We are happy to announce the release of Vaadin Charts 5 with support for Polymer 2! Vaadin Charts offers a range of custom elements for creating dynamic graphs for data visualization, from simple column charts to complex combinations of more than one type of chart.
Powerful features and a powerful API
Although this is a new major version of the Charts component, the API didn’t change. We are offering the same powerful features as before, with the same API.
To use Vaadin Charts, all you need to do is to import it and add the web component to your page. Here is a simple sample of how to use vaadin-charts. You can configure the chart declaratively, and then feed the data to the data property e.g. by using iron-ajax.
<vaadin-line-chart id="mychart">
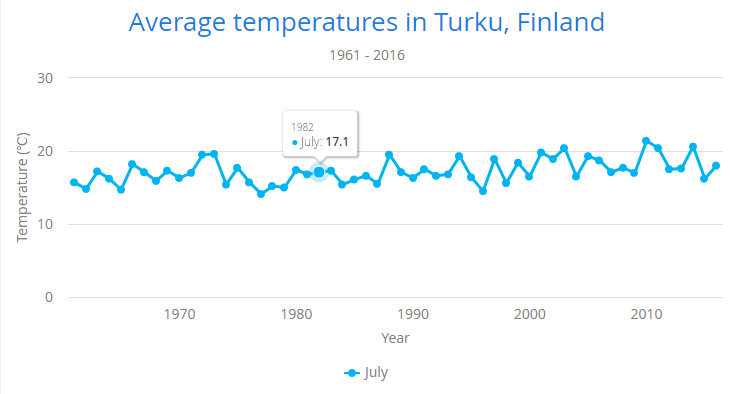
<chart-title>Average temperatures in Turku, Finland</chart-title>
<subtitle>1961 - 2016</subtitle>
<x-axis>
<chart-title>Year</chart-title>
</x-axis>
<y-axis max="30" min="0">
<chart-title>Temperature (℃)</chart-title>
</y-axis>
</vaadin-line-chart> And as you can see from the screenshot below, it couldn’t be much simpler to add a chart to your Polymer 2 based web app.

Vaadin Charts component is using Polymer 2 and ES6. And if you need to support IE11 and Safari 9, your code needs to be transpiled to ES5.