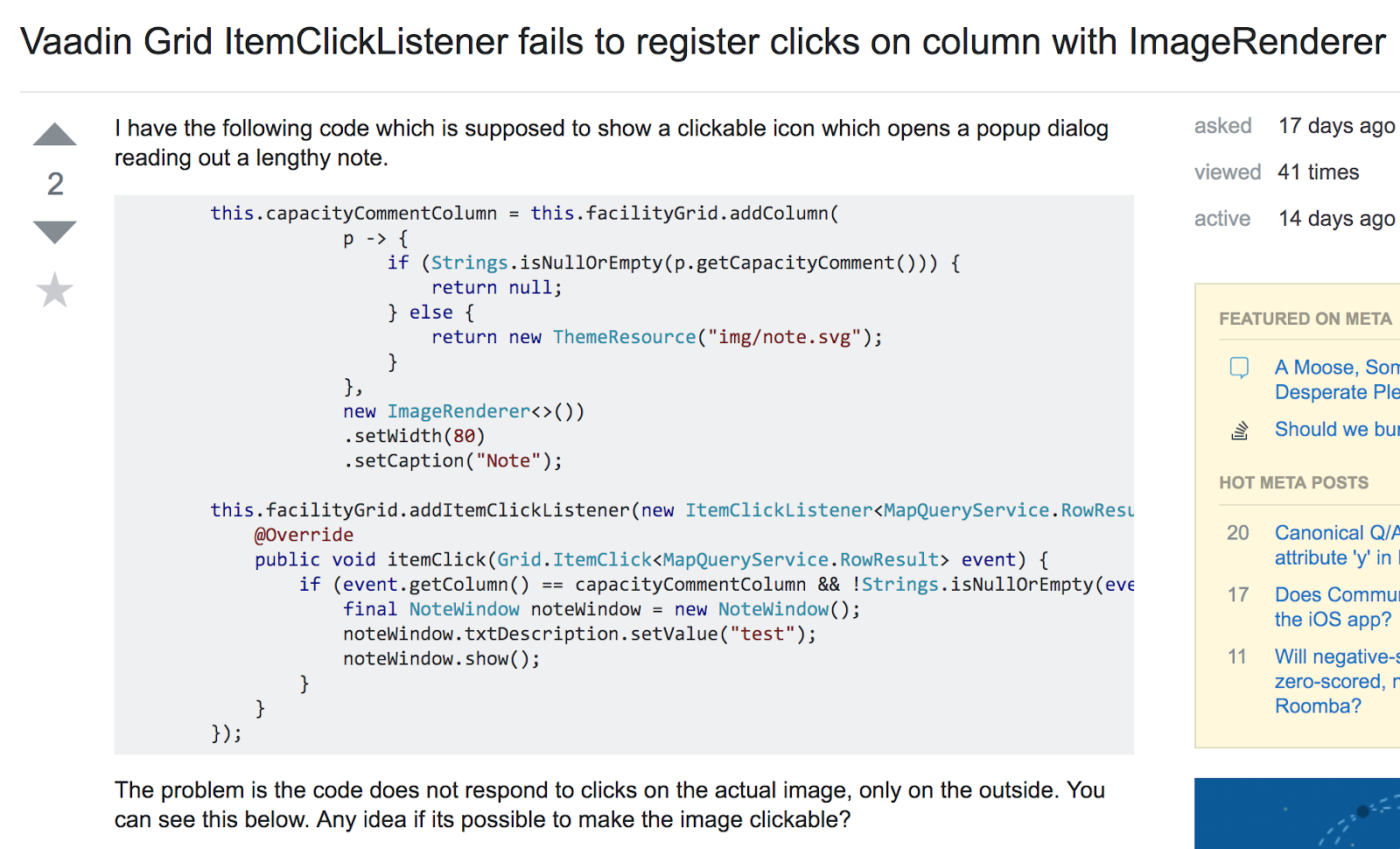
I learned something new while investigating the problem described in this question on stackoverflow.com:

It turns out, you can add click listeners not only to ButtonRenderers but to ImageRenderers as well. They both extend the ClickableRenderer class, as you can see if you inspect the class hierarchy for the Renderer interface:

So, when you render an image in a Grid’s cell, you can make the image clickable by adding a ClickListener to it:
ImageRenderer<Integer> renderer = new ImageRenderer<>(); renderer.addClickListener(e -> ...);
And of course, you can make the rest of the area in the cell clickable as well, by using an ItemClickListener:
grid.addItemClickListener(e -> {
… check e.getColumn() and add some logic ...
}); Here’s a video that shows how to use these listeners in practice:
Stay tuned and see you next time with another community inspired answer!
