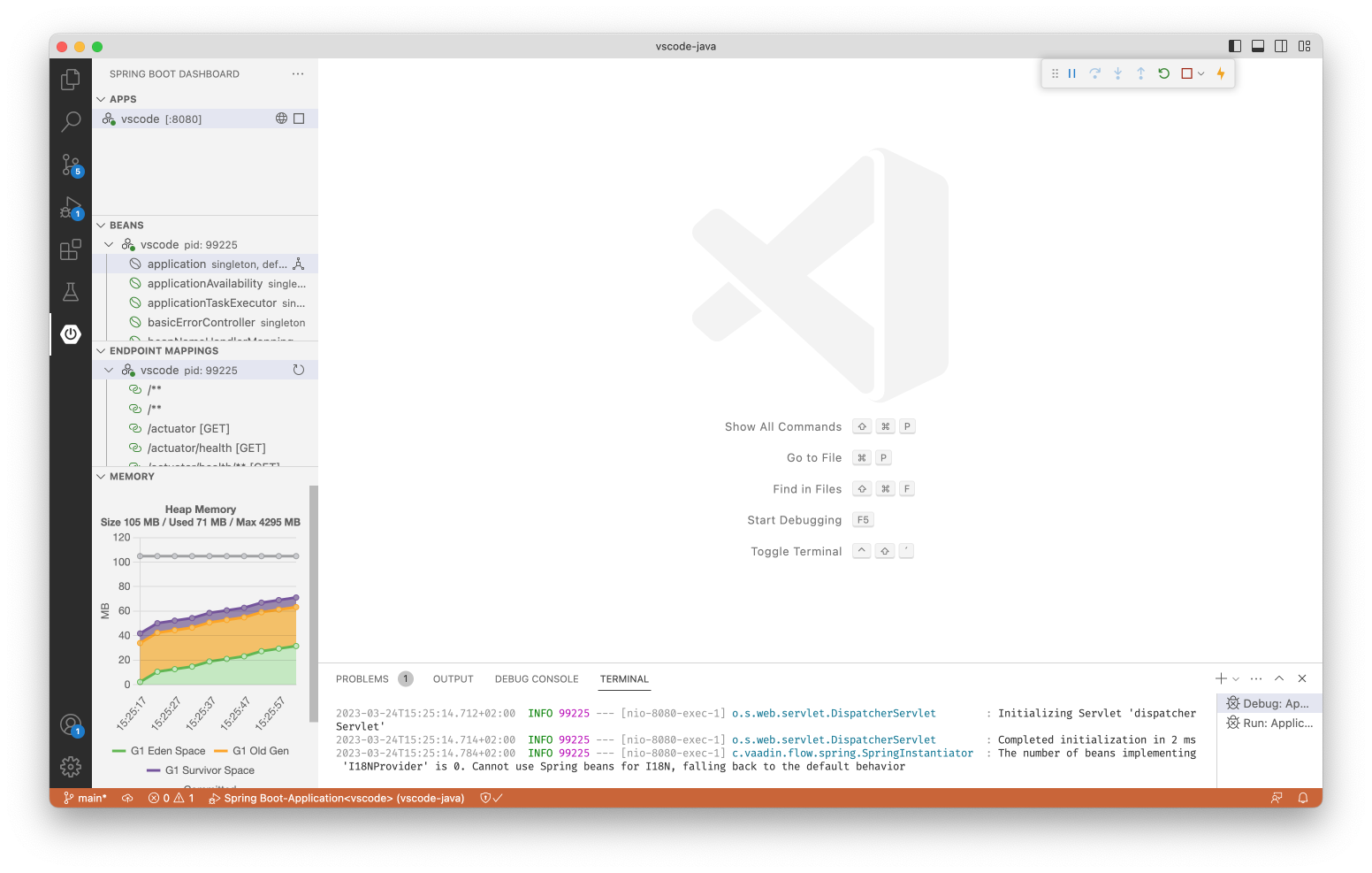
This will, for instance, install the Spring Boot Dashboard – a sidebar that allows you to view Beans and memory usage, among other things.

7. Next steps
Visual Studio Code is an advanced IDE with many convenient tricks up its sleeve. Take a look at the official documentation, and in particular, the Writing Java with VS Code section that includes information about editing, running, debugging, and so on. There is also a section on Maven support in VS Code.
Happy coding!
