Update, Oct 22nd 2015: Vaadin Components is now called Vaadin Elements, and v-grid is now vaadin-grid. See vaadin.com/elements product page for more information.
---
I'm happy to announce Vaadin Components, and the v-grid Web Component in particular. If you haven’t heard about this new product yet, you can find more information at vaadin.com/components. And if Web Components are also something new, I suggest you visit webcomponents.org to learn about the future of web development.
If you’re wondering how this affects you, a current Vaadin Framework user, no need to worry. Vaadin Components is our attempt at building the next generation UI components for web applications, and it’s not, by any means, a replacement for the current server-side framework. You will still get the benefits of these new components eventually in the Framework as well, when Web Components have matured and we provide a seamless way of using Web Components from the server-side. We just want to offer these new components to JavaScript developers as well.

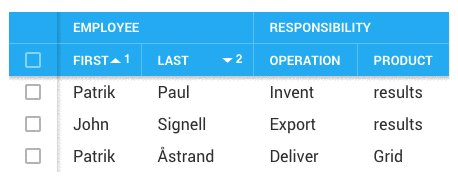
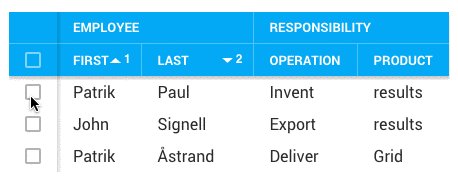
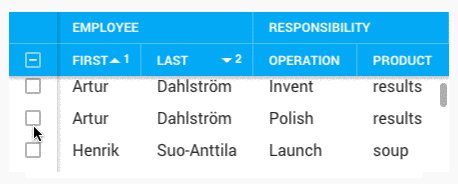
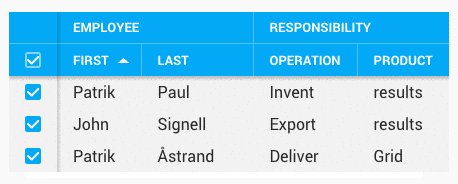
Vaadin Components 0.3.0-beta1 is our first official release outside the Labs experiment which started at the beginning of this year. It only contains the v-grid component now (the same Grid component from Vaadin 7.4, wrapped into a JavaScript component), but we will start building brand new components very soon. And it’s still in beta because we want to get feedback from outside before calling it final.
So go and check out the examples and read the getting started instructions! If you have any questions, there’s now a new category on the forum specifically for Vaadin Components.