We are thrilled to announce the launch of Vaadin Copilot, an AI-enhanced visual UI editor designed for developers by developers. Vaadin Copilot aims to transform how we approach UI development by providing a seamless integration between coding and visual editing.
Starting with the Vaadin 24.5 release, Vaadin Copilot now supports editing both Hilla/React and Vaadin Flow views.
Get Started with Vaadin Copilot -->
A new paradigm for visual editing
Vaadin Copilot introduces a new paradigm for visual editing. Despite its name, it serves as a manual UI editing tool and an AI assistant, combining traditional tools like drag-and-drop with AI-powered functionality.
Vaadin Copilot is built on the belief that code will remain essential and lets your regular source code remain the single source of truth. When you make changes using Copilot, your code is modified and hot-swapped into the running application, ensuring real WYSIWYG (What you see is what you get).
We appreciate the productivity boosts low-code can offer, but we also really love code. Our goal was to combine the best of both worlds.
Traditional visual editors often use an isolated representation of the view rather than the live application. We thought, "What if you could edit the live application?" By doing so, Vaadin Copilot integrates more seamlessly with UI development workflows. Running in the correct context, the tool has access to more information, allowing the AI to understand what you're looking at without needing screenshots.

Vaadin Copilot comes “pre-installed” with Vaadin, living in the application's development mode. It is always ready to launch when needed, acting like a trusty copilot you can rely on.
AI-powered assistance
Vaadin Copilot includes built-in AI that can handle tedious and repetitive tasks, such as adding a drop-down menu with all EU member states or capitalizing all labels in a long form.
The AI can also assist with tasks you might not remember how to do, eliminating the need to search for documentation (for me, it’s probably something related to Flexbox or CSS Grid).
Privacy, IP, and Correctness
The AI is accessed via the command window prompt. When you use AI, portions of your code are sent to an external AI service. However, it’s important to note that your code is never used to train the AI. We value your code and understand that it belongs to you.
For more information, please refer to our Commercial License and Service Terms (section 6.6 in particular).
AI can and does make mistakes, so we suggest treating it as a junior assistant to ensure that your code lives up to your standards. You can undo any AI changes or use your regular version control and diffing tools to review in more detail when needed; the AI is just editing regular source code.
Behind the scenes
The AI functionality uses a combination of relevant context from your project and additional information relevant to your prompt (“RAG”), clever prompt engineering, and best-of-breed LLMs.
The rapid advancements in AI promise even more powerful features in the future. We are standing on the shoulders of giants, and the progress made in AI technology over the past year alone has been remarkable. Prototypes we once considered infeasible have quickly become viable, and we are eager to continue AI-empowering UI developers.
Feature highlights
Robust undo/redo
An essential feature of Vaadin Copilot is its robust undo functionality. We've developed a plugin for JetBrains IntelliJ IDEA and a Visual Studio Code extension, allowing you to maintain a consistent undo stack between your IDE and Copilot. These plugins ensure that you can switch between coding in your IDE and using Copilot seamlessly, with a reliable undo system that keeps your workflow uninterrupted.
Prompt AI to Modify Views
Vaadin Copilot's AI can handle a variety of tasks related to the view you're working on and help you understand which components you have selected. While the current limitation is that it can only edit one file at a time, it’s good at making contextual adjustments within that file.
For instance, you can ask the AI to “add all the US states as options in this combo box,” to “capitalize all captions,” or to “add input prompts to all fields,” significantly speeding up your workflow by automating repetitive tasks.
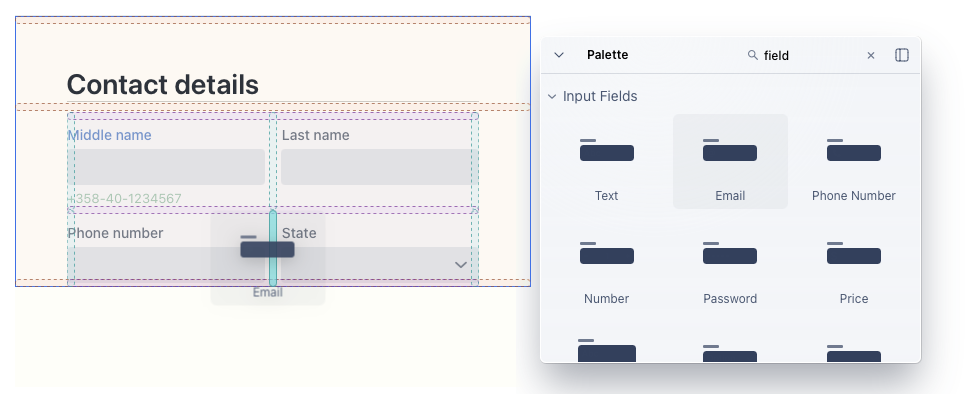
 Drag & drop components
Drag & drop components
The component palette in Vaadin Copilot includes built-in Vaadin Components, including some pre-configured variants and a few composites.
You can also rearrange existing components within your view. This feature streamlines the design process, making it easy to prototype and refine your application's layout.

Layout management
In addition to rearranging by drag and drop, you can select one or multiple components, choose "wrap with," and select the desired layout. This action places the selected components within the new layout and inserts the layout where the original component was located.

Inline text editing
Inline text editing in Vaadin Copilot is straightforward: simply double-click on a label or text element to enter inline editing mode. Although simple, this feature is surprisingly useful for quickly editing labels, captions, and other short texts directly within the UI, enhancing productivity and reducing context switching.

Code navigation
Navigating to a component's source code is easy with Vaadin Copilot. You can open the context menu and select "Go to Source" or press Ctrl-B (Command-B on Mac) when a component is selected. This action opens your IDE directly at the line where the component is created, making it easy to switch between visual editing and code editing.
Global theme editing
Vaadin Copilot allows you to adjust key aspects of the global "Lumo" theme, including base colors, text colors, typography, sizing, and spacing. These customization options provide significant flexibility in maintaining a consistent and visually appealing application design.

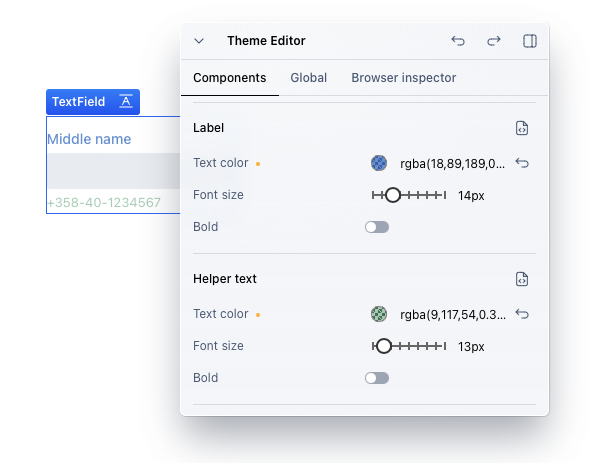
Component styling
With the component styling feature in Vaadin Copilot, you can style the whole component as well as its different parts individually, such as labels, helper text, and error messages. Adjustments include colors, text colors, borders, spacing, padding, border radius, font, and more. These options are dependent on the specific features of the component or layout. Additionally, you can jump directly to the CSS code in your IDE for further customization.

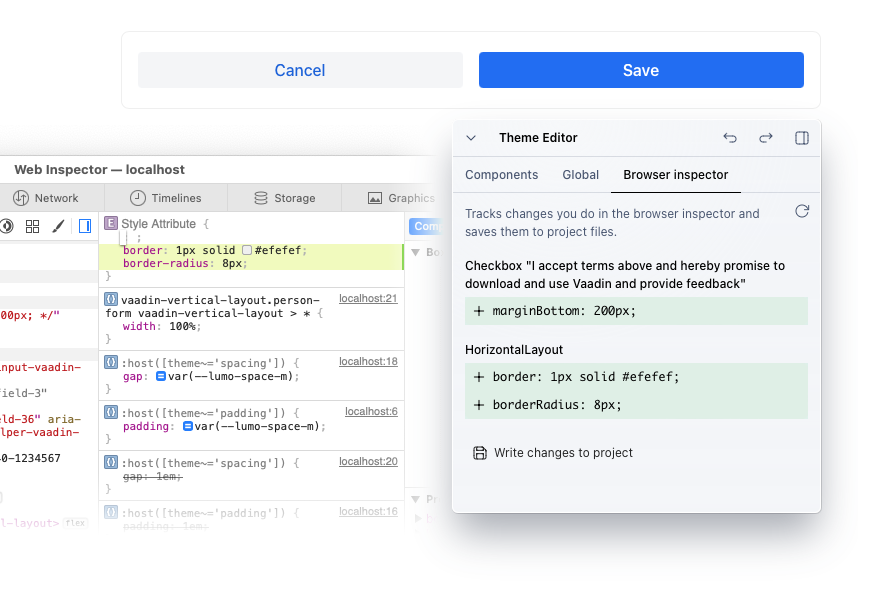
Inspector integration
One of Vaadin Copilot's standout features is its integration with the browser inspector. Many of us use the inspector to quickly adjust borders, padding, or flexbox properties. Vaadin Copilot detects these changes, lists them, and allows you to save them to your code, eliminating the need for manual copy-pasting and ensuring that your tweaks are not lost on reload.

Accessibility reports
Vaadin Copilot leverages the IBM Accessibility Checker to run accessibility tests against WCAG 2.1 standards. The tool provides detailed reports, including warnings and errors, explaining the specific elements or components that need attention and instructions on how to fix the issues.

Application overview
The Outline feature in Vaadin Copilot provides a comprehensive view of the component and element hierarchy as a tree structure. You can hover over elements to highlight them or click to select. The corresponding component is indicated in the UI.
The Routes panel displays the configured routes, including path, name, and access permissions (public, logged-in users only, or admin pages), giving you a clear overview of your application's navigation structure.

Feature flags
The feature flags panel in Vaadin Copilot lists the currently available feature flags, allowing you to opt-in by checking a box. Depending on the feature, you might need to restart the application. These feature flags apply to the entire Vaadin platform, including experimental Flow and Hilla features.

A brand new Plus plan, trial, and free features
Vaadin Copilot offers a range of free features, including viewing application and route information, exploring view structure, and running accessibility checks. Features that require code modification need a subscription.
Plus, a plan for everyone
The new Plus plan costs $9 / 8€ per month and is designed so individual developers can benefit from Vaadin Copilot. Copilot is also included in Pro, Prime, and Ultimate subscriptions.

It’s worth noting that because Vaadin Copilot modifies regular source files, there is no lock-in. The files are yours, and you can edit them freely, Copilot or no Copilot.
Free Trial
A fully functional 90-day trial is available, allowing you to experience all that Copilot has to offer without commitment (no credit card required).
What's next?
We are excited about the new paradigm Vaadin Copilot introduces and the possibilities it unlocks. With AI advancements rapidly evolving, we are continuously exploring new features and improvements. We are full of ideas and excited to see how Copilot can further enhance the UI development process. By standing on the shoulders of giants in the AI field, we are pushing the boundaries of what is possible, and we can't wait to see what the future holds.
Try Copilot now!
Download a new project (with a Hilla view) or update your project to 24.5, then click the }> button in the lower right of the running application and explore the possibilities. It’s really that simple – you’ll be asked to sign in or activate a free trial when needed.
Go ahead: Try Vaadin Copilot right away; we’d love to hear what you think!

