Bakery App Starter for FW8 and Spring/JavaEE
Bakery is an App Starter to give you a head start building your business application based on Vaadin Framework 8 and Spring or JavaEE.
It includes an end-to-end technology stack covering each layer that is needed to build a production grade application. The App Starter is opinionated and reflects Vaadin’s view on what is the best way to build business applications.

1. Features
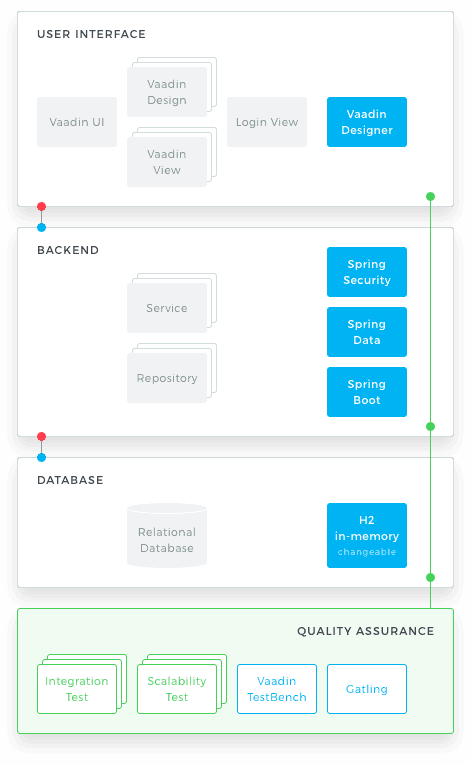
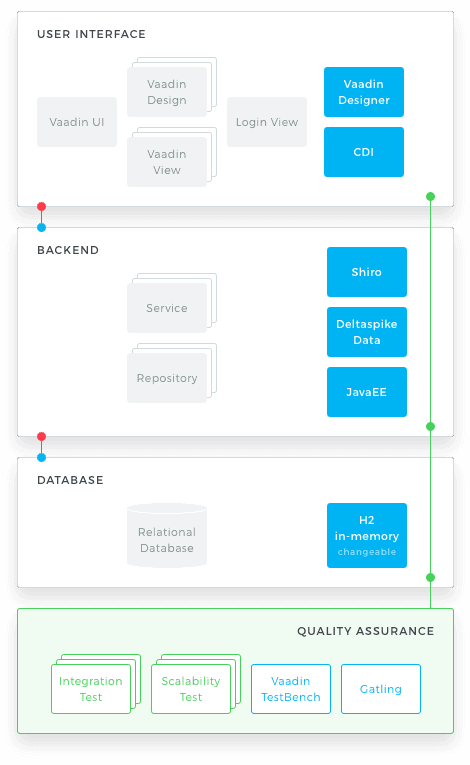
1.1. Full stack architecture
Bakery architecture is built to give a full opinionated working stack with all the technologies changed out. Every project has however their own needs and each stack doesn’t fit in to every project. If the default stack is not a perfect fit for your needs, you can switch out the technologies to match your requirements better.
There are two versions of the app starter: One based on Spring and one based on JavaEE.
The Spring version uses Spring Data to take care of the database, Spring Security to manage authentication and authorization and Spring boot to help in packaging, configuring and running. It runs in any Servlet 3.1 compatible server.
The JavaEE version uses JPA 2.1 + Deltaspike Data to take care of the database, Shiro to manage authentication and authorization. It has been verified using Wildfly 10, TomEE 7 Plume and WebSphere Liberty but should run on any JavaEE7 compatible server with JPA 2.1 support.
|
Note
| TomEE 7.0.3 WebProfile and TomEE 7.0.3 plus (newest version at time of writing) ship with JPA 2.0 although it otherwise supports JavaEE7. You need to use the Plume version. |
Both versions uses an H2 database so that you can run the software directly with zero configuration and it can easily be replaced for your production database. Vaadin Designer has been used to build all UIs and the application is tested with Vaadin TestBench. Gatling, along with TestBench is used to perform scalability tests on the system.


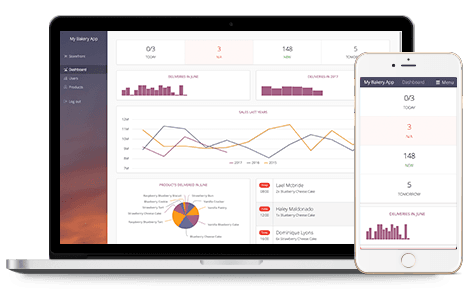
1.2. Declarative, mobile-first views
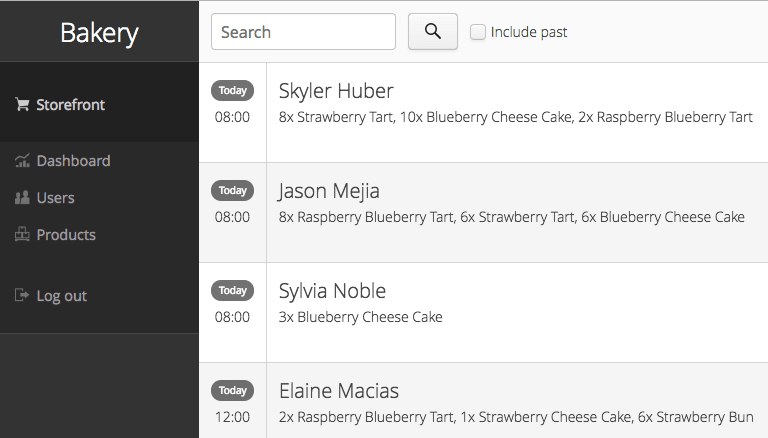
Views are built with Vaadin Framework 8 with the help of Vaadin Designer. Each view is built responsively, mobile-first. Vaadin Designer enables you to build the views visually and in a very fast and productive way. The views that are bundled show paradigms on how to create certain types of view and serve as bases for your own views.

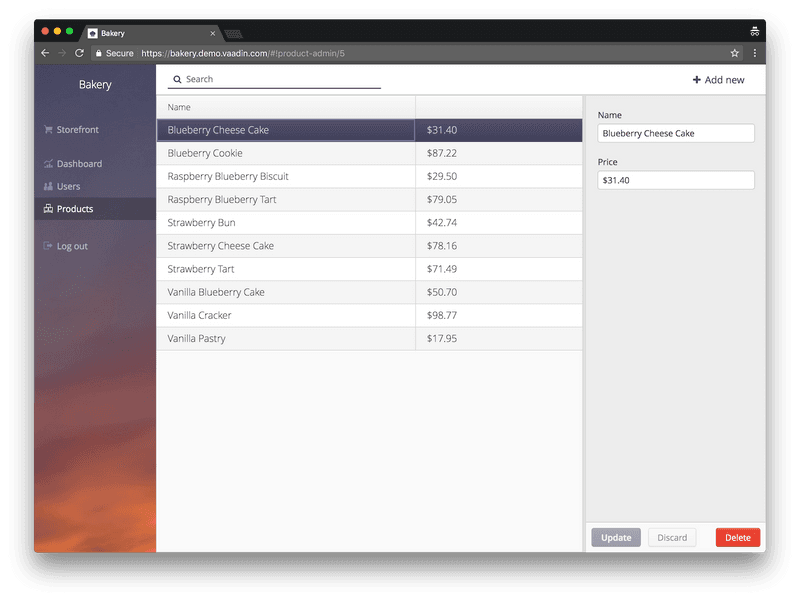
1.3. CRUD views
They go with multiple names. Create-Read-Update-Delete, Master-Detail. Updating data is at the core of many business applications. Bakery includes two examples of CRUD views where you can maintain the data.

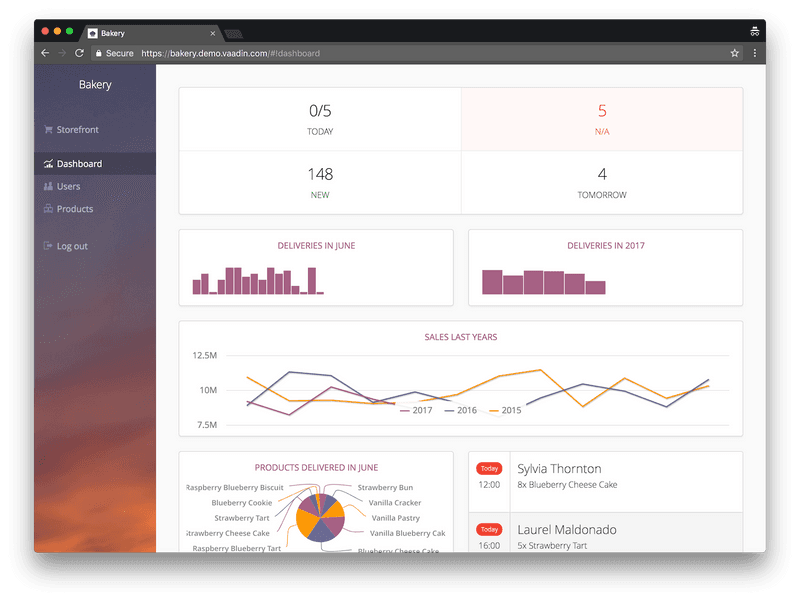
1.4. Dashboard with Charts
A dashboard view is included to give the user an overview of the data in the application in one glance. Customize the widgets to show the data that is relevant to your users and give them indications on events that they should react to. Vaadin Board is used to layout the dashboard and Vaadin Charts visualizes the data.

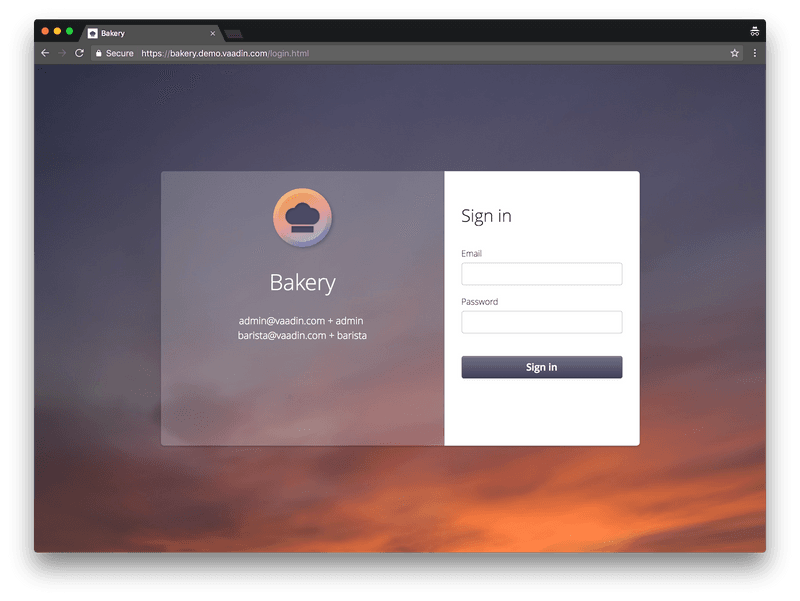
1.5. Authentication and authorization
The application is protected with user login to keep your sensitive data safe. Users can have different roles defined in the application which defines what they can do within the application.
In the Spring version, the authentication and authorization is built on top of Spring Security. In the JavaEE version, Shiro is used for the same purpose. Both offer you many extensions points so you can configure it the way you handle security in your company.

1.6. Tested
Integration tests are built on the application with the help of Vaadin TestBench. We content that you don’t break functionality of the application why developing by maintaining and running the tests while developing. Running tests can be set up to happen on an integration server along with every commit.
1.7. Scalable
The application includes a scalability setup for testing how your application scales to multiple users.
We have tested the application’s performance. Download the scalability report to find out closer how many end users you can serve.
2. Getting started
A personalized project can be downloaded from the product page by giving group id, artifact id and developer name.
|
Note
| A paid Pro or Prime subscription is required for creating a new software project from a Starter template. After its creation, results can be used, developed and distributed freely, but licenses for the used commercial components are required during development. The Starter or its parts cannot be redistributed as a code example or template. For full terms, see the Commercial Vaadin Template License. |
See more information on setting up your environment in Running, building and packaging.
1. Running the first time
After downloading and extracting the zip package, it is recommended to run the software once and see that it is working.
To start the Spring version, run mvn spring-boot:run from the terminal or your IDE.
To start the JavaEE version, run mvn wildfly:run from the terminal or your IDE.
2. Building the package
To build the project, the standard mvn install command can be used. This will produce a deployable, self containing jar in the target package
3. Running integration tests
Integration tests are run with the mvn verify -Pit command.
UI tests can take a while to run, so the integration tests are in a separate it profile, to provide a little bit more flexibility.
In the following, we’re going to create a new view and add it to the navigation, step-by-step. The view we are creating here is an "About" view.
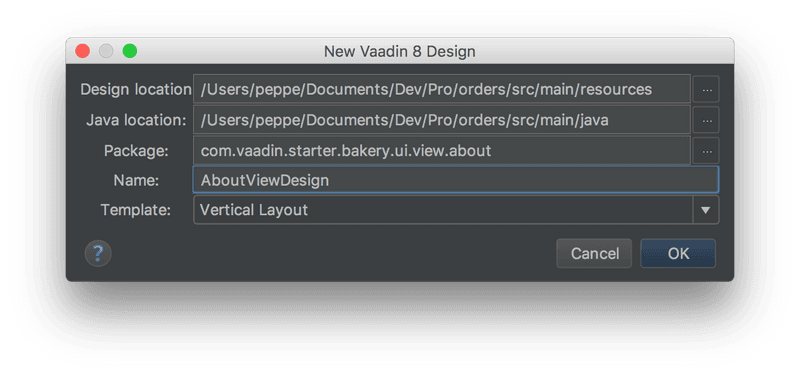
1. Creating a design
The views of bakery are built with Designer. We start off by creating a new design file. Bakery uses a convention that each main view has it’s own package. We create a new package called about inside the ui.view package and within it a new design called AboutViewDesign.

2. Creating the View for the Design
Creating a design will create a HTML design file in the resource package as well as generated Java class in the java package. We then create a class called AboutView in the same package and extend the generated Design Java file. We extend the generated class because it is regenerated whenever the design is modified and if we edit the generated file, our changes would be removed when the file is regenerated. The AboutView is the class that will be initialized when the user wants to enter the view.
package com.vaadin.starter.bakery.ui.view.about;
public class AboutView extends AboutViewDesign {
}Any logic or configuration that you want to add into the view goes here.
3. Including the view to the application
We have to tell the application that AboutView is a valid view to be shown in the application. This is achived by annotating the class with @SpringView (Spring) or @CDIView and implementing View.
package com.vaadin.starter.bakery.ui.view.about;
import com.vaadin.navigator.ViewChangeListener.ViewChangeEvent;
import com.vaadin.spring.annotation.SpringView;
import com.vaadin.starter.bakery.ui.view.NavigableView;
@SpringView
public class AboutView extends AboutViewDesign implements View {
@Override
public void enter(ViewChangeEvent viewChangeEvent) {
}
}@SpringView or @CDIView tells Vaadin that this is a view which should be associated with a URI fragment. Using a parameter for the @SpringView(name="something") or @CDIView("something") annotation we can define the URL for the view for the view, for example https://www.myapplication.com/#!something.. If we leave out the name parameter, the URL will be deduced from the class name by removing the View suffix.
+If you want to execute some code when the user enters the view, you can override the enter(ViewChangeEvent) method in the View interface. This is an easy place to for example update/refresh data.
The view is now accessible by going to the url http://localhost:8080/#!about. However, it does not appear in the menu yet.

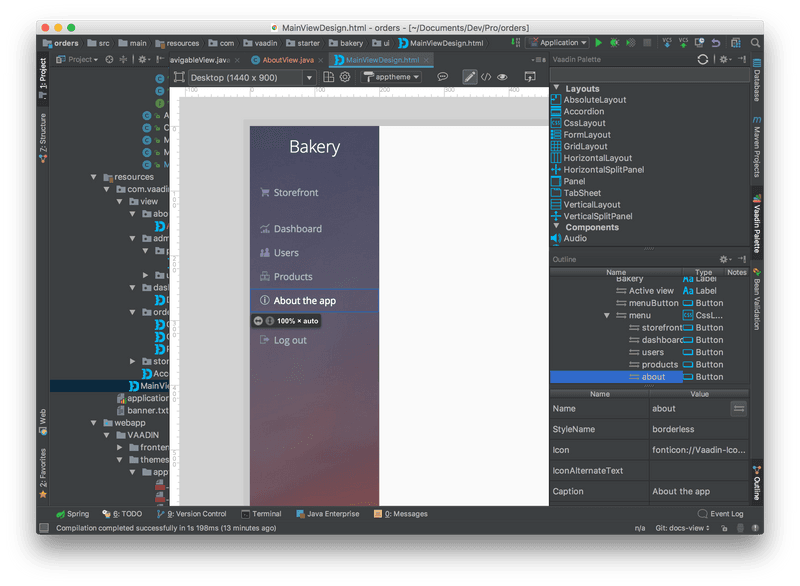
4. Adding the view to the menu
To modify the menu, we want to first open the main layout design, MainViewDesign in the view package. We want to add a new Button into the 'menu' layout. The easiest way to do this is select the last view and pressing copy paste on it (ctrl+c → ctrl+v). This will add a copy of the menu button with same icon and caption. Let’s change those. In the properties panel, you want to change Name, Icon, Caption and DomId to match your new view. Next to icon is a handy button where you see the icons and select a new one visually. The list contains all the built-in font-icons from Vaadin Icons.
|
Tip
| Refer to Vaadin Designer documentation to learn more about visually designing your UI. |

The button is now in the menu but it still doesn’t do anything. The event handlers are wired in the MainView class in the ui.view.MainView Java package. We can make the "About the app" button navigate to the AboutView by modifying the init() method:
public void init() {
attachNavigation(storefront, StorefrontView.class);
attachNavigation(dashboard, DashboardView.class);
attachNavigation(users, UserAdminView.class);
attachNavigation(products, ProductAdminView.class);
attachNavigation(about, AboutView.class);
logout.addClickListener(e -> logout());
}Now we have the view in the menu as well and the user can navigate to it. That’s it!

5. Restricting access to the view.
If you want to restrict access to some views, you can require the user to have certain roles by adding an annotation. Restricting access to the About-view might not make much sense usually, but we’ll do it anyway:
@SpringView(name = "about")
@Secured(Role.ADMIN)
public class AboutView extends AboutViewDesign implements View {
...or
@CDIView("about")
@RolesAllowed(Role.ADMIN)
public class AboutView extends AboutViewDesign implements View {
...@Secured(Role.ADMIN) or @RolesAllowed(Role.ADMIN) will require that the user that is logged in has the ADMIN role to be able to access the view. If the user does not have the role, then the view will not be in the menu and the user will get an "Access denied" message if she tries to access it with a direct URL or otherwise.
This chapter covers how to adjust the visual look of your application, including styles, icons, homescreen icons, and some other customisations for mobile.
It should be noted up-front that the application comes with two parts that need to be styled separately: 1) login.html which has minimal CSS defining the look of the login screen, and 2) the actual application which has a visual theme built with SCSS (http://sass-lang.com/) using the customizable Valo theme engine (https://vaadin.com/valo).
|
Tip
| More information about theming Vaadin applications: https://vaadin.com/docs/-/part/framework/themes/themes-overview.html |
1. Tools
Various editors have support for SCSS, and you can use any editor you like, but notice that the IDE might need a nudge (refresh) once you’re done editing the theme.
To get better integration with the IDE, you can also install a plug-in, e.g LiClipseText - recent Eclipse versions will notify that there are editors available to install. You can also use Eclipse’s built-in CSS or plain-text editors.
If your IDE is set up to auto-redeploy resources, you’ll see the changes in your application after a browser reload.
|
Tip
| If you’re using Vaadin Designer, it will notice changes to the theme and live-update the design to match, including any external previews you have open. This is a convenient way to style, allowing you to preview multiple sizes at once. |
1.1. Compiling
If you delete the pre-compiled styles.css, the application will auto-update the theme during development.
|
Tip
| If your theme stops auto-updating, check if you inadvertently compiled the theme and now have a styles.css |
However, when deploying the application, you should make sure you have a compiled and up-to-date styles.css.
mvn vaadin:compile-themePlease not that if you use an IDE, such as Eclipse, but edit files with an external editor (e.g Atom to edit SCSS), or use the command-line, you might have to 'refresh' your project (or the relevant folders) for your IDE to notice the changes.
|
Tip
| More information about compiling the theme: https://vaadin.com/docs/-/part/framework/themes/themes-compiling.html |
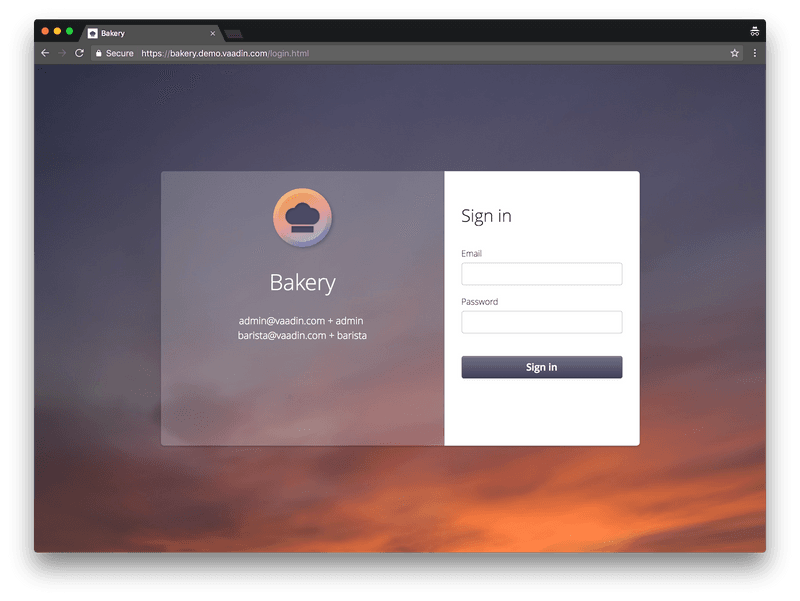
2. Styling the login screen
The login screen is defined in the stand-alone login.html file. It has a pretty simple DOM structure, which can still support multiple screen sizes and layouts. The included CSS makes the button and fields approximate the style of the application, and defines some responsive behaviour; on narrow screens the layout is simple, but on wider screens there is a styled box in the center of the screen, floating over a background image.

The main color #4b4b65 is set as background-color in a few places and can easily be replaced.
The background-image is defined in one breakpoint, for screens wider than 1000px. As a result, it will not be loaded on smaller screen sizes. Additionally, a gradient is used to approximate the look of the background image on smaller devices to make the application immediately recognisable.
You can modify the background-image or gradient, or remove them entirely:
@media (min-width: 1000px) {
html {
background: linear-gradient(145deg, #484962 30%, #d06b41 100%);
}
body {
background-color: transparent;
background-image: url(VAADIN/themes/apptheme/bg.jpg);
background-size: cover;
}
}3. Styling the application
The application theme consists of a number of SCSS-files that are compiled into one CSS file. The different files are described below.
3.1. styles.scss
This is the theme “entrypoint” that should generally not be touched. If you compile the theme manually, this is the file you want to compile.
3.2. styles.css
This is the compiled CSS version of the application theme, to be directly used by the application. Note that if your project contains this file, no auto-compilation of the theme will take place, and you’ll have to trigger a compile after modifying the theme. I.e you might not want to have this file while developing, but you definately need this file when going to production.
3.3. addons.scss
This file contains styles imported from addons, if any. There is usually no need to touch this, except to check what styles an add-on might have out-of-the-box.
3.4. designs.scss
Here you can find styles imported from Vaadin Designer templates.
For clarity, it’s recommended not to modify these, and override things in your own theme files instead. However, this is just a guiding principle - as long as you don’t delete the “// Styles imported from xyz” comment, your modifications will not be overridden.
3.5. apptheme.scss
This is you main theme file. Here, you configure Valo parameters, as well as set up any global variable you might want to use in your application theme. You also import and include the various sub-parts of your theme.
In applications with really limited styling, you might just have one apptheme.scss, but usually it makes sense to split things. As a rule of thumb, put each independent part (view, component) that requires some amount of styling in its own file.
The scss files specific to this project start with underscore, and the name indicates the scope of the file. Each file consists of a mixin, that is then included in the appropriate place within apptheme.scss.
3.5.1. Adjusting Valo parameters
Various aspects of the theme can be easily adjusted by changing parameters. A number of these are listed in the beginning of apptheme.scss.
For instance, the menu-bar gets it’s color from the v-focus-color, in effect acting as a sort of main color for the theme:
$v-focus-color: #333;To see the effect, you can disable the background-gradient and -image:
$app-background-gradient: false;
$app-background-image: false;You now have a dark-gray application without background image or gradient.

3.6. _dashboardview.scss
Styles for the Dashboard, which is implemented using Vaadin Board and Vaadin Charts.
|
Tip
| A good starting point for styling Vaadin Charts can be found here: https://vaadin.com/blog/-/blogs/styling-your-vaadin-charts |
The main things done here is 1) joining the first row into a joint “panel”, while the other rows’ content is styled as separate panels 2) making sure padding and spacing follows Valo parameters.
There is one responsive breakpoint, which reduces spacing and removes side-margins on narrow devices.
3.7. _menu.scss
Styles for the responsive menu.
Because it’s responsive, styles for different screen-sizes appear in separate sections. Notice that Vaadin responsiveness works with regard to the parent element (as opposed to the browser size), so that components can adjust based on the space available to them, regardless of window/device size.
A responsive selector looks like this:
.app-shell[width-range~="-600px”] { … }In this case, the rules within the block will take effect when the element with the app-shell class is up to 600px wide.
You can remove all styles in _menu.scss and still have a decent-looking application, as it is based on a Vaadin Designer template.
3.8. _ordersgrid.scss
Styles for the grid that lists all orders, including the filters.
Most of the styling here applyes different colors and icons to depending on the order’s status.
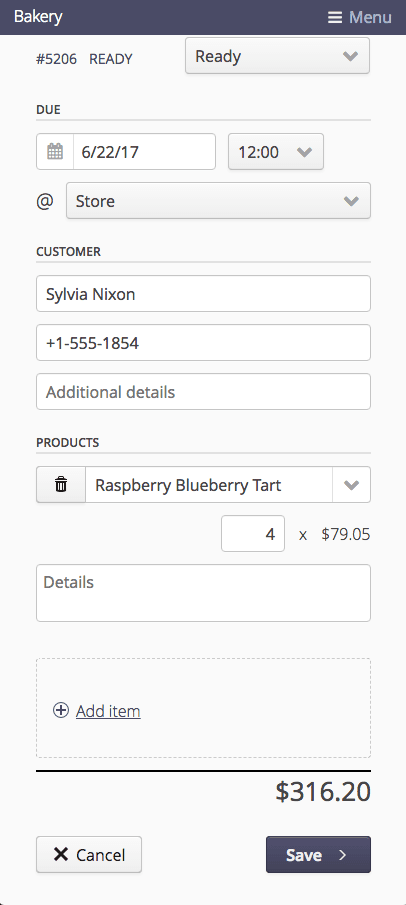
3.9. _ordersview.scss
Styles for the form that is used to input new orders, as well as display the details of the existing orders.
This particular view shows how to do a responsive layout “from scratch”, using mostly CSSLayouts and laying things out in CSS. This is a good approach if 1) you have a fairly small view, 2) specific behaviour in mind.
This particular view is set up so that fields (or a group of related fields) basically split the view in half, but on small devices the fields take up the whole width. It’s worth considering using Vaadin Board to achieve a similar effect - it can be seen in action on the dashboard view.
Note that ProductInfo is a separate component (defined in ProductInfoDesign) within the OrderEditView which uses the same responsive styles.
4. Icons, logos and viewport configuration
4.1. Favicon
There is a favicon.ico which can be replaced; it will show up in the browser tab, bookmarks, and such, depending on the browser used.

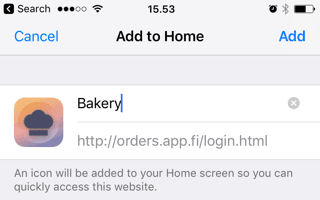
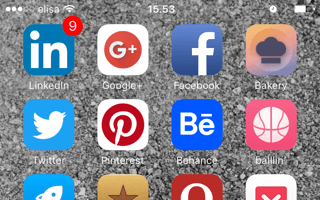
4.2. Homescreen icons
The theme also contains two sizes of application icons; these are also used as logo on the login-screen, but the main use case is to be used as “homescreen” icons when added to the homescreen of a device. You can either just replace these two icons, or if you want to add different sized icons, or remove the icons altogheter, you can do so in ApplicationServlet.IconBootstrapListener.


4.3. Viewport configuration
Making the application work well on mobile devices of various sizes requires us to tell the device how we intend it to be shown. We can do this by adding a @Viewport annotation to the AppUI class.
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">Applications that are built for mobile tend to give a more robust feel if zooming is turned off, but you might want to turn it back on, if your application contains content that the user might want to zoom.
4.4. Full screen app
If you want your application to run full-screen - without any browser controls, just like a native app - you can add the mobile-web-app-capable meta-tag.
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">There is commented code ready to be enabled in ApplicationServlet.IconBootstrapListener
4.5. Don’t forget login.html
Remember that login.html is a stand-alone page, and has all the icons/viewport tags mentioned above added separately; please remember to update it as well.
In fact, you might want to start customising by setting up login.html so that it works as you wish, then modify the Java code to match.
The application comes bundled with an in-memory H2 database. You can change which database is in use by adding the correct dependencies for the your database and modifying the application.properties file (when using Spring) or configuring the server to use another database (when using JavaEE). See the sections below for more detailed information.
1. Configuring the Spring Application to use your Database
The corresponding connector for you database needs to be available to be able to use your database of choice. For example if you use MySQL, you need to add the approriate dependency to your pom.xml:
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<!-- The version element is only needed for the JavaEE version -->
<version>6.0.4</version>
</dependency>The database is configured in src/main/resources/application.properties. You can configure the database with the following properties.
spring.jpa.hibernate.ddl-auto=create
spring.datasource.url=jdbc:mysql://localhost/dbtest
spring.datasource.username=someuser
spring.datasource.password=somepasswordHere the URL to the database is given using spring.datasource.url. Spring Boot can most often deduce which database you have in use from the url and you don’t have to explicitely specify it. If for some reason you need to have control of them, you can also add spring.datasource.driver-class-name=com.mysql.jdbc.Driver and spring.jpa.properties.hibernate.dialect=org.hibernate.dialect.MySQL5InnoDBDialect.
2. Configuring the JavaEE Application to use your Database
In JavaEE applications, the database is configured in the server and made available through JNDI to the application. In src/main/resources/META-INF/persistence.xml the database connection is configured using <jta-data-source>BakeryDS</jta-data-source>. The server must make a data source named BakeryDS available for this to work.
There are configuration files in the project to setup the test database in src/main/webapp/WEB-INF: resources.xml for TomEE, wildfly-h2-ds.xml for Wildfly and src/test/resources/server.xml for Liberty. These are included only to make it easy to get started and are not meant for production. For production, you should specify the datasource in the server itself.
If you want to change the database defined in the project itself, you can update the configuration file for the server you are using. All the configuration files specify more or less the same parameters: JDBC url, driver, user and password. These need to be updated to match your database.
3. Automatically Updating the Database Schema
The property spring.jpa.hibernate.ddl-auto in application.properties (Spring) or <property name="javax.persistence.schema-generation.database.action" value="drop-and-create" /> in persistence.xml (JavaEE) defines what should be done to the database when the application starts. The valid options are none, update, create and create-drop.
-
nonedoes not modify the database in any way on application start-up. -
updatetries to modify an existing schema to match the one defined by the application without deleting old data. -
createcreates the database if one doesn’t exist from before, but doesn’t modify an existing database in any way. -
create-dropalways deletes any existing database and creates it again from scratch.
In Spring, the default option depends on the choice of database. In-memory databases by default do create-drop while other databases use none.
You can read more on how to configure the database in Spring’s documentation Working with SQL databases
Unresolved directive in <stdin> - include::going-to-production.asciidoc[]