Web Components Wednesday (WCW) blog series is created for two purposes: introducing easy-to-use components and educating people on the concept of Web Components. All the WCW blogs can be found here.
 Let’s praise it once more, JSON is the best invention as a replacement for XML. The format is compact, human-readable and supported nearly everywhere. Data which comes in the form of JSON is “sexy and interpretable,” but one downside of the format is that it’s static on the client-side. What if you want to edit it real-time?
Let’s praise it once more, JSON is the best invention as a replacement for XML. The format is compact, human-readable and supported nearly everywhere. Data which comes in the form of JSON is “sexy and interpretable,” but one downside of the format is that it’s static on the client-side. What if you want to edit it real-time?
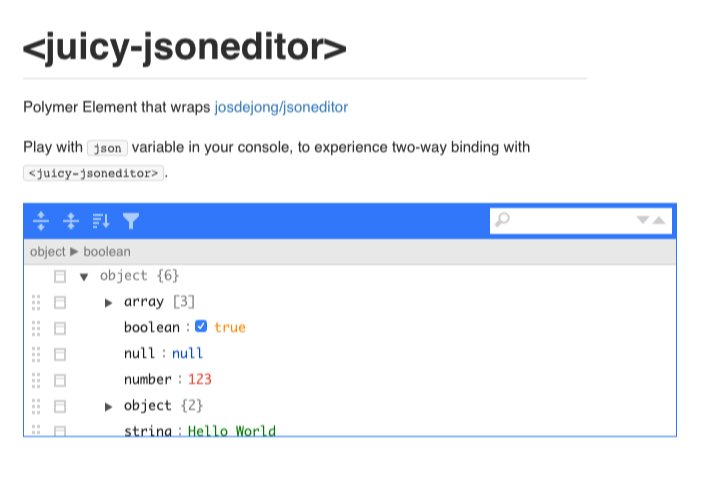
This week, we are bringing to you juicy-jsoneditor, the powerful in-browser JSON editor, with a modern interactive UI and two-way binding system. We will cover some areas of the component with some examples to see how you can use it.
On the fly editing
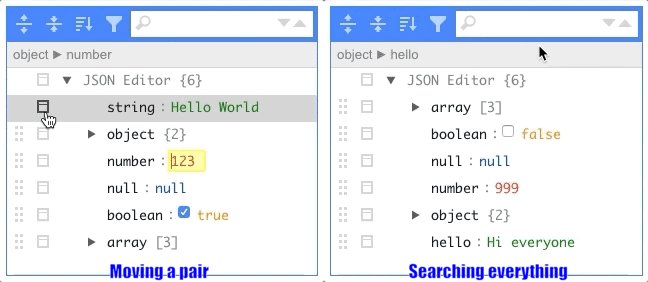
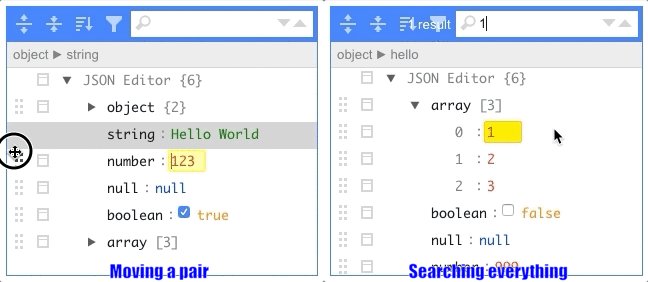
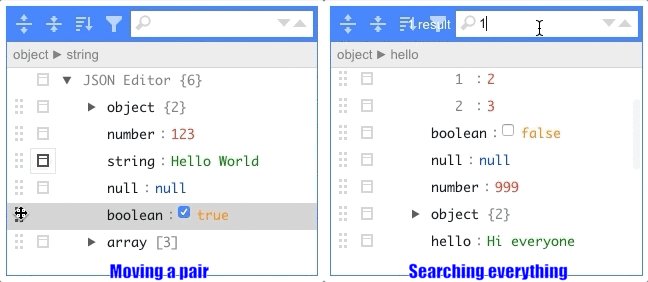
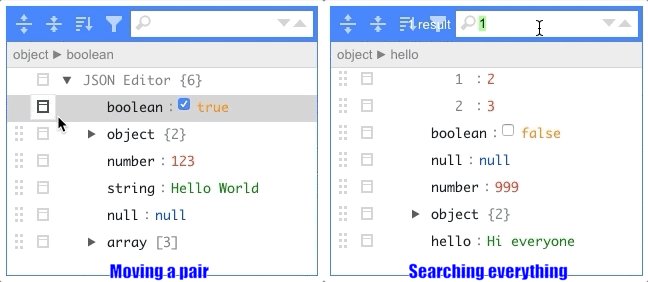
This component is a wrapper for josdejong/jsoneditor, which consists of an excellent UI with a clean look, good choice of color palette and smooth animations for all kinds of interactions. Here are some actions you can perform: editing the key/value, changing the order, searching keywords, etc.

It supports all kinds of JSON standard data types: array, boolean, number, object, string and it accepts the value null, as well. You may name the whole object with the attribute name, although it will not have any effect on the data itself.

Dynamic UI: making a fresh JSON
Not only is this editor powerful but it is also dynamic. With the attribute mode, you are able to change how the editor is functioning. For example, you can set mode to text for a plain text editor, which has no syntax highlighting and line number; or you can set to code for a new JSON editing.

By providing an array of options to the attribute modes, there will be a dropdown which you can switch between specific styles. The available choices are tree (default), code, form, text, and view.

...
...
Loading from an external source
Unfortunately, the component does not come with an attribute to load a JSON from an online source. However, we can quickly achieve this by using Javascript to load the data and store it to a variable, then set the property json to that.
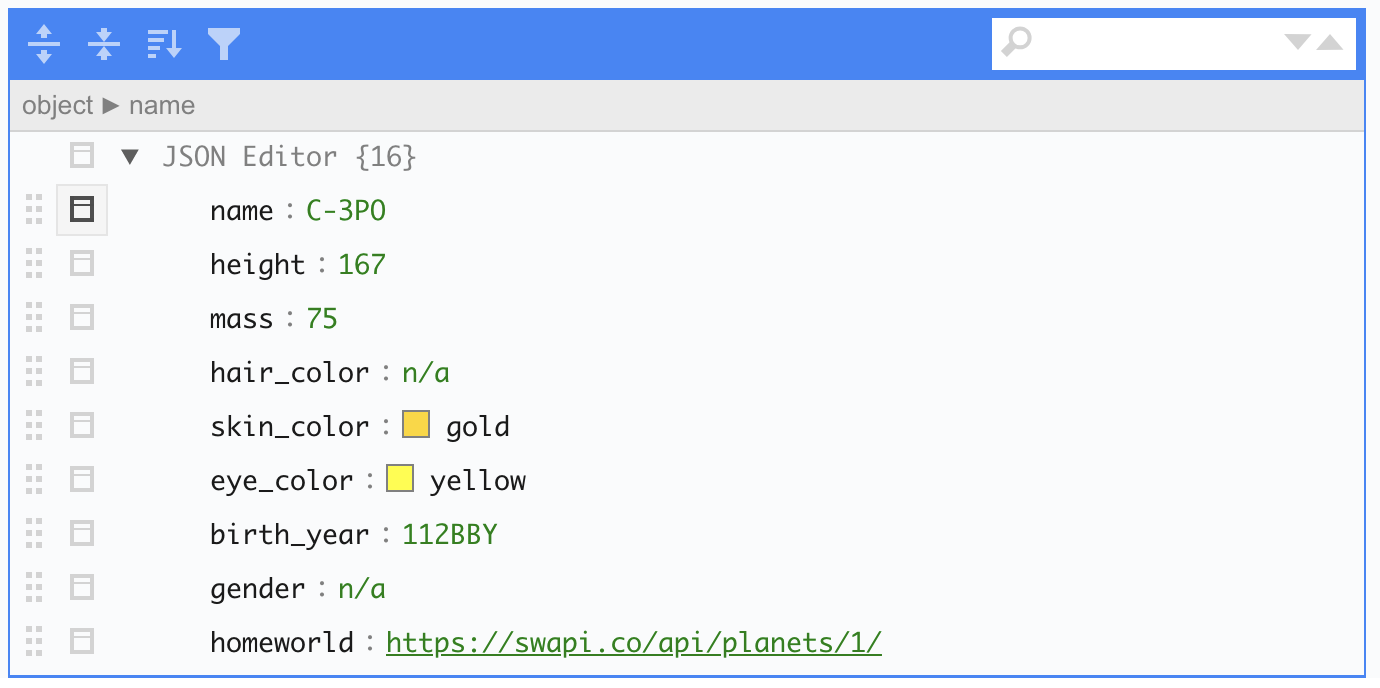
In this example, we are going to fetch data from Star Wars API using Fetch API and display it in the editor.

In here, we get the element stored to a constant. Then with a simple fetch call, we can easily get the JSON and embed it to the editor.
let elem = document.querySelector("juicy-jsoneditor");
fetch("https://swapi.co/api/people/1")
.then(res => res.json())
.then(json => elem.json = json)
Another way is to use the dom-bind helper tag from Polymer library to two-way binding. Like this:
Compatibility
The table below will shortly summarize the component info and compatibility on multiple platforms.
| Component |
Library |
Platforms |
| juicy-jsoneditor |
Polymer^3.0.0 |
|
Final Words
While juicy-jsoneditor is truly a powerful component, we haven’t figured out what use case would this be? Maybe for a real-time configuration setting? What about you? Perhaps you could show us how you would use this.
Click here for more awesome web components
